React JS Training Course
- 25k Enrolled Learners
- Weekend/Weekday
- Live Class
Angular is used widely by multi-national companies like Google, Facebook, Paypal, etc for its advanced features. It creates a rich web application and offers its developer’s to create an interactive client-side application. Angular is the most popular JavaScript front-end framework. Before going through this blog on What is Angular, let’s take a look at these questions:
As you will go through the different sections of this blog What is Angular, you will be able to find out the answers to the above questions.
So, let’s begin our journey by understanding the differences between Traditional Web Application and Single Page Application.
If you recall our old days, whenever you request any web-page from the browser. For each and every request, the page reloads to display the data.

From the above image, you can see the page reloads for each and every requests. This model is called Traditional-Web Application (TWA). The main problem of the TWA model was that the page rendering process for each & every request was time-consuming and it eventually disrupted the user experience.
To overcome all these, Single-Page Application model was introduced in late 2002. SPA model resolved frequent reloading of the webpages for each and every request forwarded by the use of making a web application to respond faster than before.
So, what is the SPA model? Let us understand this in more detail.
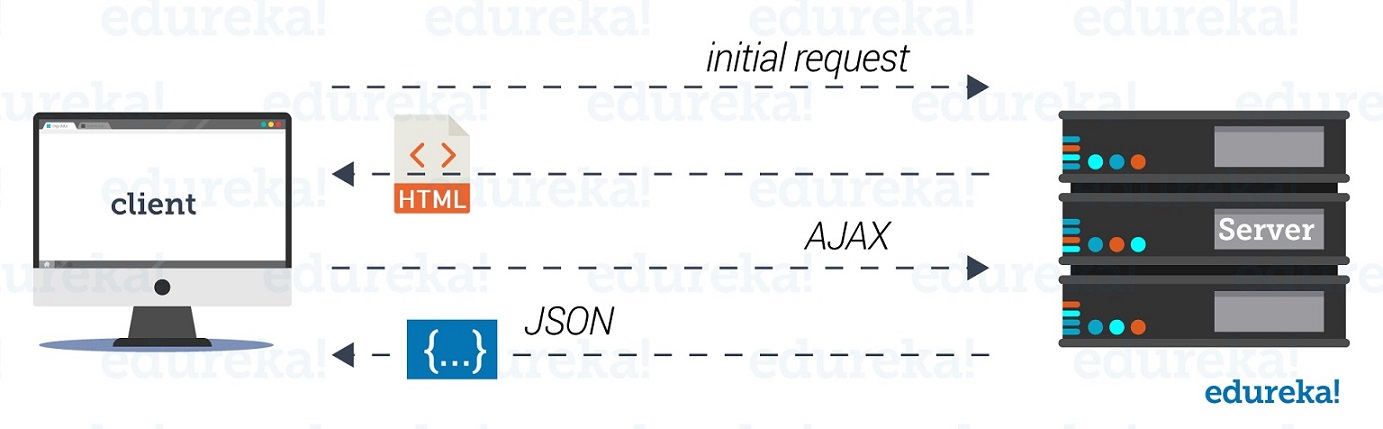
In the SPA model, the client requests a URL, and then the complete page is loaded to the client’s browser. Now, this does not require page reloading. [IMAGE]

What is Angular – Single Page Application Life Cycle
Multi-national companies around the globe have their website based on SPA Model such as Google, Facebook, PayPal, etc.
Afterward, many JavaScript frameworks like Angular, Vue.js, etc adopted the SPA model.
