Full Stack Development Internship Program
- 29k Enrolled Learners
- Weekend/Weekday
- Live Class
JavaScript is used as a client-side programming language as well as a server-side programming language. It provides a plethora of methods for several functionalities to be performed with ease. This is what made JavaScript one of the most popular programming languages as well as it is also being used widely across several kinds of product development. SetInterval in JavaScript is a part of Timing Events in JavaScript and we will learn about it in the following sequence:
JavaScript also allows the execution of functions as well as methods with respect to the time and not the execution time of the program. This allows the execution of the functions at the specified time regardless of the time of the execution of the program.
The two key methods to use the Timing Events in JavaScript are:
setTimeout(function, millisecond)
This function executes the function inside which is passed as a parameter only once after the specified time in millisecond.
setInterval(function, millisecond)
This function executes the function from the execution time and after every time interval reached. It repeats the function execution at every time interval.
Now let’s move on and see how SetInterval in JavaScript works.
The first parameter of this function is the function to be executed and the second parameter indicates the time interval between each execution.
var myVar = setInterval(myTimer, 1000);
function myTimer() {
var d = new Date();
document.getElementById("demo").innerHTML = d.toLocaleTimeString();
}Here, document.getElementById gets the element from HTML which has the id as “demo” and d.toLocaleTimeString() function give the current time from the system.
Hence, this is being repeated every 1000 millisecond which is equivalent to 1 sec. Thus, the function is repeatedly being executed every 1 second and hence the time is being updated every second.
So how do we stop this execution? Let’s find out!
We can stop the execution from the function setInterval() with the help of another function called clearInterval(). clearInterval() uses the variable returned from the function setInterval().
For Example:
myVar = setInterval(function, milliseconds); clearInterval(myVar);
Below is an example which uses both setInterval() as well as clearInterval(). This starts a clock and provides a button to stop the time.
<!DOCTYPE html>
<html>
<body>
<p>Below is a clock.</p>
<p id="demo"></p>
<button onclick="clearInterval(myVar)">Stop time</button>
<br>
<p>Click the button above to stop the time.</p>
<script>
var myVar = setInterval(myTimer ,1000);
function myTimer() {
var d = new Date();
document.getElementById("demo").innerHTML = d.toLocaleTimeString();
}
</script>
</body>
</html>Output:
Some more examples with setInterval() and clearInterval().
<!DOCTYPE html>
<html>
<style>
#myProgress {
width: 100%;
height: 30px;
position: relative;
background-color: #ddd;
}
#myBar {
background-color: #4CAF50;
width: 10px;
height: 30px;
position: absolute;
}
</style>
<body>
<h1>JavaScript Progress Bar</h1>
<div id="myProgress">
<div id="myBar"></div>
</div>
<br>
<button onclick="move()">Click Me</button>
<script>
function move() {
var elem = document.getElementById("myBar");
var width = 0;
var id = setInterval(frame, 10);
function frame() {
if (width == 100) {
clearInterval(id);
} else {
width++;
elem.style.width = width + '%';
}
}
}
</script>
</body>
</html>Output:
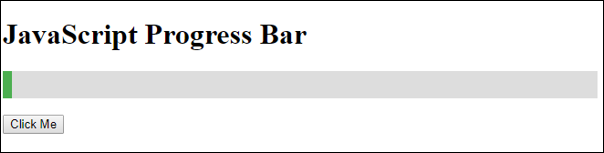
The initial output

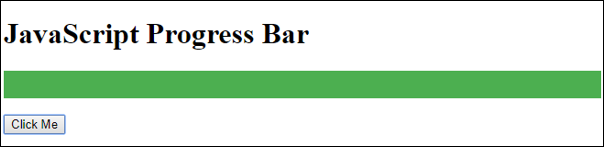
Output after the click on the button which says “Click Me”.

<!DOCTYPE html>
<html>
<body>
<button onclick="stopColor()">Stop Toggling</button>
<script>
var myVar = setInterval(setColor, 300);
function setColor() {
var x = document.body;
x.style.backgroundColor = x.style.backgroundColor == "yellow" ? "pink" : "yellow";
}
function stopColor() {
clearInterval(myVar);
}
</script>
</body>
</html>Output:

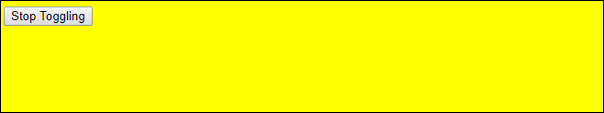
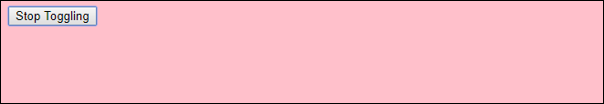
The color would be toggled between the yellow and pink. The above output is before clicking on the button and the below is after the click on the button.

With this, we have come to the end of our SetInterval in JavaScript article. I hope you understood how the SetInterval method works.
Check out the Web Development Certification Training by Edureka. Web Development Certification Training will help you Learn how to create impressive websites using HTML5, CSS3, Twitter Bootstrap 3, jQuery and Google APIs and deploy it to Amazon Simple Storage Service(S3).
Got a question for us? Please mention it in the comments section of this blog and we will get back to you.
 Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUP
Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUPedureka.co