Selenium Course
- 64k Enrolled Learners
- Weekend/Weekday
- Live Class
The world’s first browser was launched in the year 1990 and it has been 30 years since then. Even now, no two browser developers can agree on which technologies to support and which not. That’s why the behavior of the website differs from browser to browser. It is very necessary to check the compatibility and performance of the websites on different browsers and operating systems. So, this article on Cross Browser testing using Lambda test will help you understand these concepts in depth. With the increasing demand in the field of testing, automation testing using Selenium tops the list of most sought-after skills.
If you want to master the concepts of Selenium by an expert, you can check out the below video where these topics are covered on a broader gauge.
Cross-browser compatibility is the ability of a website or web application to function across different browsers and operating systems.
It implies, your web applications or website should work absolutely fine across chrome, Microsoft, firefox, safari and even across all the operating systems such as Windows, MAC, etc. But that’s not the case at times. And that’s where you need to understand the concept of Cross Browser testing. Having understood this, now let’s see why do you need Cross Browser testing.
A simple website is comprised of 3 major technologies i.e. HTML5, CSS3, and JavaScript. But there are other 100s of technologies that are there in the backend like Python, Ruby, etc can be used. But overall in the front end and in the rendering, only these three technologies are used.
However, each browser uses a completely different rendering engine to compute these 3 technologies. For example, Chrome uses Blink, Firefox uses Gecko and IE uses edge HTML and Chakra, because of which the same website would be rendered completely differently by all these different browsers. And that’s exactly why you need cross-browser testing. That means the website should work perfectly fine, in all the different browser versions and in different operating systems. So to ensure that it works fine, cross-browser testing is required.
Now let’s move further and understand how to perform Cross Browser Testing?
It is performed with live interactive testing on all browsers, browser versions and operating systems along with all major mobile devices. It is basically done in two ways:
In this case, a business identifies the browsers that the application must support. Testers then re-run the same test cases using different browsers and observe the application’s behavior and report bugs if any. In this type of testing, it is not possible to cover many browsers and also, the application might not be tested on major browser versions. Also, performing cross-browser check manually is costly and time-consuming too.
Cross-browser testing is basically running the same set of test cases multiple times on different browsers. This type of repeated task is best suited for automation. Thus, it’s more cost and time effective to perform this testing by using tools. But again there is a challenge over here, i.e there are lots of browsers and mainly used ones are Chrome, Firefox, Safari, Edge, and IE. And again each browser has at least 10 versions like Chrome72, Chrome70, Chrome68 and so on. Similarly, there are four main Operating Systems with their own versions like Win98, XP, 2000, Win7, Win8, and Win10. In total, there are of more than 2000 browser environments available.
Basically, collecting a browser and browser environment is a great challenge faced by the testers because manually actions become a tedious task. In order to resolve the manual effort of gathering browser environments, Lambda test comes into the rescue. Lambda test collected all the browsers, browser versions OS versions and created machines out of them and collected all those machines under a cloud-based platform. Lambda testing is a cloud-based cross testing platform which is one of the amazing tools for cross-browser testing.
 So, if you want to test a website or a web application on a specific configuration, that you have access to, lambda test gives you the solution. You just have to Log In to Lambda Test, enter the URL of the website that you wish to test and start off the session where you can test the website for browser compatibility issues.
So, if you want to test a website or a web application on a specific configuration, that you have access to, lambda test gives you the solution. You just have to Log In to Lambda Test, enter the URL of the website that you wish to test and start off the session where you can test the website for browser compatibility issues.
Now, let’s have a look at the demo where you will understand how actually this lambda test works.
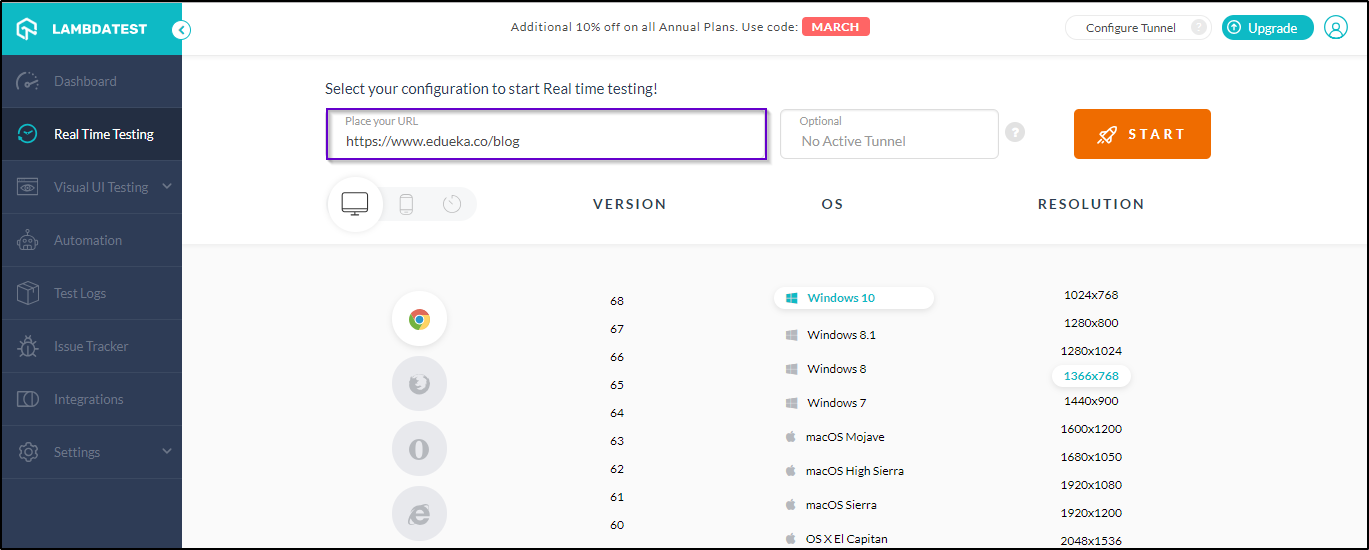
This is a basic lambda test platform to see how real-time testing looks. Real time testing is a feature that gives you live interactive testing of a website or a web app.

