Full Stack Development Internship Program
- 29k Enrolled Learners
- Weekend/Weekday
- Live Class
TypeScript is a strongly typed superset of JavaScript that compiles to plain JavaScript. You can use this language for application-scale JavaScript development. Also, it can be executed on any browser, any host, and any Operating System. In this article, we will understand what is TypeScript and why do we need to use it, in the following sequence:
Let’s begin.
TypeScript is a typed superset of JavaScript that compiles to plain JavaScript. It is pure object-oriented with classes, interfaces and statically typed programming languages like C# or Java. You will need a compiler to compile and generate the code in the JavaScript file. Basically, TypeScript is the ES6 version of JavaScript with some additional features.

Syntax:
var message:string = "Welcome to Edureka!" console.log(message)
On compiling, it generates the following JavaScript code:
//Generated by typescript 1.8.10 var message = "Welcome to Edureka!"; console.log(message);
Now that you have understood what is TypeScript, let’s see why do we need to use it.
There are different reasons why a JavaScript developer should consider using TypeScript. Some of them include:
Using new features of ECMAScript:
TypeScript supports new ECMAScript standards and transpile them to ECMAScript targets of your choice. So, you can use features of ES2015 and beyond, like modules, lambda functions, classes, the spread operator, de-structuring, today.
Static typing:
JavaScript is dynamically typed and does not know what type a variable is until it is actually instantiated at run-time. TypeScript adds type support to JavaScript.
Type Inference:
TypeScript makes typing a bit easier and a lot less explicit by the usage of type inference. Even if you don’t explicitly type the types, they are still there to save you from doing something which otherwise would result in a run-time error.
Better IDE support
The development experience with TypeScript is a great improvement over JavaScript. There is a wide range of IDEs that have excellent support for TypeScript, like Visual Studio & VS code, Atom, Sublime, and IntelliJ/WebStorm.
Strict Null Checking
Errors, like cannot read property ‘x’ of undefined, is common in JavaScript programming. You can avoid most of these kinds of errors since one cannot use a variable that is not known to the TypeScript compiler.
Interoperability
TypeScript is closely related to JavaScript so it has great interoperability capabilities, but some extra work is required to work with JavaScript libraries in TypeScript.
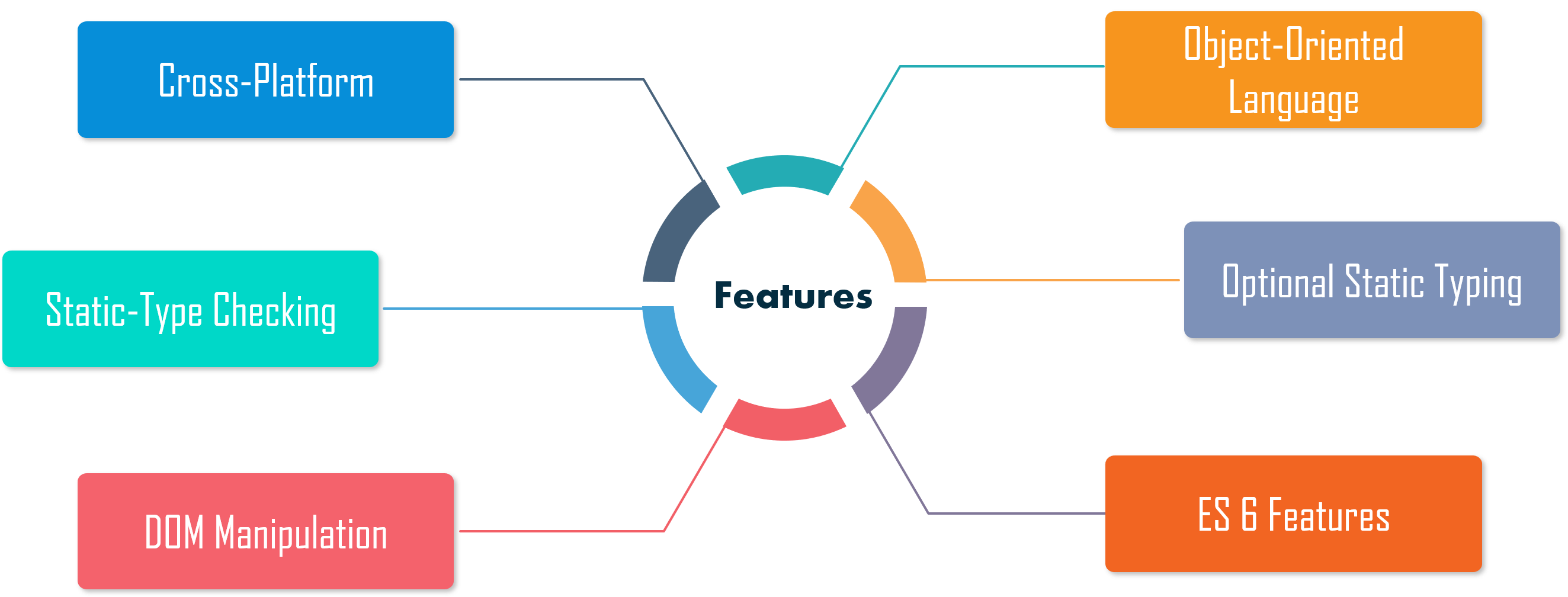
Now let’s move with our What is TypeScript article and have a look at some of the features.

Now let’s see what are the different benefits of using TypeScript.
Now that you know what is TypeScript and its features, let’s understand the different components of TypeScript.
There are three different types of components in TypeScript which includes:

Language − It comprises of the syntax, keywords, and type annotations.
The TypeScript Compiler − This compiler (tsc) converts the instructions written in TypeScript to its JavaScript equivalent.
The TypeScript Language Service − The Language Service exposes an additional layer around the core compiler pipeline, editor-like applications. The language service supports the common set of typical editor operations.
There are two main ways to install TypeScript tools such as:
If you use Visual Studio or VS Code IDE, the easiest way to add to Visual Studio or VS Code is to search and add a package or download from the TypeScript website. Also, you can download TypeScript Tools for Visual Studio.

You can click on download and install TypeScript in your system.
In JavaScript, we declare any variable in the following way:
var selectedValue=" ";
But in TypeScript, the declaration is done in the following way:
AccessModifier Property/Variable Name Colon(:) dataType
Example:
var name:string = "Daisy";
var empid:number = 1001;
console.log("name"+name)
console.log("employee id "+empid)On compiling, it will generate following JavaScript code:
//Generated by typescript 1.8.10
var name = "Daisy";
var empid = 1001;
console.log("name" + name);
console.log("employee id: " + empid);name:Daisyemployee id:1001
| TypeScript | JavaScript |
|
|
|
To know more about the differences, refer to the full-fledged article on TypeScript vs JavaScript.
With this, we have come to the end of this article. I hope you understood What is TypeScript. If you want to know the basics and fundamentals of TypeScript, You can check out the TypeScript Tutorial for better understanding.
Check out the Web Development Certification Training by Edureka. Web Development Certification Training will help you Learn how to create impressive websites using HTML5, CSS3, Twitter Bootstrap 3, jQuery and Google APIs and deploy it to Amazon Simple Storage Service(S3).
Got a question for us? Please mention it in the comments section of “What is TypeScript?” and we will get back to you.
 Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUP
Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUPedureka.co