React JS Training Course
- 23k Enrolled Learners
- Weekend
- Live Class
Event Bubbling and Event Capturing are the most used terms in JavaScript at the time of event flow. These are the two ways of event propagation in the HTML DOM API. This article on Event Bubbling and Event Capturing in JavaScript will describe in detail why we require these in web development in the following sequence:
Event Bubbling is the term which people must come across while developing a web application or webpage using JavaScript. Basically, the Event Bubbling is a technique in which event handlers are called when one item is nested on to another item and must be of the same event. It is similar to Encapsulation.
Event Bubbling is only a small portion of event handling in JavaScript. To understand it better we have to know about Event Propagation and how it supports Event Bubbling.
Event Propagation can be compared as the parent term with event bubbling and capturing as its child. It is represented as follows:
<ul>
<li><a href="..."><img src="..." alt=""></a>
<li><a href="..."><img src="..." alt=""></a>
<li><a href="..."><img src="..." alt=""></a>
</ul>
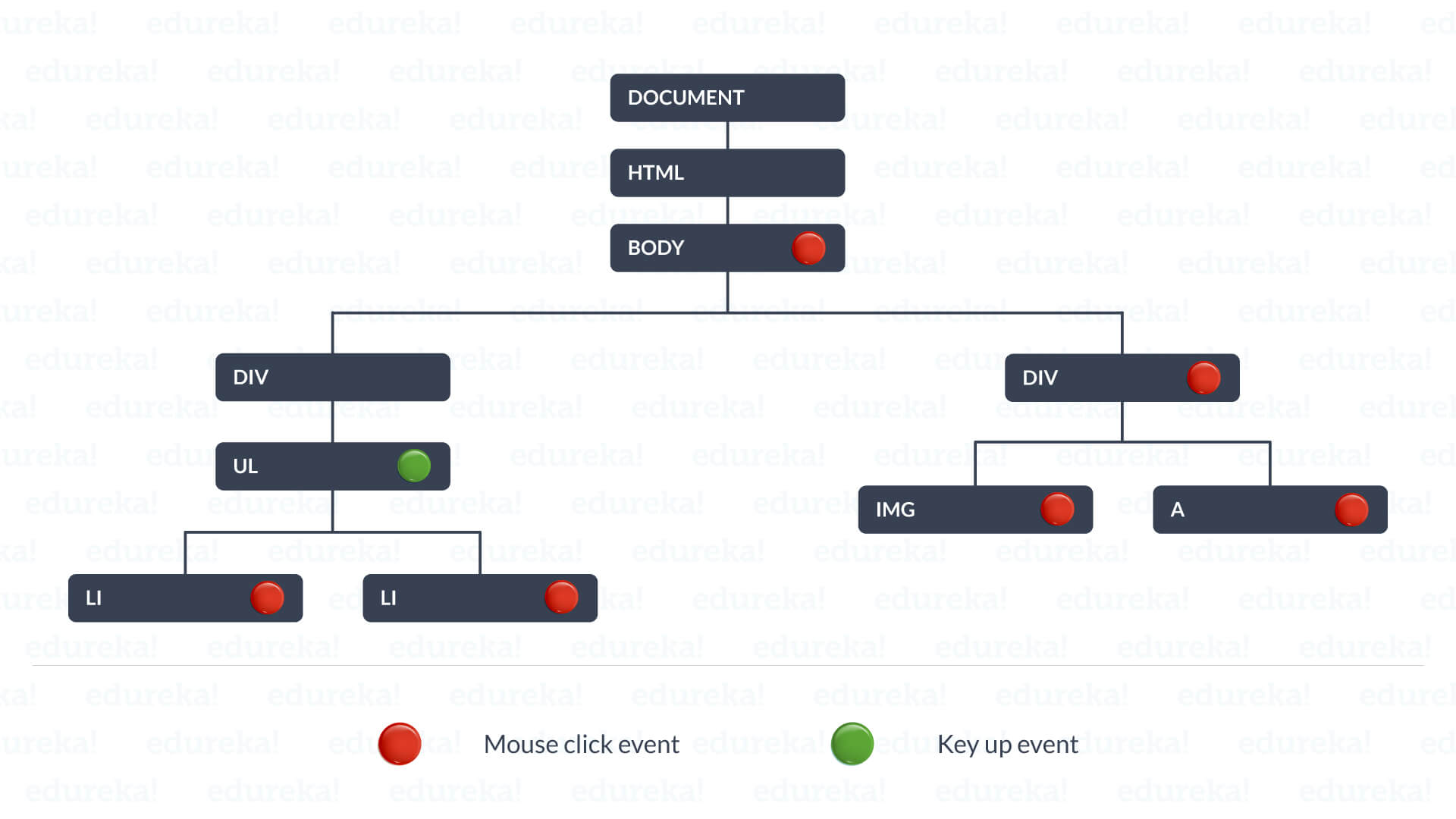
If you click on any image then it would not only generate a click event but it goes on to parent “a” and grandfather “li”. By this way the propagation of function takes place. Here the image is considered as the child and it is the event target where the click is generated. The image along with its ancestors together forms the branch in a tree terminology. The branch is important as we come to know the path along which the event propagates.

