React JS Training Course
- 23k Enrolled Learners
- Weekend
- Live Class
Padding is one of the most important aspects of HTML and CSS. In this article we will discuss the importance and usage of Padding in CSS in the following order:
The padding property let you to where to specify and how much space should appear between the content text of an element and its border. The value of this attribute should be a length or a percentage, or the word.
If the value is inherited it will be the same padding as the parent one. Here if the percentage is used, the percentage is of the containing box.
The following properties of Padding in CSS can be used to control lists. Still, you can also set different values for the padding on either of the sides of the box mainly using the following properties:
Padding-bottom: it specifies the bottom padding of an element.
Padding-top: It specifies the top padding of an element.
Padding-left: It specifies the left padding of the element.
Padding-right: It specifies the right padding of the element.
Padding: This serves as a shorthand for further properties.
The Padding-bottom Property:
This is set to bottom padding of an element. It can take the values in length of percentage.
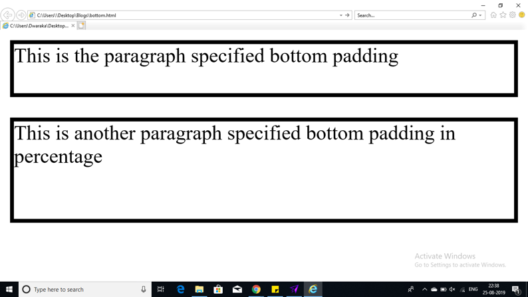
<p style="padding-bottom: 20px; border:3px solid black;"> This is the paragraph specified bottom padding </p> <p style="padding-bottom: 10%; border:3px solid black;"> This is another paragraph specified bottom padding in percentage</p>
Output:

The Padding-top Property
This padding-top property will set the top padding of an element. This can take values in length of percentage.
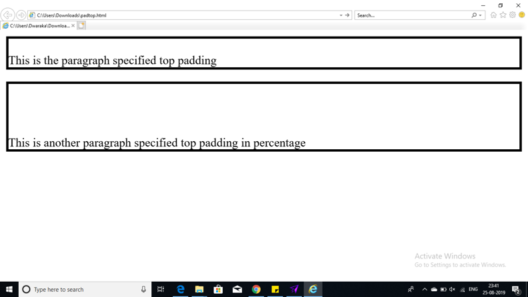
<p style="padding-top: 20px; border:3px solid black;">This is the paragraph specified top padding</p><p style="padding-top: 10%; border:3px solid black;">This is another paragraph specified top padding in percentage</p>
Output:

The Padding-left Property
This padding-left property will set the left padding of an element. It can take values in length of percentage.
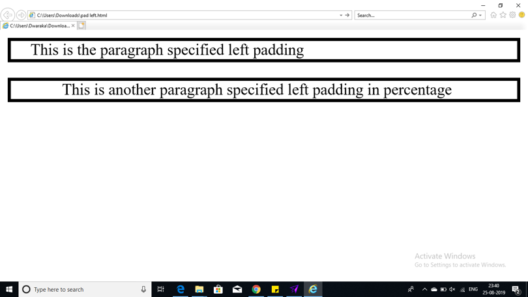
<p style="padding-left: 20px; border:3px solid black;">This is the paragraph specified left padding</p><p style="padding-left: 10%; border:3px solid black;">This is another paragraph specified left padding in percentage</p>
Output:

The Padding-right Property
This padding-right property will set the right padding of an element. It can take values in length of percentage.
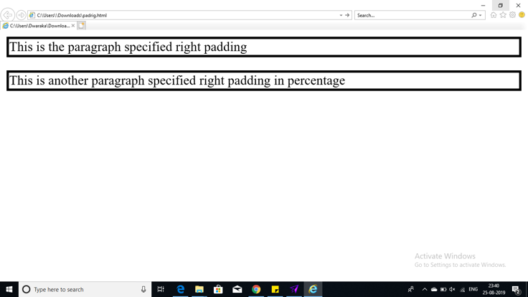
<p style="padding-right: 20px; border:3px solid black;">This is the paragraph specified right padding</p><p style="padding-right: 10%; border:3px solid black;">This is another paragraph specified right padding in percentage</p>
Output:

The Padding Property
This padding property sets the right, left, top and bottom padding. This can take the values in length of percentage.
<p style="padding: 20px; border:3px solid black;">All these four padding will be 20px</p><p style="padding:20px 10%; border:3px solid black;">Top and bottom padding will be 20px, right and left will be 10% of the total width of the document</p><p style="padding: 20px 3% 20px 20px; border:3px solid black;">Top and bottom padding will be 20px, right padding will be 3% of the total width of the document, bottom padding and top padding will be 20px</p>
Output:

With this, we come to an end of this amazing article on Padding in CSS. I hope you got an understanding of the various ways in which we can add padding.
If you’re interested in learning more about web-development, check out the Web Development Certification Training by Edureka. Web Development Certification Training will help you learn how to create impressive websites using HTML5, CSS3, Twitter Bootstrap 3, jQuery and Google APIs and deploy it to Amazon Simple Storage Service(S3).
Check out the Angular Training by Edureka, a trusted online learning company with a network of more than 250,000 satisfied learners spread across the globe. Angular is a JavaScript framework that is used to create scalable, enterprise, and performance client-side web applications. With Angular framework adoption being high, performance management of the application is community-driven indirectly driving better job opportunities.
If you want to get trained in React and wish to develop interesting UI’s on your own, then check out the React JS Course by Edureka, a trusted online learning company with a network of more than 250,000 satisfied learners spread across the globe.
If you are still interested If you have any question, you could post it in the comment section of this “Padding in CSS” blog, and we will get back to you as soon as possible.
 Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUP
Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUPedureka.co