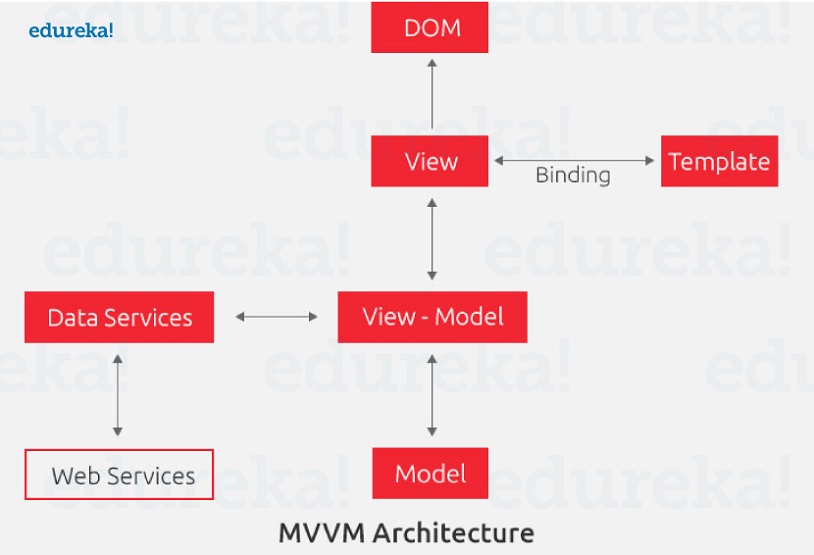
 What is Angular – MVVM Architecture
What is Angular – MVVM Architecture
Now that you have understood how Single Page Applications resolved the problem with TWA, let’s understand the drawbacks of AngularJs along with the difference between AngularJs and Angular.
Related Post: Angular Version – History, Features, Difference
AngularJs is an open-source front-end JavaScript Framework for creating single page web applications, developed by Google in 2002.
Problems with AngularJs:
There is no doubt that AngularJs was very popular in its time. But, AngularJS lacked many important features which were being offered by other JavaScript frameworks in the market.
The main features that lacked in AngularJS are:
Thus, AngularJS wasn’t able to resolve the above problems which led to the development of a new JavaScript framework which was much more stable and faster.
Moving ahead, to resolve the issues encountered in AngularJs, Google launched Angular, an open-source JavaScript framework. This was a complete rewrite of AngularJs and worked on a different paradigm.
Now, let’s understand What is Angular and the different versions of Angular.
Angular is one of the most popular JavaScript front-end frameworks. It is used by a large number of companies & developers for creating and managing web-page applications. Angular is written in Typescript, an open-source programming language.
Typescript is a superset of JavaScript. With TypeScript, Angular introduced object-oriented programming paradigm into web development.
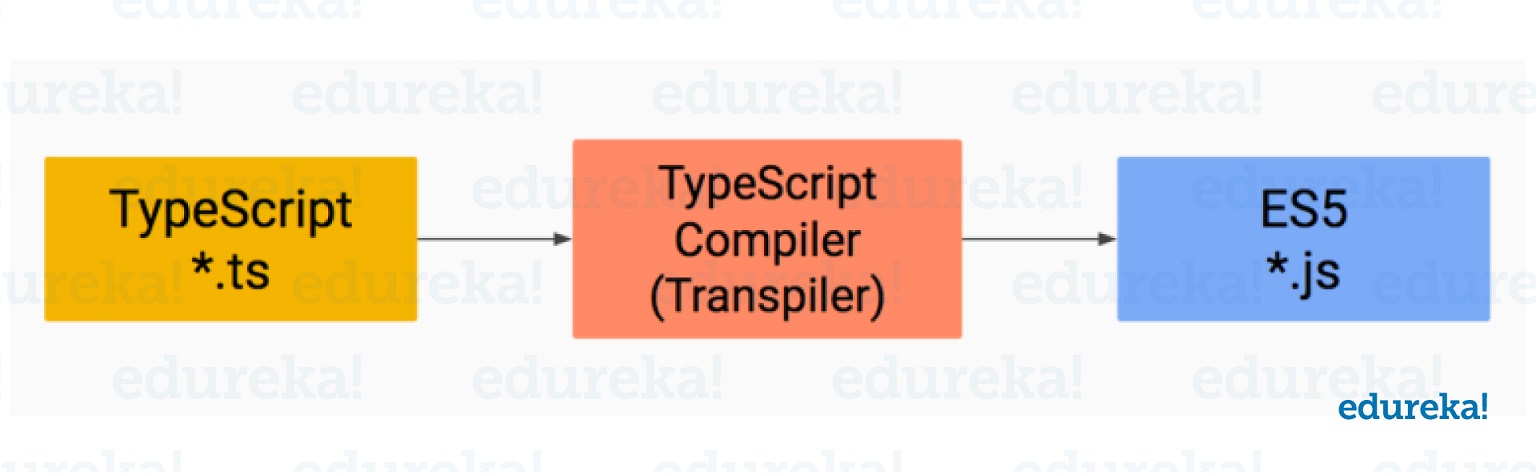
The TypeScript programming language is designed for the development of large applications. It needs to be trans-compiled to JavaScript as the browser only supports JavaScript language.
