This is the third post in the series of creating an online quiz application using JSP Servlet.
If you haven’t read the previous posts please go through it, as that will make it easier for you to follow this post and understand it completely.
Part 1 – Creating an Online Quiz Application Using JSP Servlet
Part 2 – Quiz Application – Implementing Countdown Timer
In this post we are going to add following functionalities to our quiz application
1. Giving the user an option to review his answers on finishing the quiz
2. Marking the user`s responses as correct or incorrect
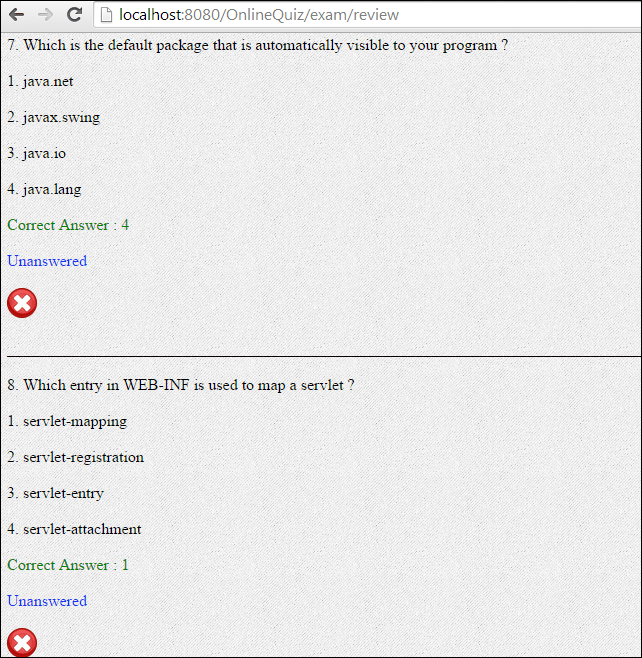
3. Marking the unattempted questions as unanswered
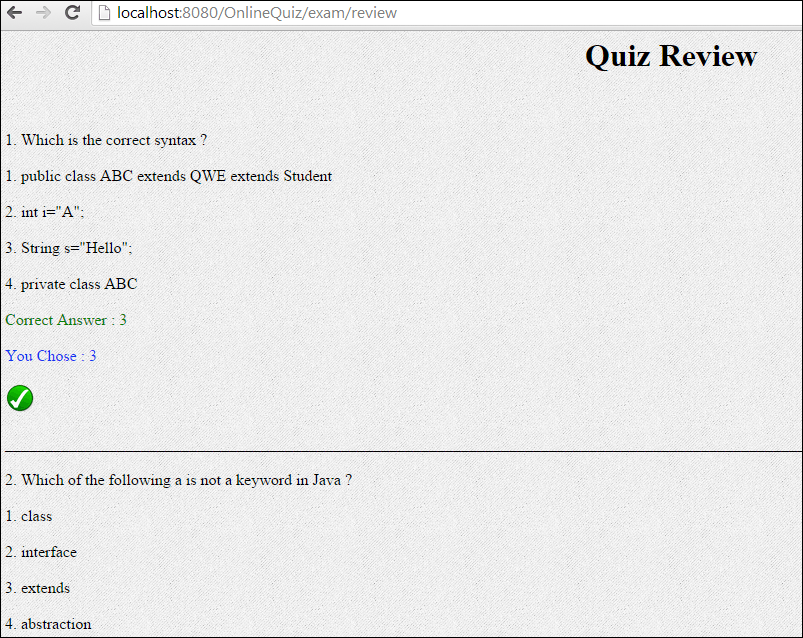
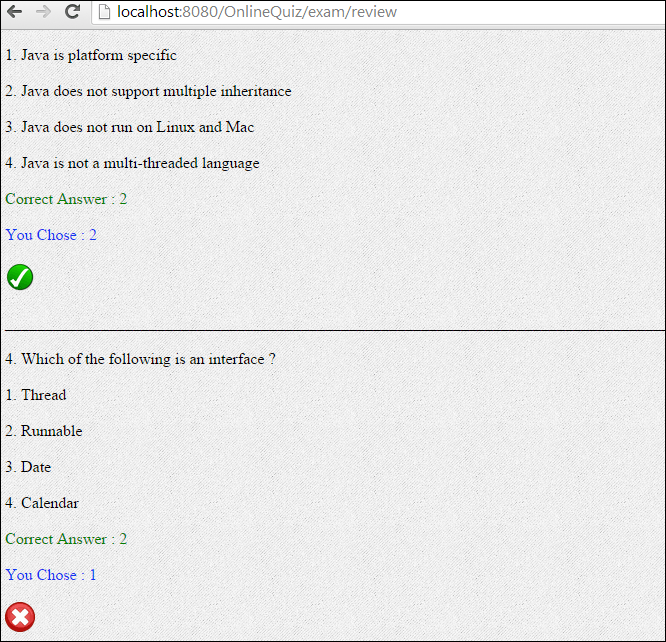
Below is the snapshot of the quiz result page created.
