Full Stack Development Internship Program
- 29k Enrolled Learners
- Weekend/Weekday
- Live Class
When there are multiple pages, numbering these pages becoming essential to distinguish one page from another. When you have websites that have heavy content, it helps to divide the content and structure the data. This also helps the reader to navigate through the pages easily and indicates a series of related content. In this blog, you’ll be learning about Bootstrap Pagination in the following sequence:
Let’s begin.
Paginations are built using HTML elements, and each page is hyperlinked to another page. For example, pagination can be used to navigate in between the search result pages. Again, if you’re developing a site with multiple pages, you should be adding pagination on every page.
Let’s get started with paginations!
Your code should look something like this:

The above code is used to create simple bootstrap pagination. It doesn’t indicate what page the user is on nor does it help the user to navigate through the pages.
As we now know how to create basic bootstrap pagination, let’s move onto how to activate a particular part of the pagination.
The active option is used to highlight the current page number. Highlighting the page number makes it easier for the end-user to know which page they are on exactly. In order to achieve this, you’ll have to use the “.active” class.
For Example:
Now that we have learned to activate the bootstrap pagination, let’s move onto to disable a particular block of the pagination.
When you want to disable certain page links, you can use the “.disabled” option.
For Example:
Now that we know how to create basic pagination, activate and deactivate it, let’s learn how to change the size of the pagination.
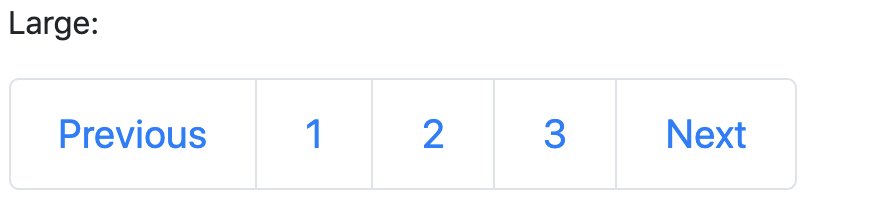
A pagination block’s size can be changed according to the aesthetics of the page. You add “.pagination-lg” for larger blocks and “.pagination-sm” for smaller blocks.
For Example:
“pagination pagination-lg”
 Previous
PreviousLets understand the bootstrap Pagination Alignment.
To align the pagination blocks on the left, right, or center of the page, you need to use utility classes.
For Example:
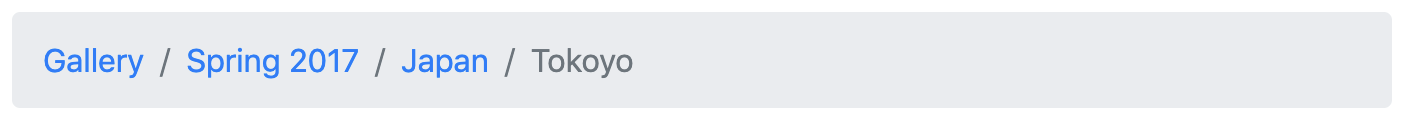
Now let’s learn about Breadcrumbs.
To indicate the page’s current location using navigational hierarchy, you use the “.breadcrumb” and “.breadcrumb-item” class.
For Example:

With this, we have come to the end of this article. I hope you understood what is bootstrap pagination and what are the different types of pagination.
Check out the Web Development Certification Training by Edureka. Web Development Certification Training will help you Learn how to create impressive websites using HTML5, CSS3, Twitter Bootstrap 3, jQuery and Google APIs and deploy it to Amazon Simple Storage Service(S3).
Got a question for us? Please mention it in the comments section of this blog and we will get back to you.
 Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUP
Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUPedureka.co