 What is Angular – Trans-compilation
What is Angular – Trans-compilation
Yes, AngularJs and Angular are a completely different framework and therefore, in order to learn Angular, no knowledge of AngularJS is required. In fact, the Angular community has discontinued the further development of AngularJS.
So, with the launch of Angular, developers started moving from AngularJS to Angular. Angular became the most powerful language for creating web-page applications.
Till now, you have understood the difference between AngularJS & Angular. Let’s move ahead to clarify one other most popular confusion with Angular, why there are so many versions of Angular.
Angular 2 was the first version of Angular. Later on Angular 3, Angular 4, etc versions of Angular were released. When you search the keyword Angular on Google, you will see different versions like Angular 2, Angular 4, Angular 5, Angular 6, etc.
Let’s try to understand why there are so many versions of Angular?
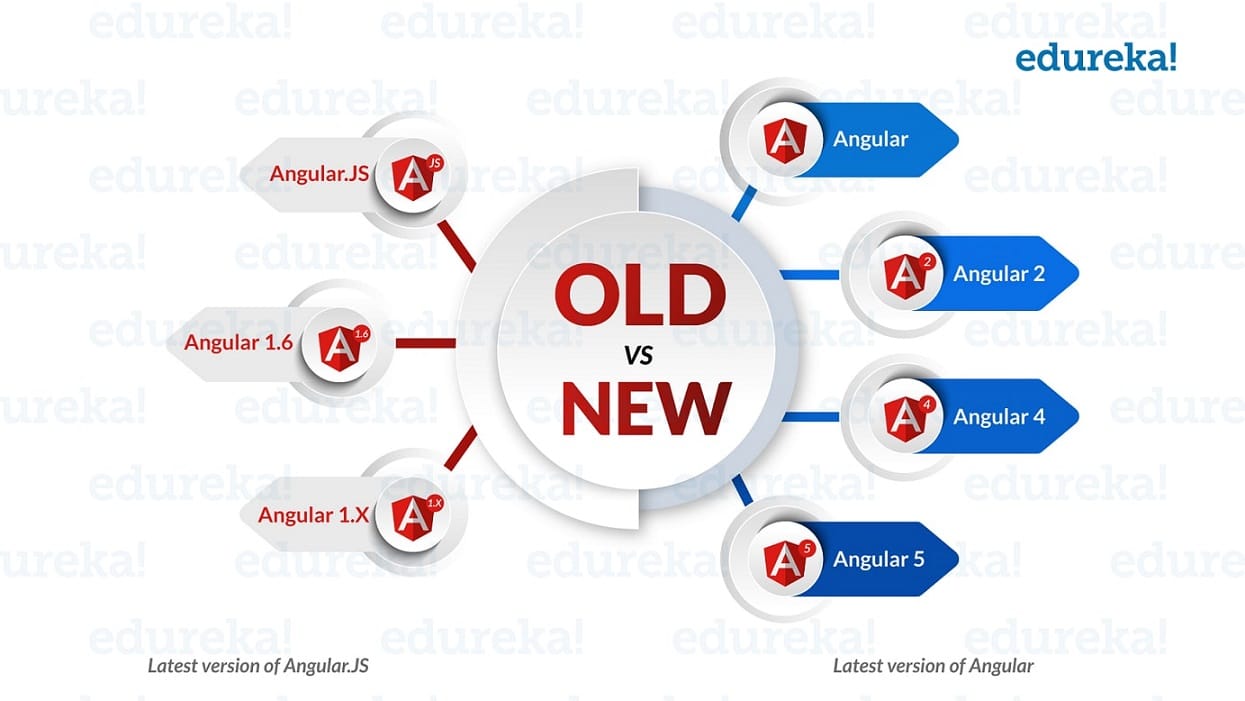
 What is Angular – Old vs New Angular
What is Angular – Old vs New Angular
Angular semantic versions have three different parts:
For Example- Angular 7.2.11 -> 7 is a major version, 2 is minor version & 11 is a patch level.
