Full Stack Development Internship Program
- 29k Enrolled Learners
- Weekend/Weekday
- Live Class
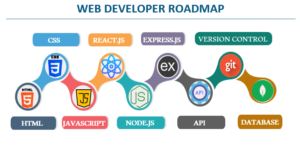
A Web Developer Roadmap is just like a book of instructions that tells you what you need to learn to become a web developer. It directs the learner’s attention toward mastering only the relevant stuff at any particular time and avoids unnecessary complications and concentration problems.
Think about being at the boundary of unfamiliar woodlands where every path is bound for that famous site for web programming. Some people have dared to go in there, and some of them did come out as experts, but others weren’t lucky enough to navigate through the forest, which has many options in terms of techniques. The trip does not revolve around just the finish line alone. It also regards what you learn and which challenges you to emerge victorious. This is why we require a roadmap before we start our journey.
Web developers are an essential part of any business today. With India’s IT industry booming recently, web development has emerged as a powerful technology. Currently, India is home to over 1.5 million web developers, an increase of about 20% annually.
Web developers are an essential part of the digital world, whether they work for multinational companies or small enterprises. The demand for these developers remains high. However, becoming successful in web development involves more than just being technically competent. It also requires commitment and curiosity about what developers are going to develop, what designs and features they want to add to their websites, or how they can make their websites more user-friendly.
Before we start with our Web developer roadmap, think carefully about it: Why do you want to become a web developer? Your motivation is an essential factor in determining whether you are ready for this long and thrilling journey. Are you prepared to enter? Then, let us begin!
In this blog, we will guide you through the “Web Developer Roadmap.” Essentially, we shall explain everything necessary so that you can begin your journey in the field. We will discuss:

When beginning your journey into web development, it cannot be easy to choose the right technology. You might hear about two popular stacks, MEAN and MERN. These are basically a collection of technologies used together to build web applications.
MEAN stands for MongoDB, Express.js, Angular, and Node.js. This stack is complete JavaScript, which means JavaScript is used for both the client-side (front end) and server-side as well as the (back end) of an application. MongoDB is a NoSQL database where data are stored in a flexible way that is similar to JSON format. Express.js is a lightweight web application framework that sits above node.js. Angular is an advanced front-end framework created by Google for building dynamic single-page applications. Node.js is the run time environment for javascript that helps javascript run on the server side.
MERN stands for MongoDB, Express.js, React, and Node.js. The basic difference between MEAN and MERN is that MERN uses react.js as a framework. The Facebook development team created this library specifically to work with components tailored for user interfaces within single-page web apps. As a result of these facts, most programmers prefer using React rather than Angular due to its intuitive nature and open-ended nature.
Personal taste or the difficulties of individual projects often dictate whether someone chooses MEAN or MERN. In cases where one enjoys structured framework design, as exemplified by Angular, this leads to choosing MEAN. For those who want to take a more flexible approach while focusing on the view layer’s aspect, MERN could be more desirable. Both stacks are powerful and widely used, thus making it possible for anyone who chooses either of them to have a strong foundation in web development.
Thus, when deciding where to start, it is important to consider your preferences and the requirements of different projects. The great thing about any of these stacks is that they teach important skills necessary for building strong web applications.
After choosing the technology for web development, you can start with the Web Developer Roadmap.
The basic skills of a full-stack web developer are HTML and CSS because they are the building blocks of web development, including developing and styling multiple web pages. Moreover, HTML (hypertext markup language) helps in structuring contents while defining some aspects like headings, paragraphs, or pictures; it makes sure each webpage remains organized and user-friendly enough to allow anyone who needs to visit it. On the other hand, CSS (cascading style sheets) is a very important tool that assists in designing and improving the look of a site by controlling layout design, choice of colors, fonts, etc.., as well as how responsive it is on different devices.
2. Bootstrap
Bootstrap is like a web developer’s best buddy for crafting stunning and responsive websites. Essentially, it is a highly effective front-end framework that encompasses CSS and JavaScript tools to facilitate styling your website from scratch. If all you require is a grid system for laying out your page, pre-made buttons, or navigation bars that are visually appealing on any device, then Bootstrap is your answer.