Each of the listeners is called with an event object respectively that gathers information about the event. This propagation is very important as we come to know the process of calling all listeners for the given event. From the picture above we can notice that the branch determination is static. Any tree modifications occurring during the event is ignored. Here the propagation is bidirectional that is it goes from the window to the event target and gets back. Here the propagation is broadly categorized into three main types. Those are:
In this phase, the capturer listeners are called whose value has been registered as “true”. It is Written as:
el.addEventListener('click', listener, true)
Here the listener value has been registered to be “true” so this event is being captured. If there were no value then the value by default was false and the event would not get captured. So in this phase that event whose value is true only founds their way from the window and gets called and captured.
Then in the event target phase, all listeners registered are called regardless of their flag status that is true or false.
Take your design skills to the next level with our new UI UX Design Course.
In the Bubbling phase, only the non-capturer is called, that is the events that have flag value as “false”. Event bubbling and Event Capturing are very useful and important in DOM (Document Object Model) terminology.
el.addEventListener('click', listener, false) // listener doesn't capture
el.addEventListener('click', listener) // listener doesn't capture
Above piece of code shows the working of bubbling and capturing phase. Not all events go to the event target. Some of them don’t get bubbled up. Their travel stops after the target phase. The three event phase flow is illustrated in the following diagram:
Event bubbling does not work in all types of events, however, the listener must possess “.bubble” Boolean property of the event object. Some of the other properties include:

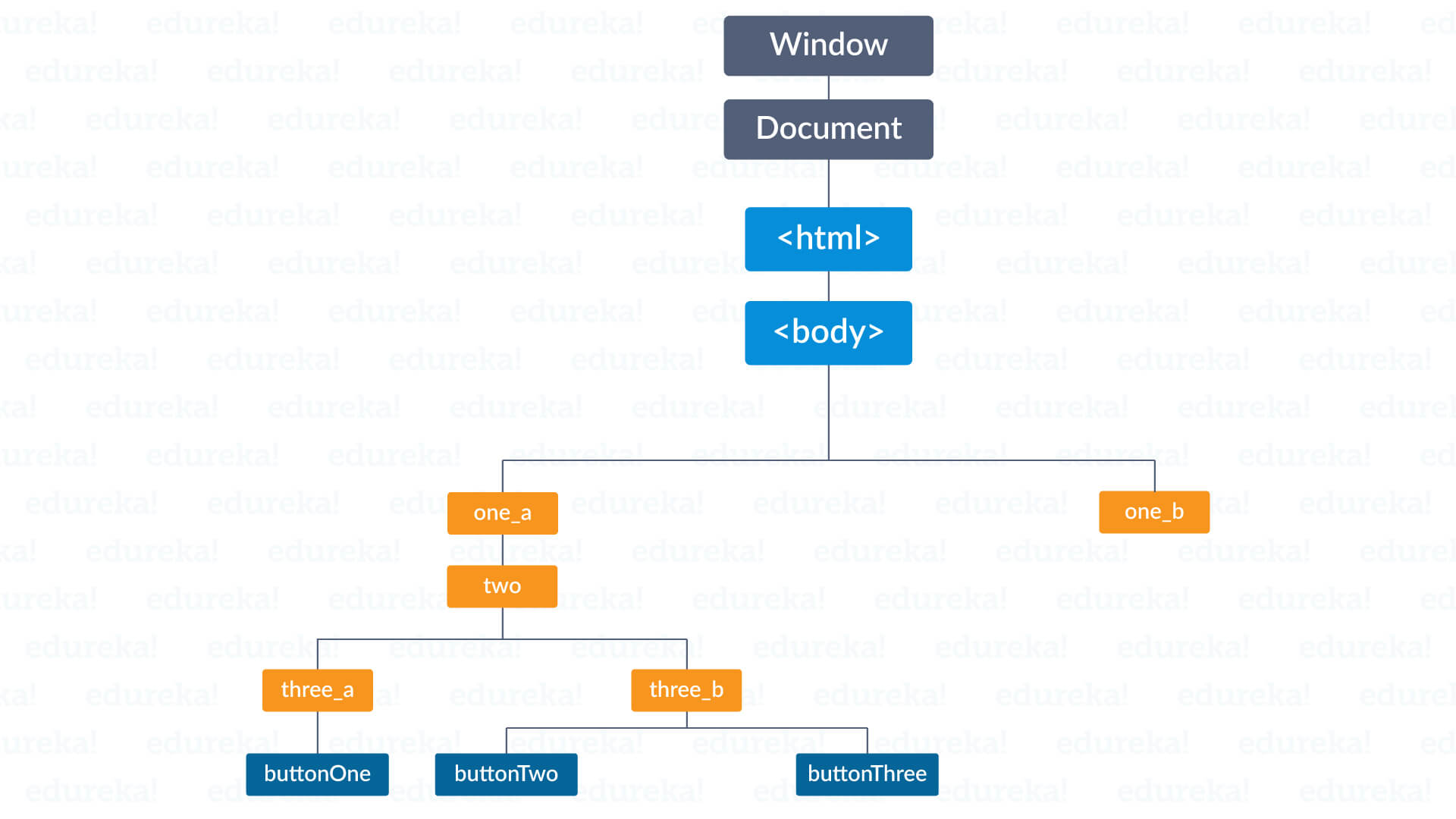
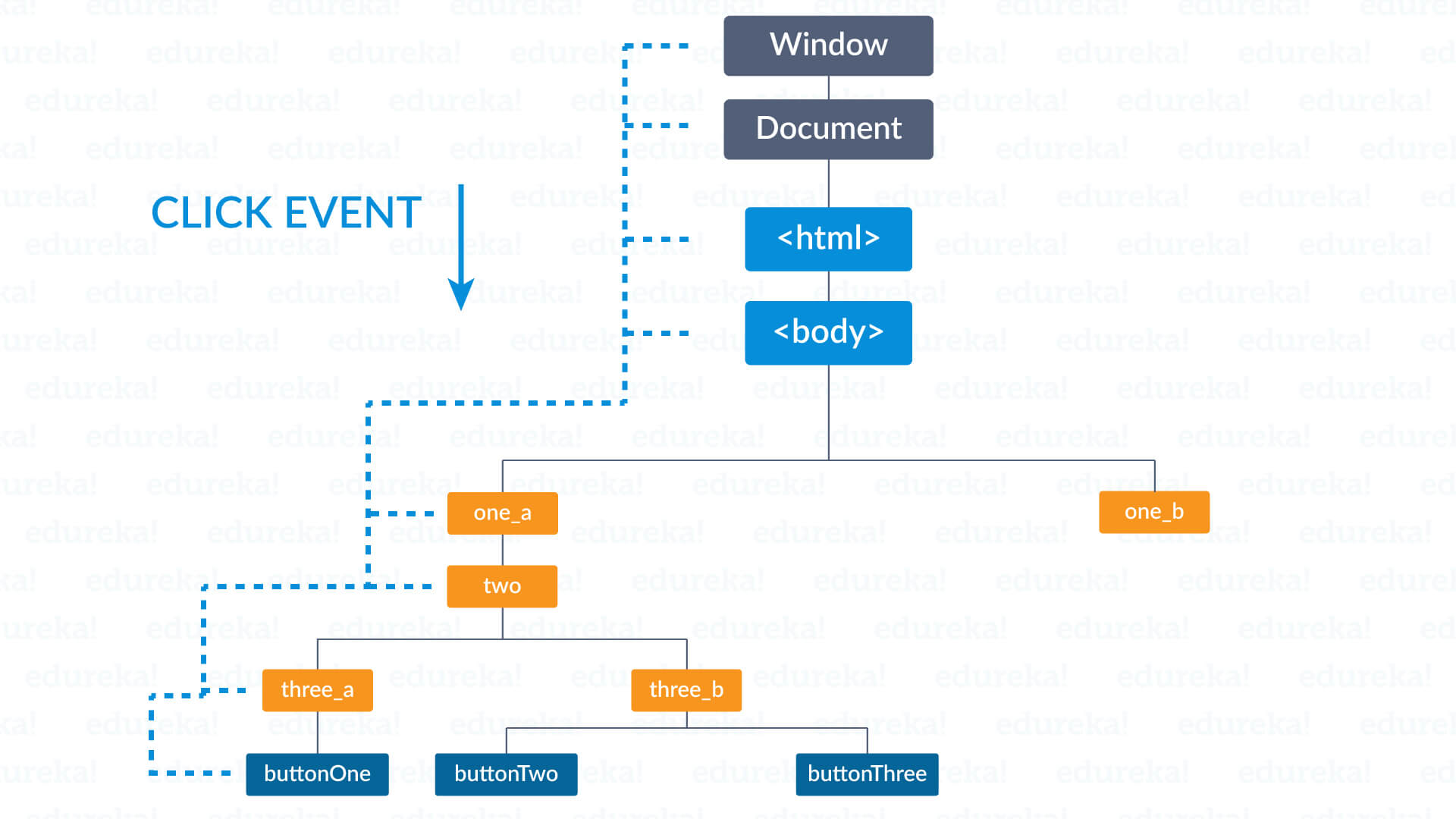
Let us take a closer look in the above illustration. Let us click “buttonOne” element and then immediately an event is going to be triggered. Normally an event starts its journey from the root that is the topmost element of the tree. Then it goes following the tree the target event that is “buttonOne”. Here is how it travels:

As shown in the figure the event makes its way through the DOM terminologies reaching to the target event in the end. Now once the event reaches its target it does not end. It goes on and on within DOM terminologies as illustrated in the below picture.

Just like before, every element along the event’s path as it is moving on up gets notified about its existence. As it goes on like this you must be thinking whether we can stop the process or not. Well, the answer to the question is Yes we can stop the propagation of the event. This is done by invoking the “stopPropagation” method of the event object.
window.addEventListener('click', e => { e.stopPropagation(); }, true);
window.addEventListener('click', listener('c1'), true);
window.addEventListener('click', listener('c2'), true);
window.addEventListener('click', listener('b1'));
window.addEventListener('click', listener('b2'));
