React JS Training Course
- 23k Enrolled Learners
- Weekend
- Live Class
Angular is a well-known front-end tool for making web apps that are both dynamic and reliable. Additionally, RxJS in Angular offers a full set of tools made to easily handle asynchronous processes and reactive programming. This combination enables developers to create efficient, responsive, and user-friendly applications that adhere to modern web standards.
This blog post will talk about how RxJS help developers handle data streams, handle complicated asynchronous processes, and make responsive and useful apps. Let’s first understand the idea of RxJS operators and their importance in Angular programming before getting into the specifics.
Reactive Extensions for JavaScript, or RxJS, is a useful tool for Angular apps that use observables to implement event-based and asynchronous programming. You can also handle, combine, change, and modify observables in many useful ways with the help of its large operator library.
These operators are essential for enabling reactive work with asynchronous processes and data streams. Because of this, it becomes an essential component of any developer’s toolbox.
Even the most complex workflows may be easily handled by developers by utilizing Angular’s reactive capabilities. This guarantees that, regardless of how complicated the underlying processes get, applications will always be scalable and maintainable.
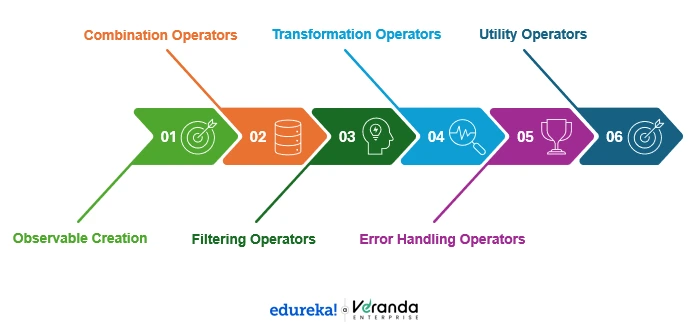
 1. Observable Creation
1. Observable CreationThe process of creating observables that continuously release a stream of data is referred to as “observable creation.” A variety of techniques, such as emitting static values, modifying pre-existing data sources, or retrieving data from external APIs, can be used to build observables.
The following are a few popular techniques for producing observables:
It provides strong operators for combining several observables, allowing developers to easily manage complicated data streams. These operators combine emissions, synchronize data, or wait for observables to finish, catering to a variety of use situations.
Filtering operators let you manage the flow of data by picking out or throwing away certain values based on conditions or times. These operators help clean up data lines so that they can be processed more quickly.
Transformation operators convert the data emitted by an observable into the desired format, allowing for more efficient data stream processing and utilization.
 map(): Converts each emitted value into a new value using a provided function.
map(): Converts each emitted value into a new value using a provided function.Operators that handle errors make sure that the observables stay stable by handling errors well or getting back to normal after they happen.
Utility operators are made to handle additional functions like timing, debugging, and emission management without compromising the essential operation of the observable.
Angular Full Course – Learn Angular in 6 Hours
Step 1: Install npm and Node.js.
To run Angular, we must install Node.js and the Node package manager.
Go to <a href="https://nodejs.org/en/download/package-manager">Node.js Download Page</a>
Step 2: Install Angular CLI
To make and handle our Angular projects, we need to install the Angular command line interface.
To install Angular CLI, run the following command:
npm install -g @angular/cli
Step 3: Create a New Angular Project
We are now creating an Angular project since we have the Angular CLI and Node.js installed on our machine.
Type the following command to create a new project
ng new demo-app
Step 4: Go to the Project directory
We must now navigate to the project directory after creating the project.
The following command allows us to navigate into our project directory.
cd demo-app
Step 5: Run the application
We can run our app with the following code now that we’re in the project directory:
ng serve
Structure of the folder:
Dependencies:
{
"dependencies": {
"@angular/animations": "^19.0.0",
"@angular/common": "^19.0.0",
"@angular/compiler": "^19.0.0",
"@angular/core": "^19.0.0",
"@angular/forms": "^19.0.0",
"@angular/platform-browser": "^19.0.0",
"@angular/platform-browser-dynamic": "^19.0.0",
"@angular/router": "^19.0.0",
"rxjs": "~7.8.0",
"tslib": "^2.3.0",
"zone.js": "~0.15.0"
}
}
<div>
<div>
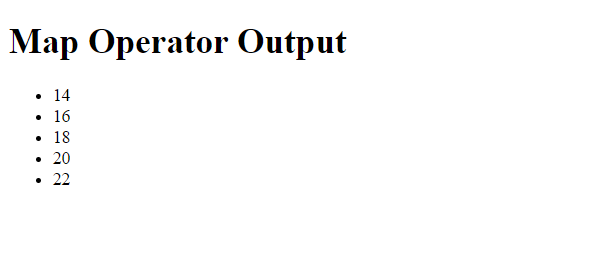
<h1>Map Operator Output</h1>
</div>
<div>
<ul>
<li *ngFor="let data of outputData">{{ data }}</li>
</ul>
</div>
</div>
import { CommonModule } from '@angular/common';
import { Component, OnInit } from '@angular/core';
import { Observable, of } from 'rxjs';
import { map } from 'rxjs/operators';
@Component({
selector: 'app-rxjs',
imports: [CommonModule],
templateUrl: './rxjs.component.html',
styleUrls: ['./rxjs.component.css']
})
export class RxjsComponent implements OnInit {
outputData: number[] = [];
ngOnInit() {
const observable = of(7, 8, 9, 10, 11);
observable.pipe(
map(data => data * 2)
).subscribe(data => {
this.outputData.push(data);
});
}
}

