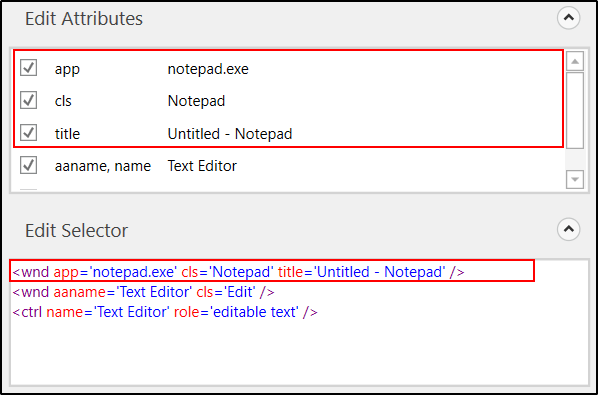
Hey @Umang, the major differences between Full and Partial Selectors is that Full Selectors are generated by Basic recorder and contain all the elements needed to identify a UI element, including the top-level window. Full selectors are recommended when switching between multiple windows. You can see in the below shown screenshot that all the attributes are editable including the top-level window i.e. title and app name.

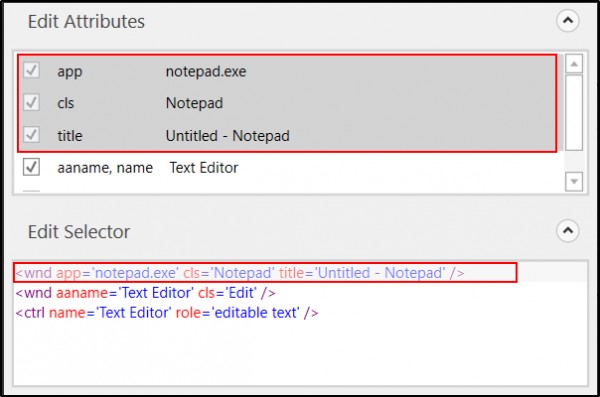
While on the other hand, Partial Selectors are generated by Desktop recorder and do not contain information about the top-level window. Activities containing partial selectors are enclosed in a container (Attach Browser or Attach Window) that contains a full selector of the top-level window. They are recommended when performing multiple actions in the same window. For reference, you can see the partial selector for editable panel in Notepad in below shown screenshot:

Note that the Selector Editor displayed the full selector, not just the partial one. However, only elements belonging to the partial selector can be edited, the prepended ones are grayed out and read-only.
 REGISTER FOR FREE WEBINAR
X
REGISTER FOR FREE WEBINAR
X
 Thank you for registering
Join Edureka Meetup community for 100+ Free Webinars each month
JOIN MEETUP GROUP
Thank you for registering
Join Edureka Meetup community for 100+ Free Webinars each month
JOIN MEETUP GROUP