3. Javascript
JavaScript lets people interact with the web application by changing the text and creating loops that can follow presentation patterns in web pages. The layout of the static content area is controlled via HTML, while dynamic elements are developed more actively with CSS styles only, except for JavaScript sometimes. Furthermore, today’s frameworks-oriented libraries depend on this language, like React or Angular.
4. jQuery
jQuery is a Magic toolbox for website building; it helps to make web pages highly interactive and user-friendly. It also simplifies animations, event handling, and AJAX calls, thus enabling you to do more with less code. So rather than managing complicated JavaScripts, jQuery allows doing the same thing through a few relatively easier lines that are less stressful when developing the web.
After completing HTML/CSS, JavaScript, and jQuery, then the next skill that comes into our Web developer roadmap is frameworks
Front-end frameworks are pre-written sets of code that help developers create user interfaces (UI) and user experiences ( UX) for websites. With a framework in front-end development, developers can write more efficient code, increase the quality of the code that they write, and boost the performance of the applications they develop. Developers are able to make quality applications faster and more effectively.
Front-end Frameworks used by developers are
React.js is one of the most famous libraries for user interface construction, especially for single-page apps. Developers are allowed to make reusable user interface components to simplify wiring the code for complex user interfaces.
Now, all the skills that are mentioned above in our Web developer roadmap are of front-end development; now let’s move on with our web developer roadmap and check what skills will make us experts in back-end development
To become a back-end developer, the first skill you need to master is a server-side programming language such as
According to the survey, Node.js(Javascript) is the language developers have used the most recently.
Check out the trends in developer languages, frameworks, and libraries.
Node.js is the driving force behind the majority of contemporary websites and back-end systems. It provides an environment where one can execute JavaScript on servers as well rather than only in browsers. As such, it enables the use of a single programming language for both client— and server-side parts of applications, resulting in smoother processes during their development phase.
If you’re planning on becoming a back-end developer, knowing Node JS should be your priority when building web applications.
Mastering any one of these programming languages is enough to start your journey with full-stack development (Node.js). Javascript is the most widely used server-side programming language
To simplify application development, proficiency in server-side frameworks and libraries is mandatory. Some of the back-end web frameworks are
Learning one of the back-end web frameworks is essential for the development process because it makes it faster, more secure, and more well-organized. Developers widely use Express.js (Node.js) as the back-end web framework.
Express.js is a small yet adaptable web framework of Node.js that makes it easier to develop processes. You can easily create routes for your application, manage HTTP requests, and integrate middleware tools such as those used for authentication and data parsing with this platform. It allows you to have control over server-side logic. For anyone on the journey of becoming a web developer, one must learn Express.js in order to develop efficient APIs and web applications utilizing Node.js, which leads to faster and better-organize back-end development
let’s move on with our Web Developer Roadmap and learn about Databases
The next skill in our Web developer Roadmap is database management. Databases are utilized in back-end engineering to store and process information. It helps to keep data over time, manage vast flows of queries, and preserve data fidelity over time. Databases can be used to input information into systems, fetch it whenever required, change already existing data, or remove useful data that is no longer useful.
Two types of databases are used in the development process –
Relational Databases:
Non-Relational Databases:
No matter which stacks you choose, either MEAN or MERN, M stands for MongoDB. MongoDB is a NoSQL database used in web development. It uses JSON-like documents to store data in a flexible and document-oriented format.
Learning API development is required in the back-end development process because it allows you to develop, implement, and consume RESTful APIs or GraphQL to enable communication between the server and client-side applications.
Some of the best APIs for development are:
Knowledge about version control is essential for front-end developers. It allows them to monitor the alterations of their programming, collaborate with others, and ensure that their programming is of the highest quality. In addition, when developers take advantage of version control, they tend to achieve higher output rates, minimize errors, and enhance the quality of code written.
Some of the best VCs are:
Git is a very organized code-writing diary where you can write and change your code incrementally, like replacing one paragraph with another or correcting minor mistakes whenever needed.
In Git, each time you change your code, you can keep that version of your work, much like taking a snapshot of yourself at some point in time. If you make any blunder, you can easily revert to the last snapshot without losing anything. Also, you can work on different aspects of the same project at the same time—just like doing a few plot twists in several notebooks—and then merge them when they are all complete.
