Full Stack Development Internship Program
- 29k Enrolled Learners
- Weekend/Weekday
- Live Class
Datatables are used to organize your data according to the metadata. With the data being unstructured and not organized, it becomes difficult to analyze it. Bootstrap Datatables will help you read your data better, adds aesthetic value to the site, and make the data look more pleasing. In this blog, we will be starting off with basic data table creation and further move onto adding different colors, shares, rows, and columns. Also, data tables help with sorting and filtering the data, ensures the integrity of the data, and helps in creating dynamic charts instantly.
In this Bootstrap Datatables article, we will cover the following topics:
Let’s get started with the basics!
To add the basic styling you use the “.table” class. IT adds a light padding effect and consists of only horizontal dividers.
For Example: Execute the code given below:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | <div class="container"><thead><table class="table table-condensed"><tr><th> Firstname </th><th> Lastname </th><th> Email </th></tr></thead><tbody> <tr> <td> Nathan </td> <td> Samuel </td> <td> nathan@example.com </td> </tr> <tr> <td> Alice </td> <td> Moe </td> <td> alice@example.com </td> </tr> <tr> <td> Lilly </td> <td>James</td> <td> lilly@example.com </td> </tr> </tbody></table></div> |
In the above code:
– <thread>: This defines each part of the table
– <tr>: It defines thread row
– <td>: It defines a particular row’s data.
– <thead>: This defines the table header
– <tbody>: This defines table body
– <table class = “ ”>: It defines the class of the table
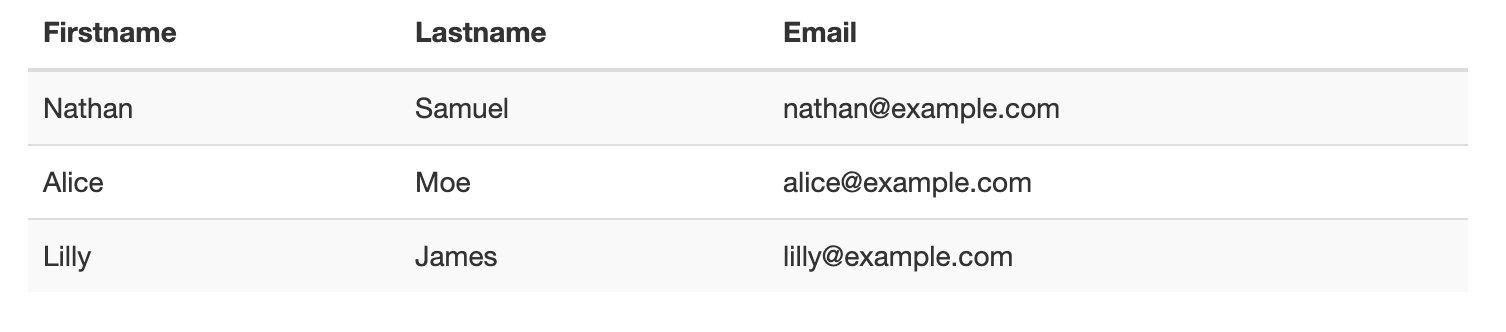
Output: Your table should look something like this
Now that we know how to create a basic Datatable let’s learn how to add an aesthetic touch to these tables.
In simple terms, if you’d like to add the zebra-stripes, you’ll have to add the “.table-striped” class.
For Example: Execute the code given below:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | <div class="container"> <table class="table table-striped"> <thead><tr><th> Firstname </th><th> Lastname </th><th> Email </th></tr></thead><tbody> <tr> <td> Nathan </td> <td> Samuel </td> <td> nathan@example.com </td> </tr> <tr> <td> Alice </td> <td> Moe </td> <td> alice@example.com </td> </tr> <tr> <td> Lilly </td> <td>James</td> <td> lilly@example.com </td> </tr> </tbody> </table></div> |
In the above code:
– <thread>: This defines each part of the table
– <tr>: It defines thread row
– <td>: It defines a particular row’s data.
– <thead>: This defines the table header
– <tbody>: This defines table body
– <table class = “ ”>: It defines the class of the table
Output: Your table should look something like this

Defining the class of the table is very important as it changes the entire outlook of the datatable. Let’s look into how we can add borders to the table.
To add borders to all the sides of the table and every cell, you’ll have to the “.table-bordered” class.
For Example: Execute the code given below
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | <div class="container"><thead><table class="table table-bordered"><tr><th> Firstname </th><th> Lastname </th><th> Email </th></tr></thead><tbody> <tr> <td> Nathan </td> <td> Samuel </td> <td> nathan@example.com </td> </tr> <tr> <td> Alice </td> <td> Moe </td> <td> alice@example.com </td> </tr> <tr> <td> Lilly </td> <td>James</td> <td> lilly@example.com </td> </tr> </tbody></table></div> |
In the above code:
– <thread>: This defines each part of the table
– <tr>: This defines thread row
– <td>: It defines a particular row’s data.
