React JS Training Course
- 25k Enrolled Learners
- Weekend/Weekday
- Live Class
This article will help you explore simple yet an interesting concept that is Text-Shadow Property In CSS. Following pointers will be touched in this article:
So let us started with this article,
CSS abbreviates for Cascading Style Sheets,it is a simple design language which implies to simplify the process of developing or creating a web page attractively.
CSS will make your browser more attractive and colourful which would help your browser get more noticed.Using CSS you can alter the colour of the text, style of the fonts,even the spacing between the paragraph and even columns are sized with your own choice.You can even insert the background image and what colors can be put in the web page.There are still a lot more effects you can choose from.
CSS is easy to learn and well understood.It provides a powerful control over the presentation that gains you more confidence.CSS is combined with markup languages HTML or XHTML.
Text shadowing is one of that property that makes your text more attractive.As the name suggests text shadowing adds shadow to your text.
| Unit | Description | Example |
px | This defines the measurement in screen pixels. | p {padding: 30px;} |
Moving on with this article on Text-Shadow Property in CSS
<p style="text-shadow: 5px 5px 10px red;"> This paragraph will be show the text-shadow property and only few browsers shows this property. This text will have red shadow. </p>
Output:

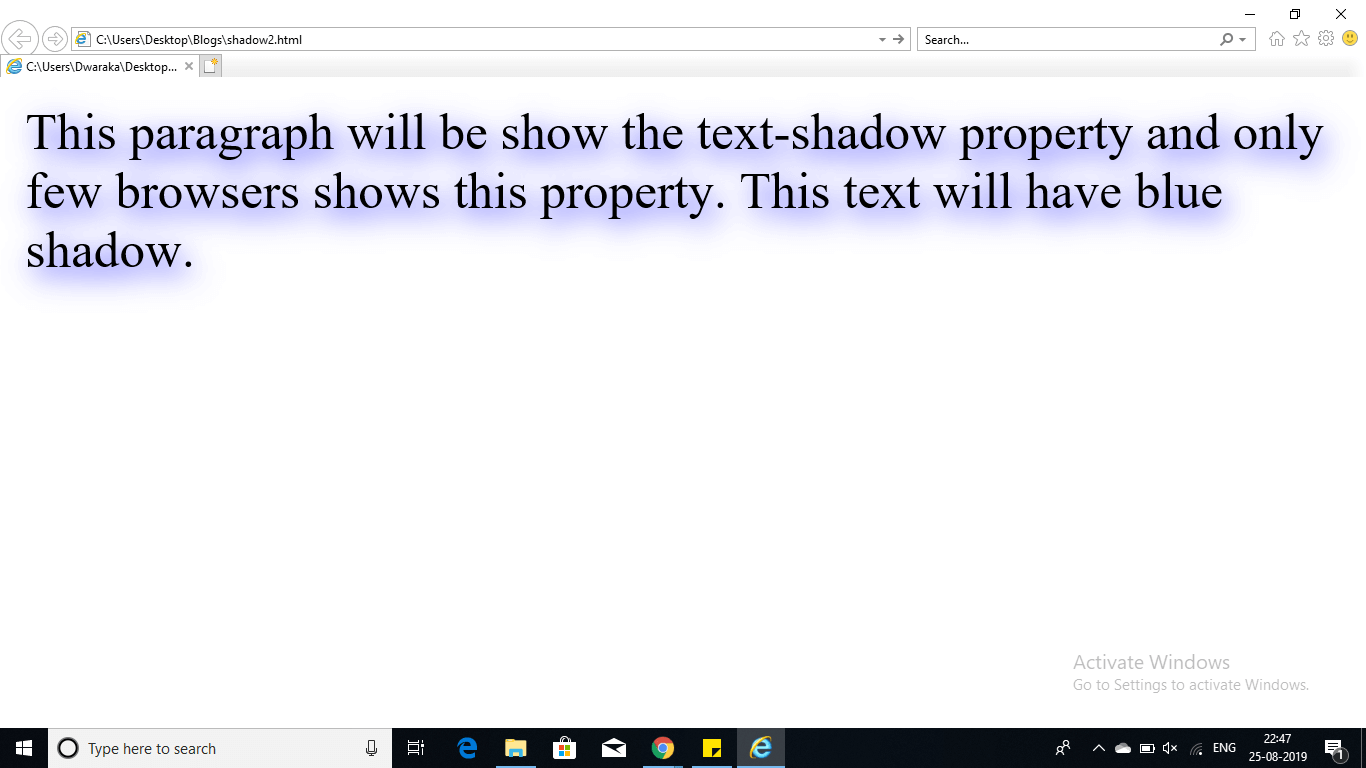
<p style="text-shadow: 2px 3px 9px blue;"> This paragraph will be show the text-shadow property and only few browsers shows this property. This text will have blue shadow. </p>
Output
 This brings us to the end of this article
This brings us to the end of this article
Check out our Full Stack Web Developer Masters Program which comes with instructor-led live training and real-life project experience. This training makes you proficient in skills to work with back-end and front-end web technologies. It includes training on Web Development, jQuery, Angular, NodeJS, ExpressJS, and MongoDB.
Check out the Angular Training by Edureka, a trusted online learning company with a network of more than 250,000 satisfied learners spread across the globe. Angular is a JavaScript framework that is used to create scalable, enterprise, and performance client-side web applications. With Angular framework adoption being high, performance management of the application is community-driven indirectly driving better job opportunities.
If you want to get trained in React and wish to develop interesting UI’s on your own, then check out the Best React JS Course by Edureka, a trusted online learning company with a network of more than 250,000 satisfied learners spread across the globe. Take your design skills to the next level with our UI UX Design Course Online.
Got a question for us? Please mention it in the comments section of article and we will get back to you.
 Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUP
Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUPedureka.co