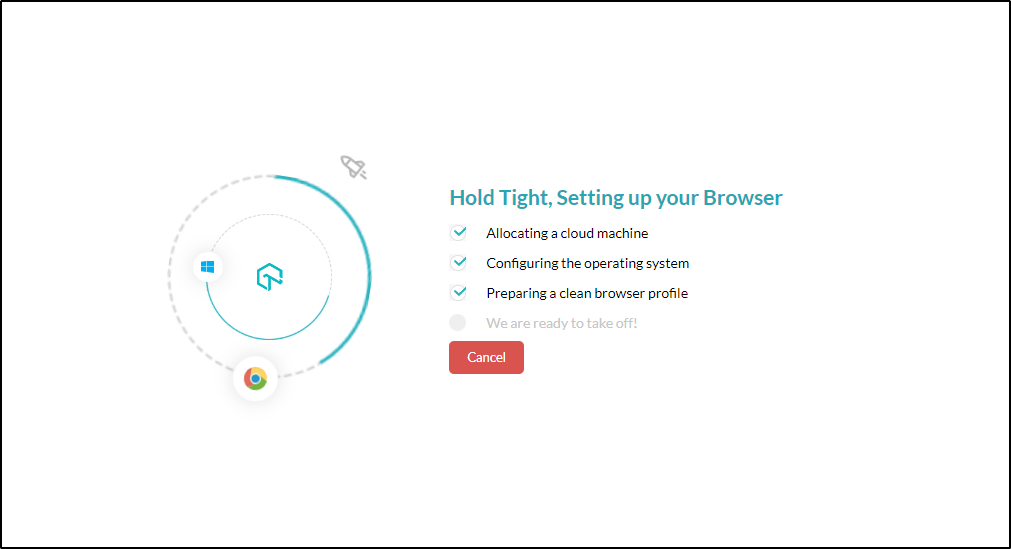
Here, you can enter the URL of the website that you wish to test to. Next, you can choose the preferred browser, for example, Google Chrome, its version, operating system, and its resolution. After that, you can hit the start button. Once you hit the start button, it will start allocating the cloud machine and proceed with the next steps as shown in the below figure.