Quiz Result Page
What else do we require to get the review functionality working?
The user can finish the quiz anytime, on finishing the quiz , he will have the option of reviewing his answers. If the user does not answer a question and skip it by clicking on the next button then that question will be shown as unanswered on the exam review page.
To provide the user the summary of the quiz, all we have to do is to save the user responses and when he finishes the quiz compare it with the actual answer of the question.
If the user’s response matches with the correct answer of the question, then we display the correct symbol else cross (x) symbol.
We will add a new controller called ReviewController, which will extract all the data and send it to a JSP page to show.
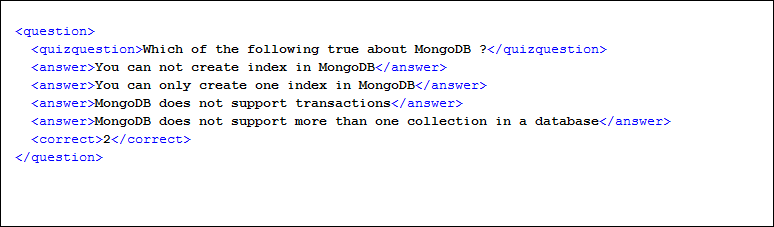
Note : We are fetching questions from the XML file when the user clicks on the next or the previous button.
Suppose a user starts a quiz and attempts only one question and then clicks on Finish button.
Now, on the quiz review page we have to show all the questions with its options and the user’s response whether it was correct or not. Since in this scenario the user does not complete the entire quiz, the rest of the 9 questions will be shown as unanswered.
So when the user clicks on Review Quiz to see his responses along with the correct answer for that question, we have to fetch all the questions from the XML file and its correct answer.
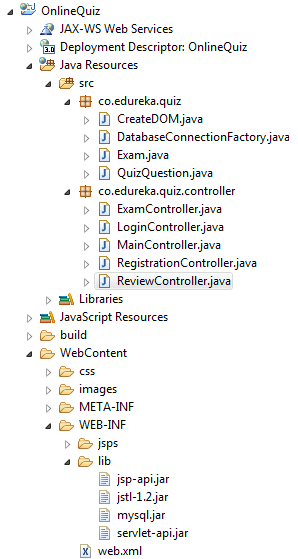
Project Structure in Eclipse IDE
Note: We have just included one new controller ReviewController.
ReviewController.java
@WebServlet("/exam/review")
public class ReviewController extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public ReviewController() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
Exam exam=(Exam)request.getSession().getAttribute("currentExam");
request.setAttribute("totalQuestion",exam.getTotalNumberOfQuestions());
ArrayList< QuizQuestion> reviewQuestionList=new ArrayList< QuizQuestion>();
Document dom=exam.getDom();
for(int i=0;i< exam.getTotalNumberOfQuestions();i++){
int number=i;
String options[]=new String[4];
String question=null;
int correct=0;
NodeList qList=dom.getElementsByTagName("question");
NodeList childList=qList.item(i).getChildNodes();
int counter=0;
for (int j = 0; j < childList.getLength(); j++) {
Node childNode = childList.item(j);
if ("answer".equals(childNode.getNodeName()))
{
options[counter]=childList.item(j).getTextContent();
counter++;
}
else if("quizquestion".equals(childNode.getNodeName()))
{
question=childList.item(j).getTextContent();
}
else if("correct".equals(childNode.getNodeName()))
{
correct=Integer.parseInt(childList.item(j).getTextContent());
}
}
QuizQuestion q=new QuizQuestion();
q.setQuestionNumber(number);
q.setQuestion(question);
q.setCorrectOptionIndex(correct);
q.setQuestionOptions(options);
q.setUserSelected(exam.getUserSelectionForQuestion(i));
reviewQuestionList.add(number,q);
}
request.setAttribute("reviewQuestions",reviewQuestionList);
request.getRequestDispatcher("/WEB-INF/jsps/examReview.jsp").forward(request,response);
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request,response);
}
}Note: I have set all the required information in an ArrayList of QuizQuestion and set that ArrayList as an attribute in request scope.
ArrayList< QuizQuestion> reviewQuestionList=new ArrayList< QuizQuestion>();
request.setAttribute("reviewQuestions",reviewQuestionList);In the JSP Page we have to just retrieve the values stored in reviewQuestions attribute.
I have created a JSP page called examReview.jsp, which will show the quiz summary.
Showing QuizQuestion Along With Options
In the JSP page we are using JSTL c:forEach to iterate over list of QuizQuestion that was set by ReviewController
< c:forEach var="question" items="${requestScope.reviewQuestions}" varStatus="counter">
< br>
${counter.count}. ${question.question}< br/>< br/>
< c:forEach var="option" items="${question.questionOptions}" varStatus="counter">
${counter.count}. ${option}< br/>< br/>
< /c:forEach>Showing Correct Answer
Note that in XML file I have stored options starting from index 0.