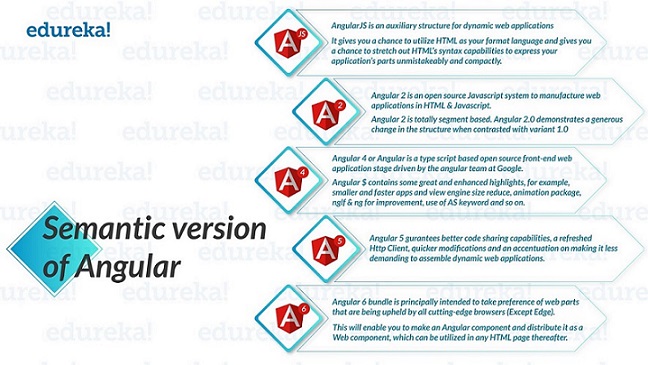
 What is Angular – Semantic Versions Of Angular
What is Angular – Semantic Versions Of Angular
From the above image, you can see easily compare the different versions of Angular. The new version of Angular include features like new bundle management, the addition of components, along with several patch fixes and code generation reduction to build an app with less effort and complexity.
Therefore, Angular is the term used to refer to new Angular i.e. Angular 2, Angular 4, etc. So, in a nutshell, Angular 2 or 4 or 6 are all the same and they are the subset of Angular.
Now, moving ahead, let’s take a look at the Angular current job roles available along with their salary analysis.
The Angular framework is used by a wide number of companies who are always in a lookout for good Angular developers. Let’s analyze the different available job roles for the Angular framework.
| Job role | Avg. Salary (INR;) | Avg. Salary (USD) |
| Web Developers | Rs. 4,80,000/yr | $94,000/yr |
| User Experience Designer | Rs. 4,54,000/yr | $90,600/yr |
| User Interface Designer | Rs. 4,50,000/yr | $84,000/yr |
| Server Administrator | Rs. 4,45,000/yr | $72,000/yr |
From the above table, you can see the salary analysis which is growing day by day as companies are hiring a large number of Angular developers.
Till now, we have understood “What is Angular”. Next, in this article, let’s learn how Angular framework works and how we can create our own web apps with Angular.
To install Angular, follow the below steps:
Step 1: Node.js Installation
Install Node.Js from https://nodejs.org/en/download/
Reason for installing NodeJS: As a web browser such as Chrome, Firefox, etc. understands only JavaScript, we have to transpile our Typescript to JavaScript. Therefore, the Typescript transpiler requires Node.Js for generating the Typescript code to JavaScript.
Step 2: Angular CLI Installation
Next, run the below stated commands in the console (command prompt) for installing Angular CLI, which will be used for generating the Angular project. Here, I will be using npm as a package manager which comes along with NodeJS by default.
npm install -g @angular/cli // -g, is used for installing it globally.
The Angular CLI is a command-line interface tool that is used to initialize, develop, and maintain Angular applications. We can use this tool directly in a command shell, or indirectly through an interactive UI such as Angular Console.
Step 3. Creating our project with Angular CLI.
To create your project, you have to run the following command:
cd <my_project>
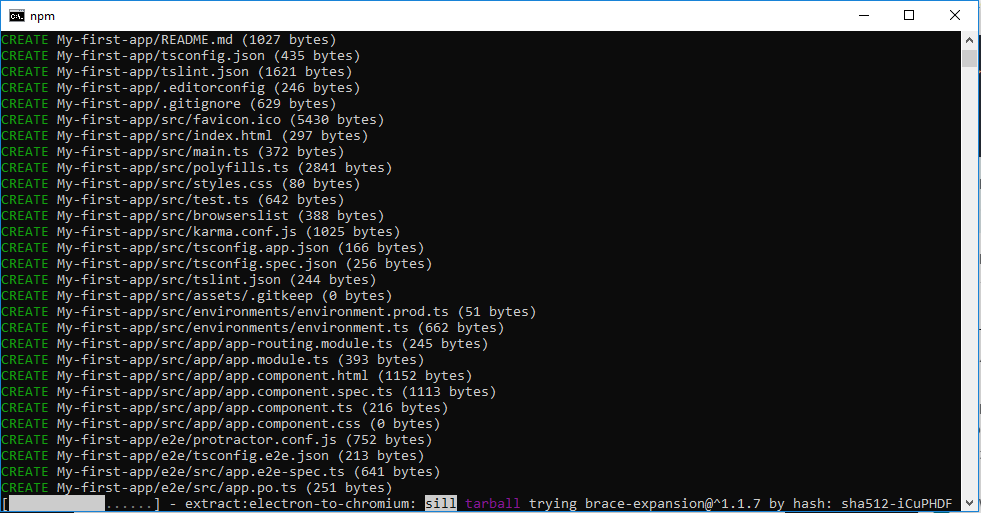
This will create your Angular project folder. This folder will contain a lot of files and dependencies.
