Full Stack Development Internship Program
- 29k Enrolled Learners
- Weekend/Weekday
- Live Class
Lists are one of the important ways to represent data & information where each record is displayed in a single line. There are various ways of representing data in a list such as in an ordered manner, or in an unordered manner. I’ll be covering the following topics in this List in HTML article:
Before we start creating a list, let’s look at the HTML tags first:
Let’s understand how you can create different kinds of a list in HTML.
To define an unordered list in HTML we use <ul> tag and then we define the list of items in <li> tag. By default, the list of items is marked with bullets (i.e. small black circles).
<!DOCTYPE html> <html> <body> <h2>Sports</h2> <ul> <li>Cricket</li> <li>Football</li> <li>Baseball</li> </ul> </body> </html>
Output:
Unordered HTML List: Different Item Markers
You can choose from a list of markers using CSS list-style-type property. Let’s look at different CSS list-style-type property that you can use to define different style of markers:
Disc:
<!DOCTYPE html> <html> <body> <h2>Sports</h2> <ul style="list-style-type:disc;"> <li>Cricket</li> <li>Football</li> <li>Baseball</li> </ul> </body> </html>
Output:

<!DOCTYPE html> <html> <body> <h2>Sports</h2> <ul style="list-style-type:circle;"> <li>Cricket</li> <li>Football</li> <li>Baseball</li> </ul> </body> </html>
Output:

<!DOCTYPE html> <html> <body> <h2>Sports</h2> <ul style="list-style-type:square;"> <li>Cricket</li> <li>Football</li> <li>Baseball</li> </ul> </body> </html>
Output:

<!DOCTYPE html> <html> <body> <h2>Sports</h2> <ul style="list-style-type:none;"> <li>Cricket</li> <li>Football</li> <li>Baseball</li> </ul> </body> </html>
Output:

Ordered List
To define an ordered list in HTML we use <ol> tag and then we define the list of items in <li> tag.
By default, the list of items is marked with numbers.
<!DOCTYPE html> <html> <body> <h2>Sports</h2> <ol> <li>Cricket</li> <li>Football</li> <li>Baseball</li> </ol> </body> </html>
Output:

Ordered HTML List – Type Attribute
There are different types of item markers for an ordered list:
type=”1″ The list items will be numbered with numbers (default)
type=”A” The list items will be numbered with uppercase letters
type=”a” The list items will be numbered with lowercase letters
type=”I” The list items will be numbered with uppercase roman numbers
type=”i” The list items will be numbered with lowercase roman numbers
Numbers:
<!DOCTYPE html> <html> <body> <h2>Sports</h2> <ol type="1"> <li>Cricket</li> <li>Football</li> <li>Baseball</li> </ol> </body> </html>
Output:

<!DOCTYPE html> <html> <body> <h2>Sports</h2> <ol type="A"> <li>Cricket</li> <li>Football</li> <li>Baseball</li> </ol> </body> </html>
Output:

<!DOCTYPE html> <html> <body> <h2>Sports</h2> <ol type="a"> <li>Cricket</li> <li>Football</li> <li>Baseball</li> </ol> </body> </html>
Output:

<!DOCTYPE html> <html> <body> <h2>Sports</h2> <ol type="I"> <li>Cricket</li> <li>Football</li> <li>Baseball</li> </ol> </body> </html>
Output:
Lowercase Roman Numbers:
<!DOCTYPE html> <html> <body> <h2>Sports</h2> <ol type="i"> <li>Cricket</li> <li>Football</li> <li>Baseball</li> </ol> </body> </html>
You can also create description lists in HTML. A description list is used to create a list of terms and adding a description to them. You create a description list using <dl> tag. <dt> tag defines the term & <dd> tag adds description to them.
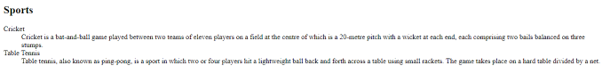
<!DOCTYPE html> <html> <body> <h2>Sports</h2> <dl> <dt>Cricket</dt> <dd> Cricket is a bat-and-ball game played between two teams of eleven players on a field at the centre of which is a 20-metre pitch with a wicket at each end, each comprising two bails balanced on three stumps.</dd> <dt>Table Tennis</dt> <dd> Table tennis, also known as ping-pong, is a sport in which two or four players hit a lightweight ball back and forth across a table using small rackets. The game takes place on a hard table divided by a net.</dd> </dl> </body> </html>

You can also create a nested list in HTML.
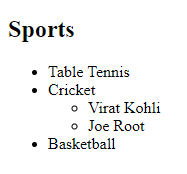
<!DOCTYPE html> <html> <body> <h2>Sports</h2> <ul> <li>Table Tennis</li> <li>Cricket <ul> <li>Virat Kohli</li> <li>Joe Root</li> </ul> </li></pre> <pre><li>Basketball</li> </ul> </body> </html>
Output:

Now after executing the above snippets you would have understood how to create lists in HTML. I hope this blog is informative and added value to you.
Check out our Full Stack Web Developer Masters Program which comes with instructor-led live training and real-life project experience. This training makes you proficient in skills to work with back-end and front-end web technologies. It includes training on Web Development, jQuery, Angular, NodeJS, ExpressJS, and MongoDB.
Got a question for us? Please mention it in the comments section of “List in HTML” blog and we will get back to you.
 Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUP
Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUPedureka.co