By applying the keyword we are able to stop the propagation. It works like this, when we are applying the keyword “stopPropagation” then all the events under the main events are not being called and hence they would not be called as it is mentioned in the piece of code above. There is another keyword known as “stopImmediatePropagation”. As the name suggests it immediately stops the proceedings of the siblings.
With this, we have come to the end of our article. I hope you understood what is Event Bubbling and Event Capturing in JavaScript.
Now that you know about Event Bubbling and Event Capturing in JavaScript, check out the Web Development Certification Training by Edureka. Web Development Certification Training will help you Learn how to create impressive websites using HTML5, CSS3, Twitter Bootstrap 3, jQuery and Google APIs and deploy it to Amazon Simple Storage Service(S3).
Check out the Angular Certification Course by Edureka, a trusted online learning company with a network of more than 250,000 satisfied learners spread across the globe. Angular is a JavaScript framework that is used to create scalable, enterprise, and performance client-side web applications. With Angular framework adoption being high, performance management of the application is community-driven indirectly driving better job opportunities.
If you want to get trained in React and wish to develop interesting UI’s on your own, then check out the Best React JS Course by Edureka, a trusted online learning company with a network of more than 250,000 satisfied learners spread across the globe.
Got a question for us? Please mention it in the comments section of “Event Bubbling and Event Capturing in JavaScript” and we will get back to you.
 Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUP
Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUPedureka.co