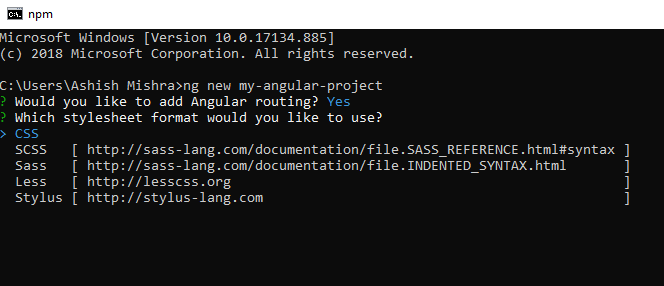
 What is Angular – Angular Project
What is Angular – Angular Project
Select CSS stylesheet and press enter.

What is Angular – Creating Angular Project
As you can see, our project has been created. Now let’s build and serve our application.
For building and serving the application, I’ll be using an IDE (Visual Studio) for demonstration. You can use any IDE or a terminal (Command prompt) as per your requirement.
For serving our project locally, you will run the following commands from the IDE terminal.
So let’s open our project with IDE and follow the steps given below:
Step 1: Go inside the project directory.
cd <my_project>
Step 2: Next, you have to serve your application:
ng serve
Now, you will be thinking what does ng serve do? Well, the ‘ng serve’ command will build our application and serve it on our local machine.
The main advantage of using ‘ng serve’ is that you don’t need to reserve your application again and again while making changes in your code base.
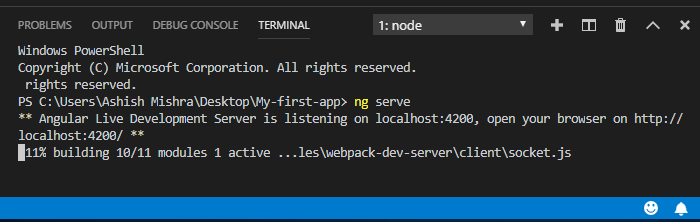
Angular live development server will start listening to assigned localhost. By default, the application will be served on port 4200 which can be changed as well.
 What is Angular – ng server
What is Angular – ng server
Now, in order to check your application, open your browser and visit:
http://localhost:4200
For creating our own web-page application, we need to edit all the default templates i.e. Angular Templates.
But, before moving further with editing different files, have you ever wondered why there are so many files & folders in your project directory when you created it with ng new <project-name>.
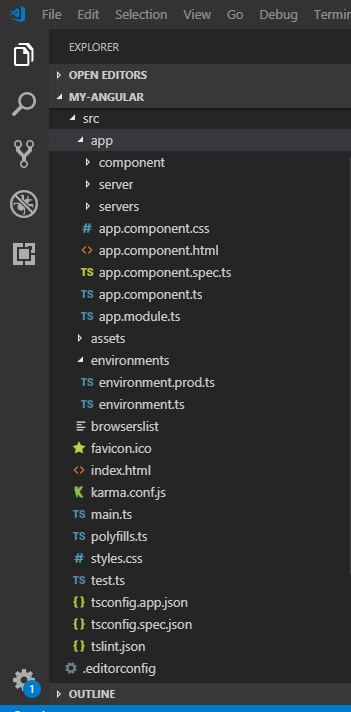
Let’s understand the file structure of the Angular project directory.
All files and folders present in the project directory have their own importance in the creation & management of Angular application.

What is Angular – Project Structure
Let’s discuss the project structure in more detail.
1-> e2e folder: The e2e stands for end-to-end testing also known as Integration testing[INTERLINK] provides high-level overview for the web-applications. The e2e folder consists of the spec & config files. The e2e are powered by a testing library called Protractor, an E2E test runner that can take scenario tests and run them in the browser.