– <thead>: This defines the table header
– <tbody>: It defines table body
– <table class = “ ”>: It defines the class of the table
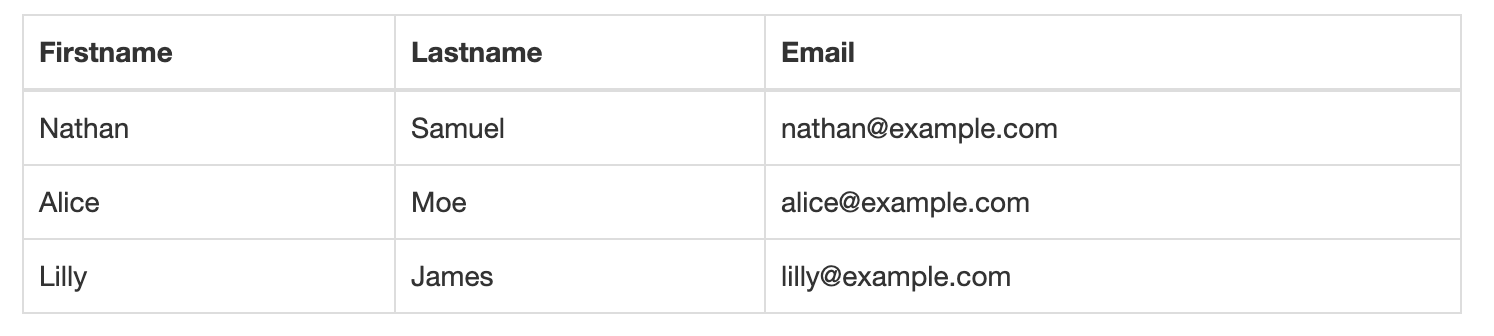
Output: Your table should look something like this

Not happy with big tables? Let’s move on with our bootstrap datatables and learn how to reduce the size of the table
To reduce the cell padding of the bootstrap datatables by half, you can make the table look more compact using the “.table-condensed” class. For Example: Execute the code given below
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | <div class="container"><thead><table class="table table-condensed"><tr><th> Firstname </th><th> Lastname </th><th> Email </th></tr></thead><tbody> <tr> <td> Nathan </td> <td> Samuel </td> <td> nathan@example.com </td> </tr> <tr> <td> Alice </td> <td> Moe </td> <td> alice@example.com </td> </tr> <tr> <td> Lilly </td> <td>James</td> <td> lilly@example.com </td> </tr> </tbody></table></div> |
In the above code:
– <thread>: This defines each part of the table
– <tr>: It defines thread row
– <td>: It defines a particular row’s data.
– <thead>: This defines the table header
– <tbody>: It defines table body
– <table class = “ ”>: It defines the class of the table
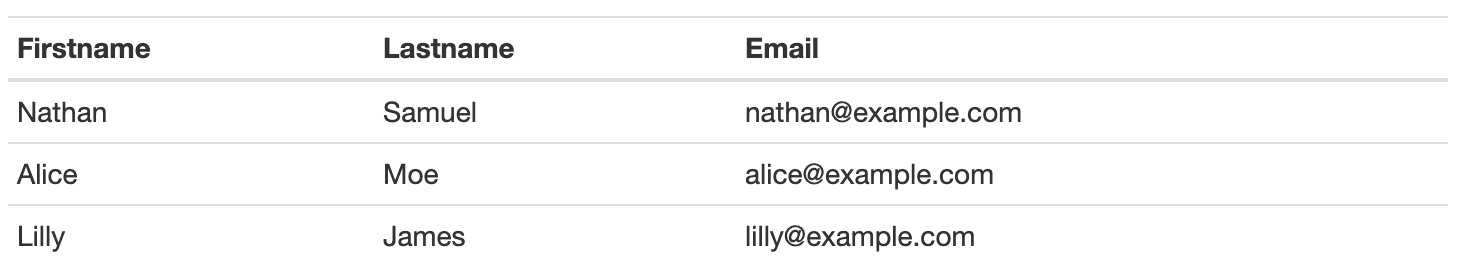
Output: Your table should look something like this

Next, let’s move on with our bootstrap datatables and learn how to add color to your text.
You can add color to table rows <tr> or the table cells <td> using multiple classes. Given below are the classes and their descriptions.
