Hello,
As Routing is just another way of fixing some content dynamically as part of your application.It is a key part of all websites and web applications in one way or another.
ng-route is a way to achieve routing in client side of AngularJS.
The steps involved for setting ng-route in your web page are:
1. Include or download or refer to ng-route module which is usally available through angular-route.js and this angular-route.js is separate javascript file which is made available through google API or google website and that's need to be included and whenever you are including make sure that it is after angular.js.

2. You have to use ng-route as part of your module dependency which means you have to include that in your module specification.
var app= angular.module ('app', [ng-route]);
3.Finally you need to configure your routes by using $routepProvider which is a service made automatically available to your web application and the moment you specify ng-route(step-2) and the same time include angular.js(step-1) . This means that what location or what URL, what views are available and those views are really supposed to be linked with controllers.
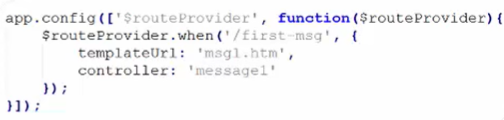
Let consider the sample routing code:

From above we use $routeProvider and with that we are specify the location that is the URl. That is if client saty that this URL then we have to go to msg.htm in order to fetch the content and once it fetch the content it has linked to a particular controller called message and once both the msg.htm and controller are renderd you are getting view out of it and that view will be made available through ng-view.
<div ng-view>
</div>
This is the place where you are going to inject your content what you are going to receive from the url.
 REGISTER FOR FREE WEBINAR
X
REGISTER FOR FREE WEBINAR
X
 Thank you for registering
Join Edureka Meetup community for 100+ Free Webinars each month
JOIN MEETUP GROUP
Thank you for registering
Join Edureka Meetup community for 100+ Free Webinars each month
JOIN MEETUP GROUP