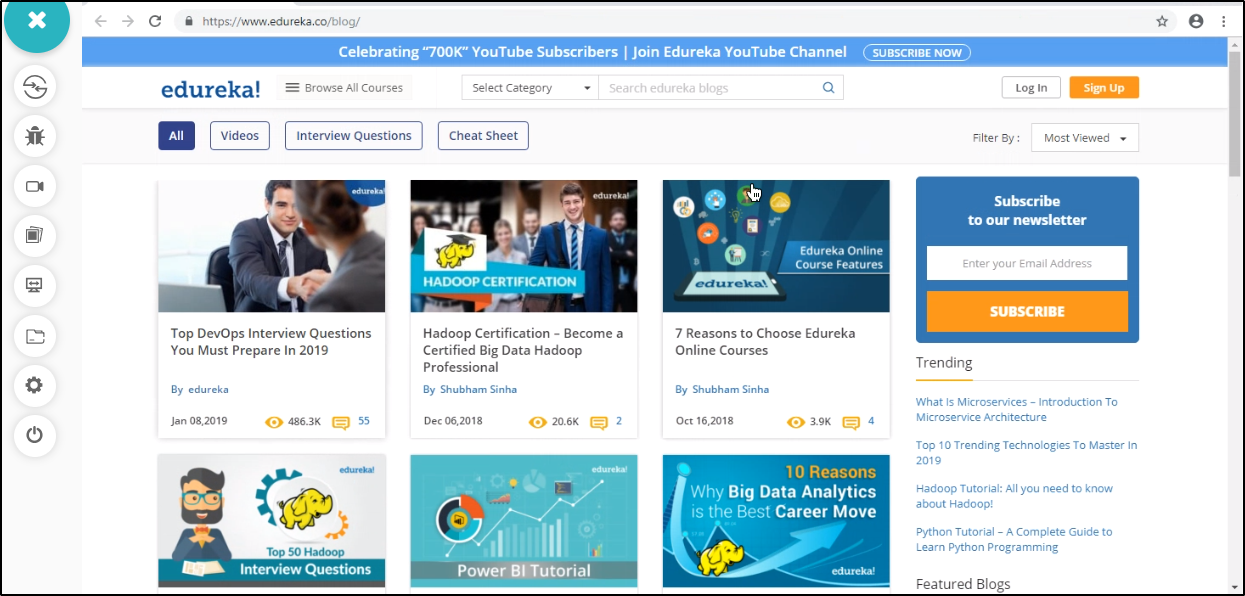
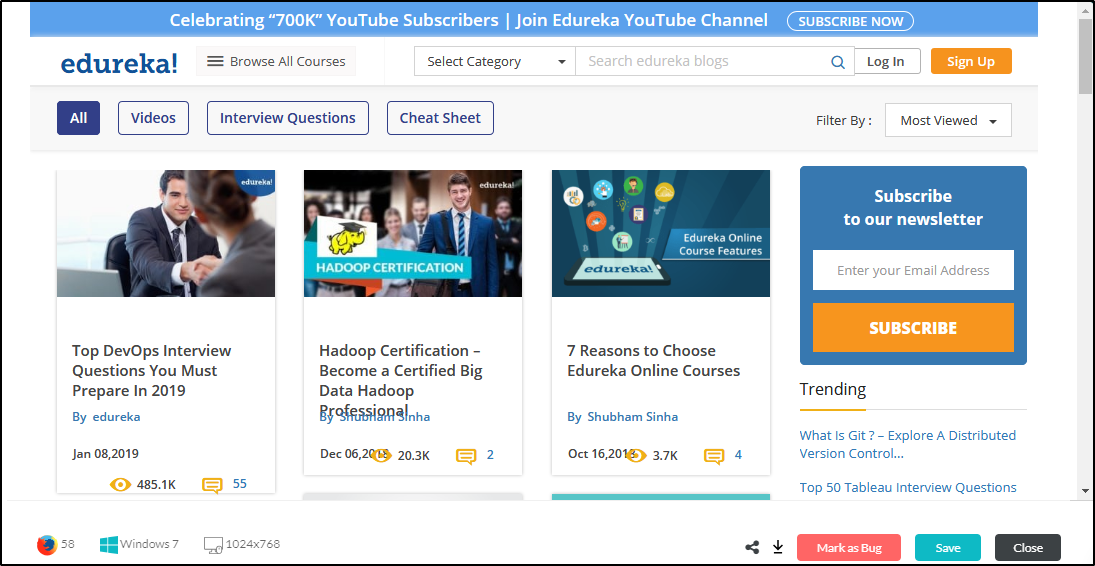
Once it completes setting up the browser, it will navigate through the respective URL that you have given in the specified browser version and the Operating System platform. In the above example, I have given URL of Edureka website so it will navigate to Edureka blog page. Here, you can exactly perform the same operations on the website as you do in real time. You can have a look at the below screenshot to check the output.

Similarly, you can check the compatibility of the website in other browsers by doing cross-browser testing using Lambda Test. The below snapshot depicts Edureka blog page in Mozilla Firefox version 58 and Windows 7 OS.