Class | Description |
active | It applies the grey color to the cell |
success | This applies the green color and indicates a successful or positive action |
info | This applies the blue color and indicates neutral information action |
warning | It applies the yellow color and indicates that something might need attention |
danger | This applies the red color and indicates a negative action |
For Example: Execute the following code.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | <div class = "container"> <table class = "table"> <thead> <tr> <th> Firstname </th> <th> Lastname </th> <th> Email </th> </tr> </thead> <tbody> <tr> <td> Default </td> <td> Defaultson </td> <td> def@somemail.com </td> </tr> <tr class = "success"> <td> Success </td> <td> Doe </td> <td> john@example.com </td> </tr> <tr class = "danger"> <td> Danger </td> <td> Moe </td> <td> mary@example.com </td> </tr> <tr class = " info"> <td> Info </td> <td> Dooley </td> <td> july@example.com </td> </tr> <tr class = "warning"> <td> Warning </td> <td> Refs </td> <td> bo@example.com </td> </tr> <tr class = "active"> <td> Active </td> <td> Activeson </td> <td> act@example.com </td> </tr> </tbody> </table></div> |
In the above code:
– <thread>: This defines each part of the table
– <tr>: This defines thread row
– <td>: It defines a particular row’s data.
– <thead>: It defines the table header
– <tbody>: This defines table body
– <table class = “ ”>: It defines the class of the table
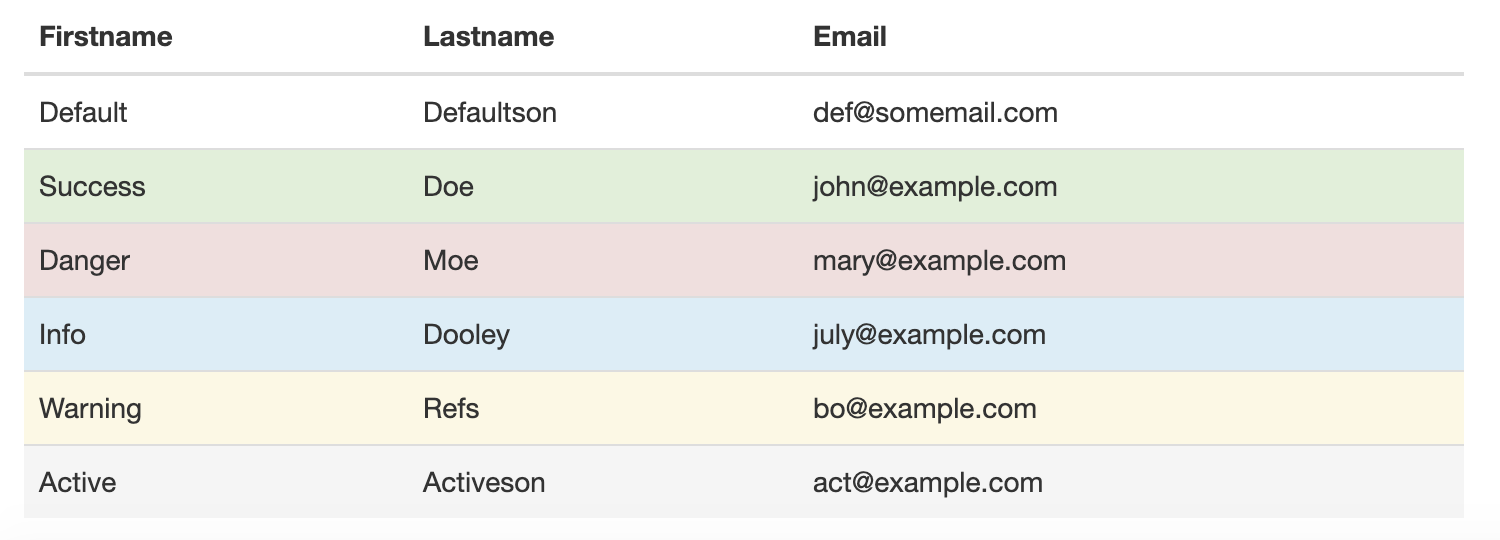
Output: Your table should look something like this

To sum it up, refer the classes and the descriptions given below for the datatable.
Class | Description |
table | creates a basic table |
table-stripped | adds the zebra-strips to the table |
table-bordered | adds border to the table as well as every cell |
table-condensed | makes the table compact |
To color the rows individually, use the following classes.
| Class | Description |
| active | It applies the grey color to the cell |
| success | It applies the green color and indicates a successful or positive action |
| info | This applies the blue color and indicates neutral information action |
| warning | It applies the yellow color and indicates that something might need attention |
| danger | This applies the red color and indicates a negative action |
With this, we have come to the end of this article. I hope you understood how to create bootstrap datatables.
Check out the Web Development Certification Training by Edureka. Web Development Certification Training will help you learn how to create impressive websites using HTML5, CSS3, Twitter Bootstrap 3, jQuery and Google APIs and deploy it to Amazon Simple Storage Service(S3).
Got a question for us? Please mention it in the comments section of this “Bootstrap DataTables” blog and we will get back to you.
 Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUP
Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUPedureka.co