React JS Training Course
- 25k Enrolled Learners
- Weekend/Weekday
- Live Class
The first question that arises whenever a debate between React vs Angular happen is, how can you compare a view library – React, with a full blown framework – Angular?
So, let me first clear the air and tell you why they are in the same boat.
For all of you that argue you cannot compare ‘apples’ to ‘oranges’, what if I told you, comparing React to Angular is as good as building a car from scratch using individual parts (custom built) and getting a ready-made (standard) car. Once the first car is built, it can be compared with the second car. Now we can say its ‘apples’ to ‘apples’.
I hope this solves the age old debate pertaining to React being a library and Angular being a framework.
“It is a battle between equals.”
You may go through this recording of React vs Angular where our web development expert has explained the topics in a detailed manner with examples that will help you to understand this concept better.
Although React and Angular are used to perform the same task which is front end web development, they both use contrasting programming paradigms and both offer different features, functionality and performance. In this React vs Angular blog, we will be giving you clarity of what both these technologies bring to the table and which side to choose.

There are numerous JavaScript options out there from libraries like Vue.js, jQuery and frameworks like Ember, Backbone.js but, why does the developer community as well as commercial enterprises heavily bank on React and Angular?
This is due to the fact that, apart from the functionality they provide, they are backed by tech giants like Facebook and Google respectively. React and Angular together cover a huge share of today’s front end web space. Let’s now look at some popular websites built using these two competitors. Who chose whom?
Angular – Google, PayPal, The Guardian, Freelancer
React – Facebook, Airbnb, Netflix, Dropbox
GitHub star rankings listing top JavaScript repositories show that:
| Rank | Owner | Repository | Language | Stars | Forks |
| 3 | react | JavaScript | 70235 | 13183 | |
| 7 | angular | angular.js | JavaScript | 56332 | 28132 |
| 19 | React | redux | JavaScript | 32185 | 6769 |
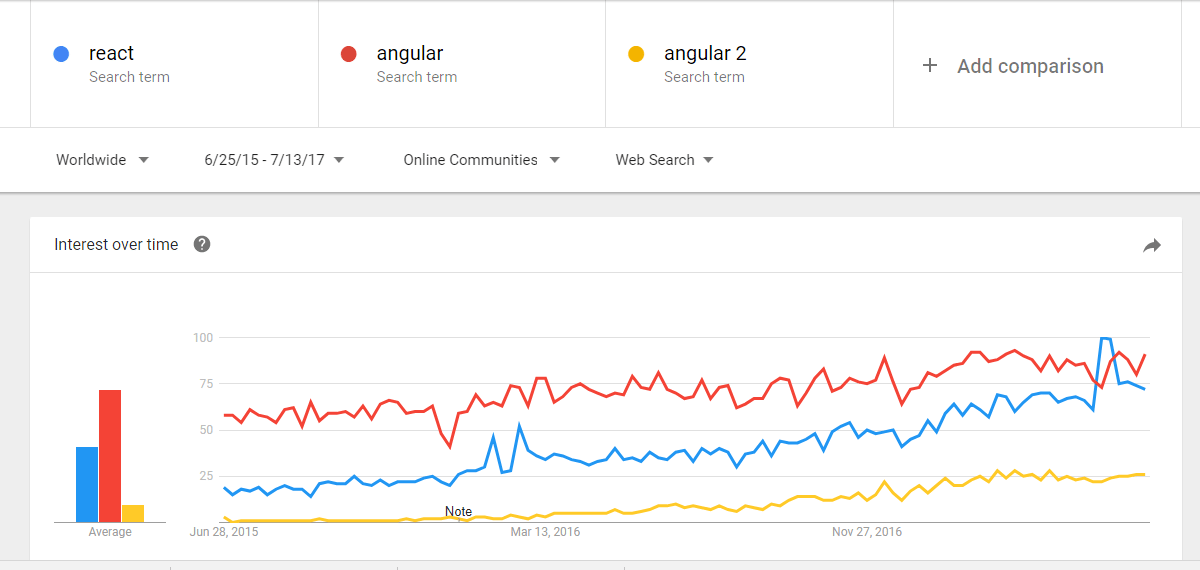
In this React vs Angular Blog, we next take a look at the Google Trends search volume of these two technologies between 2015-2017. In terms of popularity, it is observed that initially Angular is on top, this comes as no surprise since its initial release was in 2009.
However, React which was first introduced in 2013, shows a rising trend and is neck to neck with Angular in recent months. Although Angular 2 is gradually rising, it is lagging behind React. This can be attributed to the fact Angular 2 was released in mid-2016.

React vs Angular – Google Trends Comparison
| Topic | React | Angular |
| DOM | Virtual | Regular |
| Learning Curve | Shallow | Steep |
| Performance | Highly Efficient | Drastic Improvement; still lags behind for larger applications with custom UI. |
| Debugging | Detects errors early (Compile time) | Errors can go unnoticed (Appears during Run-time) |
| Dependency Injection | Not included | Inherent feature |
| Maintained By |
React vs Angular – Features Face Off
At the heart of React, comes the virtual DOM which creates a virtual copy of the actual DOM. It utilizes a diffing algorithm to identify the modified nodes, and updates to only these nodes are made in the actual DOM. This optimizes DOM manipulation leading to reduced performance overhead.
