Hey Deepak, to create a Test Case with TestNG in Selenium, follow these steps:
-
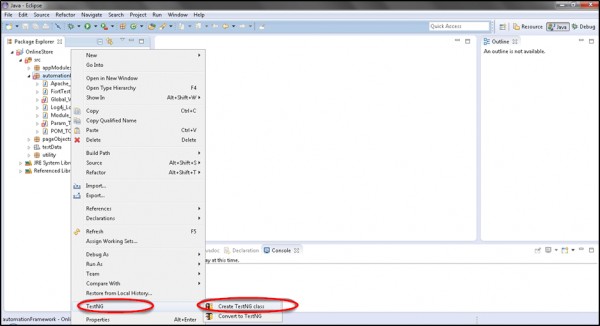
Press Ctrl+N or Right click on Test Case folder, select “TestNG Class” under TestNG category and click Next:

-
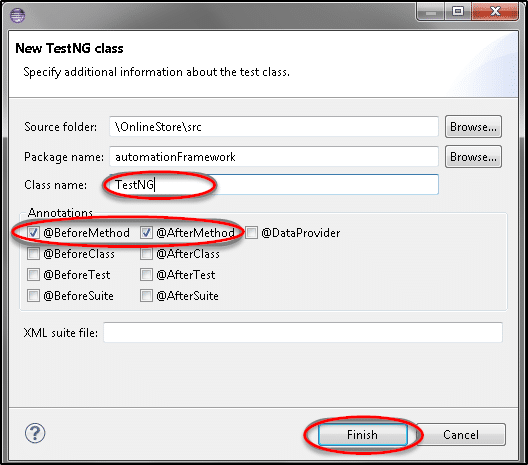
Set Class name as ‘TestNG‘. Under Annotations, check “@BeforeMethod”, “@AfterMethod” and click Finish. That’s it.

-
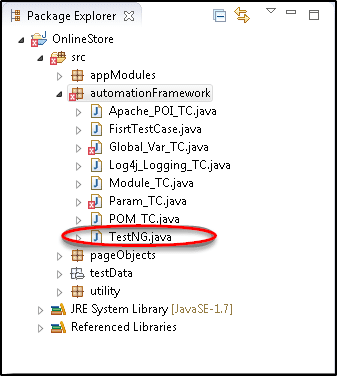
Now it will display the newly created TestNg class under the Test Case package(folder). Project explorer will look like this with TestNG class.

-
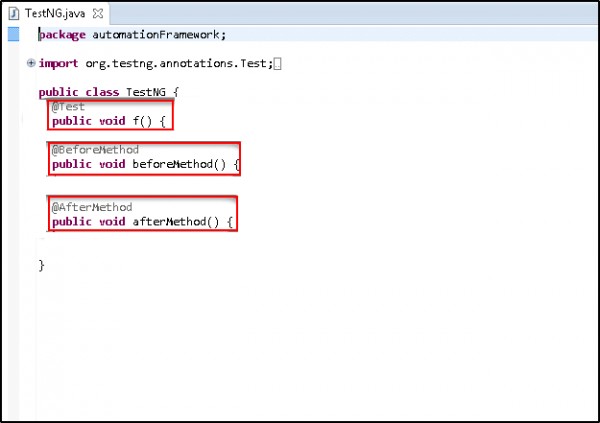
Now write the first TestNG test case. You can divide the test case into three parts:
-
@BeforeMethod : Launch Firefox and direct it to the Base URL
-
@Test : Enter Username & Password to Login, Print console message and Log out
-
@AfterMethod : Close Firefox browser.

-
Run the test by right click on the test case script and select Run As > TestNG Test.
-
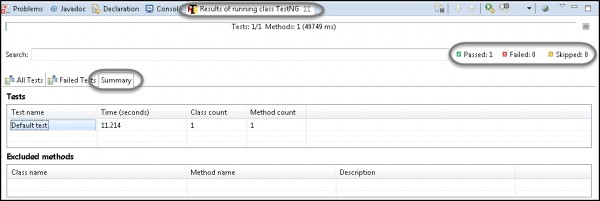
Give it few minutes to complete the execution, once it is finished the results will look like this in the TestNg Result window.

-
TestNG also produce HTML reports. To access those reports go to the Project directory and open test-output folder.
 REGISTER FOR FREE WEBINAR
X
REGISTER FOR FREE WEBINAR
X
 Thank you for registering
Join Edureka Meetup community for 100+ Free Webinars each month
JOIN MEETUP GROUP
Thank you for registering
Join Edureka Meetup community for 100+ Free Webinars each month
JOIN MEETUP GROUP