Full Stack Development Internship Program
- 29k Enrolled Learners
- Weekend/Weekday
- Live Class
Extensible Markup Language (XML) was considered to be the only choice for open data interchange. However, developments in open data sharing have produced more options for Web Development. So, let’s get into the depth of What is JSON and how is it different from JavaScript in the following sequence:
JavaScript Object Notation (JSON) is a way of storing information in an organized and easy manner. The data must be in the form of a text when exchanging between a browser and a server. You can convert any JavaScript object into JSON and send JSON to the server.
You can also convert any JSON received from the server into JavaScript objects. It helps in working with the data as JavaScript objects, with no complicated parsing and translations.
Now that you know what is JSON, let’s move ahead and see why do we need to use it and what are the different advantages of using JSON.
JSON is lightweight and easy-to-use when compared to other open data interchange options. However, that’s not the only reason you should use it for your API integration. It is preferred over other options because of the following advantages:

Less Verbose – It has a more compact style as compared to XML. This makes it more readable. The lightweight approach of JSON can make significant improvements while working with complex systems.

Faster – The XML software parsing process is slower than JSON. This is because the DOM manipulation libraries require more memory to handle large XML files. JSON, on the other hand, uses fewer data which reduces the cost and increases the parsing speed.

Readable – The structure of JSON is straightforward and easily readable. You have an easier time mapping to domain objects irrespective of the programming language you’re working with.

Structured Data – JSON uses a map data structure whereas XML has a tree structure. The key or value pairs can limit your task, but you get a predictable and easy-to-understand data model.
Both XML and JSON are widely used today. They are used as data interchange formats and both have been adopted by applications as a way to store structured data. Let’s have a look at the differences between the two:

| JSON | XML |
JSON is simple to read and write. It also supports array. JSON files are more human-readable than XML. It supports only text and number data type | XML is less simple as compared to JSON. It doesn’t support array. XML files are less human readable. It supports many data types such as text, number, images, charts, graphs, etc. |
JSON Example-
{"employees":[
{"name":"Lisa", "email":"lisa101@xyz.com"},
{"name":"Neil", "email":"neilps@xyz.com"},
{"name":"Jai", "email":"jai87@xyz.com"}
]}
<employees> <employee> <name>Lisa</name> <email>lisa101@xyz.com</email> </employee> <employee> <name>Neil</name> <email>neilps@xyz.com</email> </employee> <employee> <name>Jai</name> <email>jai87@xyz.com</email> </employee> </employees>
The JSON syntax is a subset of the JavaScript syntax. The syntax is derived from JavaScript object notation syntax and consist of the following rules:
The JSON format is very similar to JavaScript objects. Here, keys must be strings, written with double quotes such as:
{ "name":"Susan" }
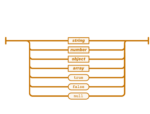
In JSON, values must be one of the following data types:
In JSON, keys must be strings, written with double quotes:
{ "name":"Mary" }
In JavaScript, keys can be strings, numbers, or identifier names:
{ name:"Mary" }
JSON objects are surrounded by curly braces {}. They are written in key or value pairs in the following way:
{ "name":"Lisa", "age":23, "car":BMW }
Arrays in JSON are almost the same as arrays in JavaScript. In JSON, array values are of type string, number, object, array, boolean or null. Whereas, in JavaScript, array values can be all of the above, plus any other valid JavaScript expression, including functions, dates, and undefined.
Arrays in JSON can be values of an object property. It is defined as:
{
"name":"Lisa",
"age":23,
"cars":[ "Ford", "BMW", "Fiat" ]
}
JSON is commonly used to read data from a web server and display the data on a web page. This can also be demonstrated using a string as input.
Let’s take an example and have a look at how JSON object can be converted into Javascript text using the function JSON.parse():
<html>
<body>
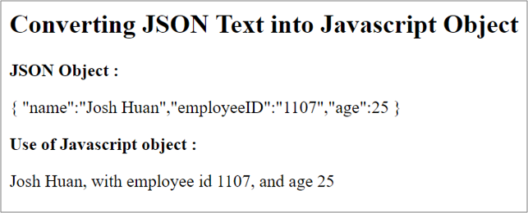
<h2>Converting JSON Text into Javascript Object</h2>
<b>JSON Object :</b>
<p id="example"></p>
<b>Use of Javascript object :</b>
<p id="example1"></p>
<script>
var jsonobj ='{ "name":"Josh Huan","employeeID":"1107","age":25 }';
// Here we convert JSON to object
var obj = JSON.parse(jsonobj);
document.getElementById("example1").innerHTML = obj.name + ", with employee id " + obj.employeeID + ", and age " + obj.age;
document.getElementById("example").innerHTML =jsonobj;
</script>
</body>
</html>
It will convert the objects into texts and give the following Output:

With this, we have come to the end of our article. I hope you understood what is JSON and why do we need to use this.
Now that you know what is JSON, check out the Web Development Certification Training by Edureka. Web Development Certification Training will help you Learn how to create impressive websites using HTML5, CSS3, Twitter Bootstrap 3, jQuery and Google APIs and deploy it to Amazon Simple Storage Service(S3).
If you want to start a career in the Node JS Field then check out the Best Node JS Course by Edureka, a trusted online learning company with a network of more than 250,000 satisfied learners spread across the globe.
Got a question for us? Please mention it in the comments section of “What is JSON?” and we will get back to you.
 Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUP
Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUPedureka.co