While Angular uses the regular DOM, Angular has been quickly learning from its rival React and has adopted new updates to its change detection mechanism. This means that changes are trickled down the component hierarchy hence providing clarity as to which nodes need to be changed. To get in-depth knowledge on Angular, you can enroll for Angular course by Edureka with 24/7 support and lifetime access.
Make your mark on the design world with our UI design course.
Angular vs React in 2024
One of the biggest advantage of React is that it is easy for any individual to learn. React is purely based on JavaScript, so a newbie would be familiar with React within a week if not within a few days.
The learning curve of React is shallower and suited for beginners while Angular has a steep learning curve. This is because you are expected to learn an additional dependency called TypeScript in Angular.
Now let me show you an example.
We will create a component to display the message ‘Hello’ to three users along with their names. In React, we just use a single file for including both JavaScript code and markup with html-like JSX.
Contents of file ‘Hello.jsx’
function Message(props) {
return
<h1>Hello, {props.username}</h1>
;
}
function App() {
return (
<div>
<Message username="James" />
<Message username="Gary" />
<Message username="Scott" />
</div>
);
}
ReactDOM.render(
<App/>,
document.getElementById('root')
);
However we use TypeScript file in Angular. TypeScript is a statically typed programming language from Microsoft. TypeScript is a typed superset of ES6 Javascript and is transpiled to ES5 JavaScript during run-time. The HTML template is separately attached in a different file. This is a key difference in Angular, as an additional HTML file is needed for each component created, this leads to overhead.
In Angular, we specify Decorators (@) for including metadata about the component. The selector tag allows you to load the component’s instance into the parent view component. The path of the template file is specified in templateUrl. This Angular specific syntax can be challenging for beginners.
Contents of file ‘app.component.ts’
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html'
})
export class AppComponent {
users = ["James","Gary","Scott"];
}
Angular makes use of directives, its role is similar to functions in object oriented languages.
*ngFor is an Angular directive which is used to manipulate the DOM. We create an array which contains the users.
Here, it is used to iterate over the ‘users’ array and create a new item for each user. This again indicates the use of Angular specific syntax which deviates from actual JavaScript.
Contents of file ‘app.component.html’
<ul>
<li *ngFor = "let user of users">
Hello! {{user}}
</li>
</ul>
In both cases, the display screen is as shown below
React is known for its superior rendering speed. Thus the name “React”, an instant reaction to change with minimum delay.
Angular 2 has drastically improved its performance by modifying it’s change detection algorithm. While Angular is neck to neck with React in smaller applications, as the size and complexity of custom UI increases, React clearly outperforms Angular.
Angular is an end-to-end solution whereas React provides only UI support suitable for deploying simple applications.
However, React can be combined with Redux (or Flux) to make bigger applications. React Native is much more focused on user interface unlike Angular.
The code needs to be viewed in two aspects namely your logic and markup. As for logic, React uses compile time debugging and detects error early on. Thereby making it the preferred choice for debugging JavaScript while Angular uses run-time debugging which leads to undetected errors that appear at run-time. Coming to markup, React uses JSX which is HTML like syntax and needs to be traced back to the generated HTML which can be a tedious task. Angular’s HTML template being analogous to the generated HTML allows us to debug seamlessly.
Next in this React vs Angular blog, we move on to an important topic known as Dependency Injection.
Dependency Injection (DI) is an inherent feature exclusive to Angular, DI is used to share services among components.
Each time a component is created, an injector provides services using a container which contains service instances. So, services that are present in the container from previous components can be shared among new components.
This is how Angular uses DI to make its components reusable thereby adding to developer productivity.
React by default does not deploy DI. In React, we could include a special library called ‘ReactDI’ to Implement DI.
However to make reusable components, whenever a component depends on a function, that function is passed as a ‘prop’.
We cannot simply predict a winner between the two but we will help you pick a side based on the given context.
For an experienced developer with prior experience in Java or any other static typed language like c#, he will find it easier to move to TypeScript.
Having said that it would be an uphill task for any newbie developer to learn Angular specific syntax. On the other hand, given a team of experienced developers who can take full advantage of Angular’s TypeScript will result in reliable code and fewer errors. This is better suited for larger enterprise applications.
Angular being declarative will fit your app if your UI is of generic nature. It provides a solid built-in architecture which offers a more organized approach if your willing to sacrifice a bit of performance.
Custom elements or complex UI is better off left to react which produces lightweight applications.
It all comes down to striking a balance between a ‘flexible and faster React’ or a ‘more structured and organized’ Angular.
We leave it to you, whether you like all the features ‘in-the-box’ like Angular or choose to get it ‘out-of-the-box’ as it is with React.
The beauty of these two technologies is that in React, you can add TypeScript if you want to, and in Angular you can improve your architecture by including Redux.
Both these technologies are supported by large developer communities and backed by Facebook and Google. So go ahead and try them both, don’t just take my word for it. This brings us to the end of React vs Angular blog. I hope it was informative and added value to you.
If you found this blog on “React vs Angular” relevant, check out the React JS online course training by Edureka, a trusted online learning company with a network of more than 250,000 satisfied learners spread across the globe. This Edureka course helps learners gain expertise in both fundamental and advanced topics in React enabling you to develop full-fledged, dynamic web applications on the go.
Got a question for us? Please mention it in the comments section and we will get back to you.
 Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUP
Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUPedureka.co
looks like React is a better choice to me.