2 -> node_module folder: The node_module folder consists of all the npm packages & dependencies required by the web application.
3 -> src folder: The src folder consists of three subfolders -> app folder, assets folder, environment folder, along with many other files.
3.1 -> app folder: The app folder contains the component in which the logic and data is defined
3.1.1 -> app.component.ts: This Typescript file defines the logic for the app’s root component named Appcomponent.
3.1.2 -> app.component.html & app.component.css: The .html file defines the HTML templates associated with the root Appcomponent and the .CSS file defines the base CSS stylesheet for the root Appcomponent.
3.1.3 -> app.component.spec.ts: This .spec.ts file defines a unit test for the root Appcomponent.
3.1.4 -> app.module.ts: The app.module.ts defines the root module (AppModule), that is responsible for assembling the application. We can add more components, but it should be declared in this file.
3.2 -> assets folder: This folder consists of image files & other assets files to be copied whenever we are building our own application.
3.3 -> environment folder: This folder contains two environment files i.e. Development environment & Production environment.
3.4 -> favicon.ico: This file consists of an icon that is displayed in the Browser Tab.
3.5 -> index.html: This is the main HTML page served when your web-page is displayed in the browser. You can see the page source of a web-page by inspection (Ctrl + shift + I) in the web browser.
3.6 -> main.ts: This main.ts file is the entry point of our web-app. It compiles the web-app & bootstraps the Appmodule to run in the browser.
3.7 -> polyfills.ts: This file consists of a few lines of codes which makes our application compatible for different browsers.
3.8 -> test.ts: This file is the main entry point for the Unit Testing of the web application.
3.9 -> style.sass: This file supplies style to the project with CSS.
3.10 -> tsconfig.app.json & tsconfig.spec.json: These JSON files are the configuration files for Angular App and Unit testing respectively.
Till now I have discussed the file structure of your project folder. Let’s move on to create our own web-page application.
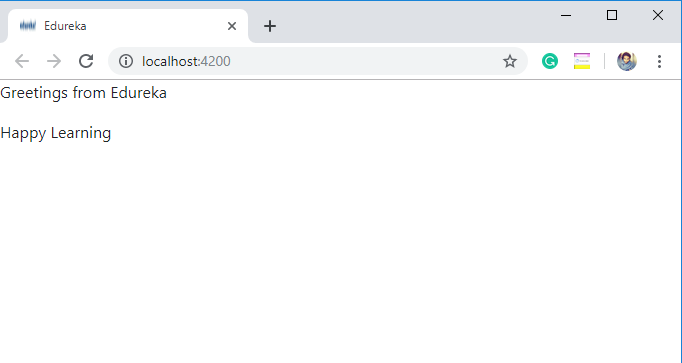
From the above image, you can see the “Angular Page” as output by running default .html & .ts files, Now, let’s edit it and develop our own website.
Angular provides modules for beautifying the webpage. We just need to simply import the respective module from “app.module” and use it in .html file.
Example -> “ import { Component, OnInit } from ‘@angular/core’; ”
As I’m expecting you have already served your Angular web-application using ng serve. Now, follow these steps to create your own web application.
Step 1 -> Open “app.component.html” file and delete all the default written codes.
Step 2 -> Now, write your own HTML code along with tags.
<p>Greetings from Edureka</p> <p>Happy Learning</p>
Step 3 -> Now, open your browser and request on http://localhost:4200 to see your output.

What is Angular – Output (Angular Web Page)
You can see your web-application. Also, you can play with your Angular web-app by adding styles, buttons, Gifs, pop-ups, and many more other features.
This brings us to the end of “What is Angular” blog. I hope this blog was informative and has added value to you. Now, you must be clear with the basics of Angular framework and how to create an Angular application. I would recommend you to go through this Angular Tutorial Edureka video playlist to watch videos and learn how to create an Angular application.
If you wish to learn more about Angular framework, then check out our Angular Certification Course which comes with instructor-led live training and real-life project experience. This training will help you understand Angular in depth and help you achieve mastery over the subject.
Got a question for us? Please mention it in the comments section of ” What is Angular?” and I will get back to you.
 Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUP
Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUPedureka.co