hey,
Let me help you out with the following piece of code assuming that we have a final code after being transclusion:
(If you want to know how this sample final code is achieved you can first check it out the link- Transclusion)
<div ng-controller='emp'>
Some message from controller
<div message>
This is from msg template
<div>This is inner message</div>
</div>
</div>
From above it is clear that there is only one controller named emp and directive named message in it which has a transclude text embed in it.
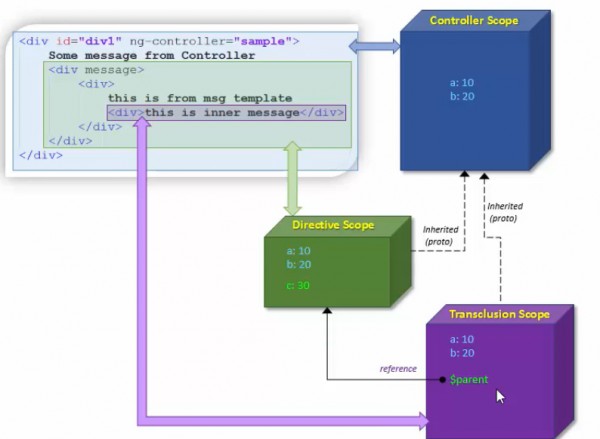
So, first the parent scope i.e controller scope is made available through the entire cycle and as we have mentioned directive inherited scope it is going to have its own scope object's. However, it is going to have its scope object directly made available through inheritance from the parent element and also it can have its own member as well but those member are only available through directive scope only and are not access through controller scope.
Now, we were having a transclusion scope which is having new instance independent of its parent scope and this particular instance is inherited from its parent scope or can say the parent of the directive scope. As it inherit the controller scope, so all data member is available in the transclusion scope and another special things to be remember when an new instance of transclusion is created there is always $parent member is associated with the transclusion scope along with parent's data memeber. In this case $parent is going to refer the directive scope but not to the controller scope. This $parent is used to access the data member of the directive scope as well as controller scope.
The whole scenario from the above explanation can be depict from the diagram attached below.

If you want to know what makes directive inherited scope different from direct shared scope check it out the link given below:
Relation between transclusion scope and directive shared scope in AngularJS
 REGISTER FOR FREE WEBINAR
X
REGISTER FOR FREE WEBINAR
X
 Thank you for registering
Join Edureka Meetup community for 100+ Free Webinars each month
JOIN MEETUP GROUP
Thank you for registering
Join Edureka Meetup community for 100+ Free Webinars each month
JOIN MEETUP GROUP