Routing is just another way of fixing some content dynamically as part of your application.It is a key part of all websites and web applications in one way or another.
It plays a central role in static HTML pages as well as in the most complex React web applications. Routing comes into play whenever you want to use a URL in your application.
If you want to know routing using resolve you must first check out the link about General workflow of routing.
Let us understand the basic flow of routing steps with resolve:
Imagingine i'm have an angular application running at an application level or client side.
And there is a request to the application to switch to new route through button or any other user interaction.
Once ng route receive new request the first step it does it change the URL of the browser that means we are going to see a browser URL change and prior to change the URL where are going to see couple of event to be raised in order:
- First event which get fetched is $localchangestart and immediately after that we are going to see route change start.Once this event have been raised then actually changes the browser URL will be taking in place
- Next immediately step is going is going to be jumping to the new route or loading the route related template. Prior to jumping to the new step it is going to raised another event i.e after changing the URL and before loading the route known as $locationChangeSuccess.( These above two step is same as General workflow of routing). There is difference in next step.
- Instead on loading route it is going to first execute resolve which is an attribute. Then it is going to perform all ajax operation or making available data before jumping to be route which includes ajax operation as well. Once Ajax operation is completely ready then it follow the same steps as mention in general workflow of routing.
- After this event ng-Route will trying to load template related to that particular route and somehow going to inject in ng-View of our main view template.
- Next step will be executing the controller or associate the scope with the respective scope of ng-View and raised event $routeChange Success.
- After this it execute controller/associate scope as a part of this controller logic probabily you have ajax operation which will be working with a web service in order to fetch data and once the data has scope variable and have scope ready then template element are bound to scope.
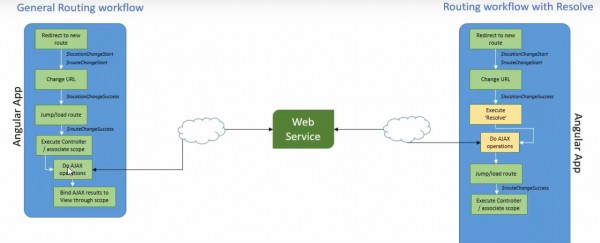
The above steps can have the pictorial representation of both routing with resolve and without it:

Hope this helps!
To know more about Angular, It's recommended to join Angular JS Certification today.
Thanks.
 REGISTER FOR FREE WEBINAR
X
REGISTER FOR FREE WEBINAR
X
 Thank you for registering
Join Edureka Meetup community for 100+ Free Webinars each month
JOIN MEETUP GROUP
Thank you for registering
Join Edureka Meetup community for 100+ Free Webinars each month
JOIN MEETUP GROUP