<div>
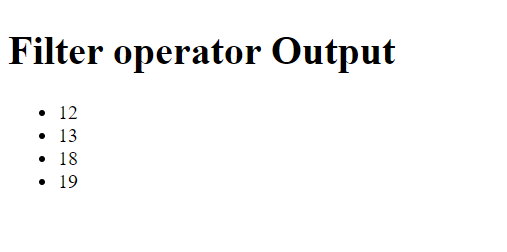
<h1>Filter Operator Output</h1>
<ul>
<li *ngFor="let data of outputData">{{ data }}</li>
</ul>
</div>
import { CommonModule } from '@angular/common';
import { Component, OnInit } from '@angular/core';
import { of } from 'rxjs';
import { filter } from 'rxjs/operators';
@Component({
selector: 'app-filter',
imports: [CommonModule],
templateUrl: './filter.component.html',
styleUrls: ['./filter.component.css']
})
export class FilterComponent implements OnInit {
outputData: number[] = [];
ngOnInit() {
const observable = of(1, 2, 3, 4, 5, 12, 13, 18, 19, 0, 5, 7);
observable.pipe(
filter(data => data > 7)
).subscribe(data => {
this.outputData.push(data);
});
}
}

3. mergeMap (flatMap)
<div>
<h1>Use of mergeMap Operator</h1>
<ul>
<li *ngFor="let data of outputData | async">{{ data }}</li>
</ul>
</div>
import { Component, OnInit } from '@angular/core';
import { Observable, of } from 'rxjs';
import { mergeMap, toArray } from 'rxjs/operators';
import { CommonModule } from '@angular/common';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
standalone: true,
imports: [CommonModule],
})
export class AppComponent implements OnInit {
outputData: Observable<number[]> = new Observable();
ngOnInit() {
const observable = of(1, 2, 3, 4, 5);
const square = (data: number) => of(data * data);
this.outputData = observable.pipe(
mergeMap((data) => square(data)),
toArray()
);
}
}

<div>
<h2>The Example of combineLatest</h2>
<p>Latest values from observables:</p>
<ul>
<li *ngFor="let pair of combinedValues">
{{ pair[0] }} - {{ pair[1] }}
</li>
</ul>
</div>
import { CommonModule } from '@angular/common';
import { Component, OnInit } from '@angular/core';
import { Observable, combineLatest, of } from 'rxjs';
@Component({
selector: 'app-combine-latest',
imports: [CommonModule],
templateUrl: './combine-latest.component.html',
styleUrls: ['./combine-latest.component.css']
})
export class CombineLatestComponent implements OnInit {
combinedValues: [number, string][] = [];
ngOnInit() {
const observable1: Observable<number> = of(1, 2, 3, 4);
const observable2: Observable<string> = of('A', 'B', 'C', 'D');
const combinedObservable: Observable<[number, string]> = combineLatest([
observable1,
observable2
]);
combinedObservable.subscribe((pair) => {
this.combinedValues.push(pair);
});
}
}

RxJS in Angular is a strong tool for managing data streams and easily handling asynchronous programming. Developers can efficiently modify, combine, filter, and manage observables with its vast library of operators, guaranteeing the development of responsive and maintainable systems.
Developers can improve application speed, streamline even the most complicated workflows, and comply with contemporary web development standards by comprehending and applying the different RxJS functions covered in this article.
1. What is an RxJS operator?
It is a function for processing and modifying data streams in observables . It makes working with asynchronous or event-based data easier by enabling developers to carry out operations like filtering, manipulating, merging, or managing errors in a declarative manner.
2. What is the most used operator in RxJS?
The most used RxJS operator is map. It lets you change or format data streams by applying a function to each value that an observable emits. It functions with asynchronous data and is comparable to JavaScript’s Array.prototype.map().
3. How many operators are there in RxJS?
It offers more than 100 operators. You may effectively handle asynchronous data streams by using these operators, which are divided into many types such as creation, transformation, filtering, combination, and utility operators.
4. What is of () in RxJS?
An Observable is created from a set of values using the of() operator. It completes when all of the values have been emitted, and it does so synchronously to the subscribers. Simple observables are frequently created or tested with it.
5. What is the use of Observable in Angular?
Observables are used in Angular to manage asynchronous tasks including event handling, HTTP requests, and reactive programming. Their ability to emit various values over time and their ability to manage data streams effectively enable Angular components to respond effectively to data changes.
 Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUP
Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUPedureka.co