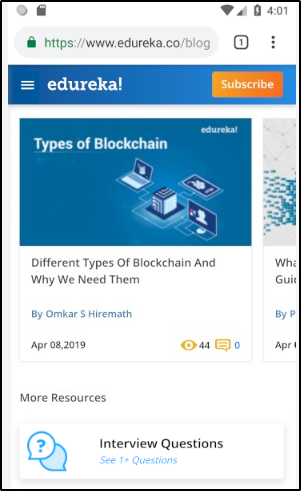
You can also check whether your website is working completely fine in Mobile operating systems as well. Let’s have a look at the snapshot captured in iPhone 4s. Even in iPhone 4s when I tested the website, it was working perfectly fine. It implies the website is compatible with all the different browser versions and operating systems as well.

Also, the same website i.e Edureka blog page works fine in Samsung Galaxy S9 plus. Below snapshot depicts the same.
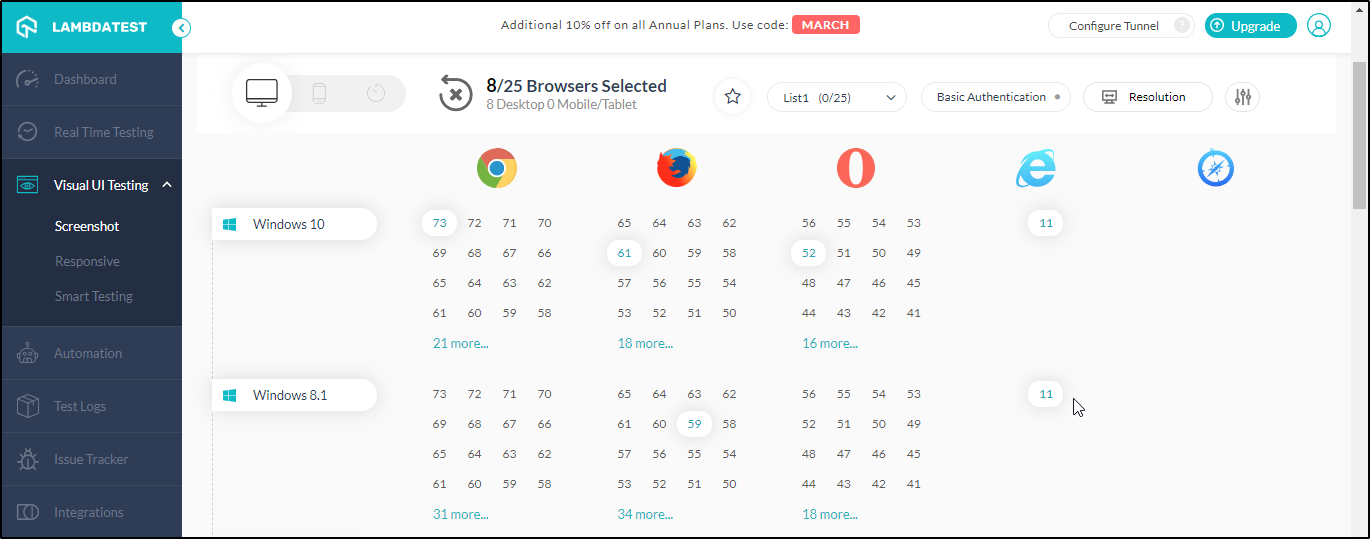
 This is how you can check the compatibility of the website on various OS and browsers with the help of lambda test application. Not just that, you can also carry out screenshot test wherein you can capture 25 screenshots simultaneously to check the performance of the website in different browsers. Below figure illustrates the same.
This is how you can check the compatibility of the website on various OS and browsers with the help of lambda test application. Not just that, you can also carry out screenshot test wherein you can capture 25 screenshots simultaneously to check the performance of the website in different browsers. Below figure illustrates the same.

Here, you can click on various browser versions from different browsers and OS to check the response of the website in all these browsers. If you find any bug, you can mark it as a bug and log an issue. You can refer to the below snapshot to see the issue that is logged.

So, this is how you can log an issue and track it in an issue tracker. I hope you understood how to do that. This brings us to the end of the article on Cross Browser Testing using Lambda Test.
If you wish to learn Selenium and build a career in the testing domain, then check out our interactive, live-online Selenium Certification Training here, that comes with 24*7 support to guide you throughout your learning period.
Got a question for us? Please mention it in the comments section of Cross Browser testing using Lambda Test article and we will get back to you.
 Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUP
Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUPedureka.co