By this, we come to the end of a Web developer Roadmap, and now it is time to apply our skills practically
After you finish learning full-stack development, work on some projects to gain experience with full-stack programming. When you master front-end development, back-end development, and database project implementation, you become an expert in web development. As you work on a project, you become more acquainted with technical ideas such as how databases handle data, how APIs link the front and back ends, and other procedures in web development. Develop the habit of building projects to become a proficient web developer.
Some of the most in-demand projects that will boost your resume are:

Obtaining a certification is key because it not only shows your skill level but also demonstrates particular confidence in front of potential employers. It is a reference that you always upgrade your knowledge. A certified individual has a greater chance of being preferred during the recruitment process.
Below are some primary certifications offered by Edureka that can enhance your web development career:
This HTML certification training course will prepare you to master front-end web development. You will be able to build a website’s structure using HTML elements such as headings, paragraphs, images, links, etc.
This JavaScript Certification Training Course, curated by industry experts, will equip you with the skills necessary to design and develop interactive websites.
This jQuery Certification Training Course will enable you to build dynamic, responsive, and interactive web applications by mastering concepts like jQuery Traversing,
This React JS Certification course will prepare you for professional roles in web development, enhancing UI/UX with the powerful JavaScript library.
This Angular certification course is curated by 10+ years of experienced industry experts. It will train you to develop efficient Angular applications by mastering the concepts of the latest version of Angular. With this online Angular training,
This Node.js Certification Training is accredited by NASSCOM, aligns with industry standards, and is approved by the Government of India. This Node.js Certification course helps you to learn how to develop scalable web applications using Express Framework and deploy them using Nginx. In this Node.js course, you will learn how to build applications back-end by MongoDB and gain in-depth knowledge of REST APIs, implement testing, create applications using microservices architecture, and build a real-time chat application using Socket IO.
This Web Development Masters Course Program will enable you to master web development. You will be able to build a structured website using several HTML elements and make it look appealing using several CSS elements such as colors, font styles, text decoration, animations, etc. This web Developer course is curated by industry experts to equip you with the skills necessary to design and develop dynamic, responsive, and interactive websites using JavaScript & jQuery.
This Full-Stack Web Development course will enable you to build interactive and responsive web applications using both front-end and back-end technologies. This master’s program covers full-stack development concepts from scratch with all the top skills, such as SQL, Java, Data Structures, JavaScript, HTML, JQuery, React, Node.js, and Angular. You will build real-world projects that will help you become a Full-Stack Web Developer, which is a highly demanding job role.
Working on a web application’s front end (client side) and back end (server side) simultaneously is known as full-stack development. A full-stack developer can manage databases, server-side logic, APIs, and user interface design using HTML, CSS, JavaScript, node, js, express.js, MongoDB, MySQL, etc.
Learn HTML, CSS, and JavaScript to begin mastering front-end development. Move on to Node.js, Python, or Java for server-side programming, learn express.js Django as a back-end framework, further move on to databases and learn MongoDB and MySQL, wrap up your learning with API integration and version control, and start developing full-stack projects.
Yes, you can learn full stack development in 6 months; you need to plan your journey in such a way that you spend the required time for learning each technology apart from time investment; consistency is the key to success. You can refer to this web developer roadmap for better understanding.
The roles and responsibilities of a full-stack developer include Front-end development, Database management, version control, website deployment, and problem-solving, such as troubleshooting and optimizing both the front-end and the back-end end-user experience.
The web developer journey is long. A full-stack web developer starts their journey with front-end development, where they build the website’s user interface with the help of HTML, CSS, Javascript, and React.js is the next step that helps the developers to write code faster and more efficiently because it has pre-built components. After front-end development, the next step is learning about back-end development. In the back-end development process, you start with server-side programming languages and then move on to the back-end frameworks; the back-end is incomplete without database management and API integration. So, learning about databases and API integration is essential for a web developer.
The next step is applying what you have learned to practicality and developing some exciting projects. In this article on web developer roadmap, we have discussed every topic that is required to become a full-stack web developer.
 Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUP
Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUPedureka.co