React JS Training Course
- 23k Enrolled Learners
- Weekend
- Live Class
Reactjs is a JavaScript library that was developed and maintained by Facebook. It is primarily used for building user interfaces and is known for its fast rendering and ability to handle complex UI updates and animations. Reactjs is also highly scalable, making it a popular choice for both small and large web applications. With a strong community of developers, a large pool of resources and tutorials, Reactjs has become one of the most sought-after skills in web development today. Whether you are a beginner or an experienced developer, Reactjs offers a range of opportunities to build and improve your skills, making it an excellent choice for anyone looking to grow their career in web development. In this Reactjs developer salary you will understand the average salary, so without any delay let’s read more

A ReactJS developer is a software engineer who specializes in the development of applications using ReactJS A ReactJS developer is a software engineer who specializes in the development of ReactJS-based applications. ReactJS is a JavaScript library for creating user interfaces, and a ReactJS developer is in charge of creating reusable UI components, implementing an application’s overall architecture, and ensuring the application’s performance and scalability.

React is a top-notch web development framework in 2023. In comparison to other JavaScript libraries, including more well-known ones, it is easy to learn and has many benefits. It’s understandable why so many people prefer to use the React framework for their web development procedures given React’s rising popularity.
React is SEO-friendly, has a fantastic community, a tonne of features and tools, and an amazing ecosystem. Understanding how these advantages impact your web development process is just as important as being aware of all of these advantages. Also, don’t make hasty decisions while starting out as a React Developer. Make sure you pick a good course, such as Edureka’s React JS course online which will help you in the long run.
Learn the secrets of stunning UI/UX design with our UI UX design course.
Also Read: Top 100+ React Interview Questions and Answers in 2025
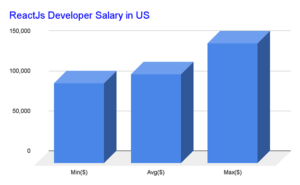
In the US, a React developer makes an average salary of $97,858 annually. Additionally, according to Glassdoor, the average annual supplemental pay is $13,462. Profit sharing, bonuses, and commissions could all be factored into the pay calculation. The average annual salary for React developers has increased to $111,502 as a result of this number.

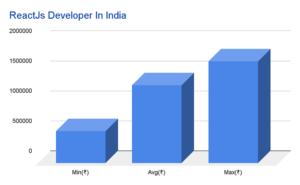
A React.JS developer with less than a year of experience can expect to make about ₹400,000 annually. React.JS developers at the entry-level make about ₹540,000 annually with 1 to 4 years of experience.

In India, a mid-level web developer with 5 to 6 years of experience can expect to make ₹1,300,000 annually. As your knowledge and abilities increase, your salary as a senior-level ReactJS developer in India rises dramatically to over ₹1,700,000 per year!
Many people started out as front-end web developers before becoming full-stack developers, which combines front-end and back-end development. Full Stack development is helpful for understanding the work of design and development and avoiding repetition in both large corporations and small startups.
Web Developer Salary
Several factors can influence a ReactJS developer’s salary including:
These are only some of the elements that can affect a ReactJS developer’s pay. It’s important to remember that wages can differ significantly from person to person and from situation to situation.

Technical Skills:
Soft Skills:

There are pros and cons to both freelance and full-time employment as a ReactJS developer:
Freelance:
Pros:
Flexibility: Freelancers can choose when and where they work, allowing them to have a better work-life balance.
Variety of projects: Freelancers can work on a variety of projects, allowing them to gain experience in different areas and technologies.
Potential for higher earnings: Freelancers can often charge more per project compared to full-time employees, potentially leading to higher earnings.
Cons:
Lack of stability: Freelance work can be unpredictable and there may be periods of time without work.
Responsibility for business development: Freelancers are responsible for finding their own clients and projects, which can be time-consuming and challenging.
Lack of benefits: Freelancers typically do not receive benefits such as health insurance or paid time off.
Full-time Employment:
Pros:
Stability: Full-time employment offers a steady income and stability, which can be beneficial for those with families or financial obligations.
Benefits: Full-time employees typically receive benefits such as health insurance, paid time off, and retirement benefits.
Opportunities for growth: Full-time employees may have opportunities for career advancement and professional development.
Cons:
Lack of flexibility: Full-time employees may have limited control over their work schedule and may be required to work outside of regular business hours.
Limited variety of projects: Full-time employees may work on the same projects for a longer period of time, which can limit the variety of experience they gain.
Limited earning potential: Full-time employees may have a limited earning potential compared to freelancers, as their salary is typically set by the company.
Ultimately, the choice between freelance and full-time employment as a ReactJS developer depends on an individual’s personal circumstances, preferences, and career goals.
Average Reactjs Developer Salary


As a ReactJS developer, increasing your salary also requires networking and developing a strong professional portfolio. This is how:
Networking: Creating connections with other developers, potential employers, and leaders in the industry can open up new doors for you and broaden your network. You can expand your network by going to industry events, taking part in online forums, and contacting other industry experts.
Building a Professional Portfolio: A strong portfolio can help you stand out to potential employers by showcasing your abilities, projects, and experience. Your portfolio ought to highlight your accomplishments, your talents, and your capacity for problem-solving in the real world.
You can showcase your abilities, discover new opportunities, and improve your chances of obtaining higher-paying jobs as a ReactJS developer by networking and constructing a professional portfolio.
Another way to raise your pay as a ReactJS developer is to look for high-paying positions and employers. Here are some pointers to help:
Research: Investigate businesses and sectors that are renowned for paying top salaries and providing excellent benefits to developers, such as tech startups, established tech firms, and the financial industry.
Network: To find out about new opportunities and possible employers, network with other developers, recruiters, and industry leaders. To grow your network, go to industry events, take part in online forums, and join organisations for professionals.
Negotiate: When accepting a job offer, be ready to haggle over your pay and benefits to make sure you’re getting paid fairly for your qualifications and experience.
Specialize: Specializing in a particular field, such as data visualisation or mobile development, can boost your earning potential and make you a more appealing candidate to high-paying employers.
Your earning potential as a ReactJS developer can be increased by looking for high-paying employers and opportunities.
Consider freelance work and contract positions
Considering freelance work and contract positions is another way to increase your salary as a ReactJS developer. Here are some benefits:
Higher rates: Freelance and contract positions often offer higher rates compared to full-time employment, as companies are willing to pay a premium for the flexibility and expertise that freelancers and contractors bring.
Choice of projects: Freelance and contract positions give you the opportunity to choose projects that align with your interests and goals, potentially leading to more fulfilling work.
In conclusion, a number of variables, such as experience, location, education, and skills, have an impact on the salary of a ReactJS developer. Build a strong portfolio, network with other professionals in the industry, look for high-paying employers and opportunities, and think about freelance and contract work if you want to increase your salary as a ReactJS developer.
Additionally, it’s critical to keep in mind that when assessing job opportunities, salary is not the only thing to take into account. Considerations like job satisfaction, company culture, and work-life balance should also be made.
You can increase your pay as a ReactJS developer and advance your career by staying informed and proactive in your job search.
As a ReactJS developer, it is unquestionably worthwhile to work towards a higher salary and to never stop learning. Here are a few causes for this:
Personal development: Continuing your education and picking up new skills will help you grow personally as well as professionally.
Maintaining current with the newest trends and developments can help you stay relevant and secure in your job in the rapidly evolving technology sector.
Increased earning potential: A higher salary reflects your abilities, experience, and value to your employer. Learning and improving your skills on a regular basis can boost your earning potential and lead to better job opportunities.
As a ReactJS developer, you can improve your career prospects, personal growth, and quality of life by striving for a higher salary and constantly learning.
So this was all about the Reactjs developer salary. This blog will be updated regularly to accommodate trends and current changes. If you have any other ideas or doubts about this topic, please leave a comment below.
 Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUP
Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUPedureka.co