That’s why we added one while showing the correct answer to the user, as that is intuitive to the user.
< font color="green">Correct Answer : ${question.correctOptionIndex+1}< /font>< br/>Marking a Question Unanswered
It’s not mandatory for the user to attempt all the questions. He can just skip it by clicking on the next button. So how do we find out whether a question was answered or not?
I have made one change in the Exam constructor, so that when we create a new Exam, for each question we also set the user’s response as -1 initially. So, when the user starts the quiz we will have the user selection for each question even if the user just clicks on the finish button on any question in between the quiz.
But if the user actually answers a question then -1 will be replaced by the user’s selection for that question.
public Exam(String test,int totalNumberOfQuestions) throws SAXException,ParserConfigurationException,IOException, URISyntaxException{
dom=CreateDOM.getDOM(test);
for(int i=0;i< totalNumberOfQuestions;i++){
selections.put(i,-1);
}
questionList=new ArrayList< QuizQuestion>(totalNumberOfQuestions);
}So if the user does not answer a question and skips to the next question or just clicks on the finish button, the initial response of -1 will be there. In the JSP page we can compare whether the user selection is -1 or not. If it is -1, it means the user did not answer that question. And we will mark that question as unanswered.
< c:if test='${question.userSelected == -1}'>
< font color="#1334F1">Unanswered< /font>< br/>
< /c:if>Showing User Response
If the user actually answered a question the initial response of -1 will be replaced with the user’s response and it will be replaced with 1,2,3 or 4, as we have 4 options for each question.
< c:if test='${question.userSelected != -1}'>
< font color="#1334F1">You Choosed : ${question.userSelected}< /font>< br/>
< /c:if>We are making a c:if test to make sure the user actually answered a question and then display the user’s response.
Marking a Response as Correct
If the user’s selection and correct answer for the question matches, we display an image showing a correct mark.
< c:if test='${question.userSelected == question.correctOptionIndex+1}'>
< img height="30" width="30" src="${pageContext.request.contextPath}/images/correct.png"/>
< /c:if>Marking a Response as Incorrect
A simple c:if test is made to compare the user’s response with correct option of the question. If both are not equal it means the user answered the question incorrectly and we display an image showing a cross mark.
< c:if test='${question.userSelected != question.correctOptionIndex+1}'>
< img height="30" width="30" src="${pageContext.request.contextPath}/images/redcross.png"/>
< /c:if>Click on the download button to download the code.
[buttonleads form_title=”Download Code” redirect_url=https://edureka.wistia.com/medias/q2kgiq4su3/download?media_file_id=67378724 course_id=44 button_text=”Download Code”]
Got a question for us? Please mention it in the comments section and we will get back to you.
For details, You can even check various concepts related to Android app development, and will help you become a certified Android developer with the Android app development course.
Related Posts:








































hello sir, i want to read hindi font from quiz xml but it will shown ???????????? please help me…attachment is sending with us
hi! not able to download the code! If anyone has please share it
Hey Disha, thanks for checking out our blog. You can download the code from the button given at the end of the blog. Hope this helps. Cheers!
Hi! Send me sources please! To mail ronaldo173@inbox.ru.
Thanks for perfect guide!!
Hey Alexandr, thanks for checking out our blog. You can download the code from the button given at the end of the blog. Hope this helps. Cheers!
Is this project supports Mathml equations and chemdraw images also?
how to download online quiz application project code ?? download link isnt working
Hey Claera, thanks for checking out our blog. It is working now. Please try again. Cheers!
how can I download this code. I am not able to get the link to download. Please help!!
É importante você seguir os dois tópicos anteriores s quiz, terá uma desenvoltura melhor. no final do post tem o link para download disponibilizado pelo autor. Boa sorte!
download link at the end of each part arent working ..if you got the souce code , could you please mail me at cocwhizz@gmail.com for study purpose
Hi can you please share complete code link if you have updates
Sure, Venki! PLease provide us your mail ID and we’ll get back to you ASAP. Have a good day!
Hey Sangita, thanks for checking out our blog. It is working now. Please try again. Cheers!
how to get source code for above mentioned topic
Hi Jyothi,
You can raise a support ticket from your course LMS with your request. We will take appropriate action immediately.
this project seems incomplete and some errors..no log out..the email is being saved in password field..and also the exam wont start throws a null pointer exception..is there a link to the complete project source code?
Hi Dick Hurtz,
Thank you for reaching out to us.
We would request you to please raise a support ticket from your LMS so that we can take action immediately.
Hi, I’m trying to find part 5 of the series- recording each set of answers if user takes the quiz multiple times. Was this ever posted?
Hi Miriam,
Thank you for reaching out to us.
We would request you to please raise a support ticket from your LMS so that our support team can take action immediately.
i cant understand this ,,,quizFile=new File(“C:\quizzes\”+test+”-quiz-1.xml”);
plz help me
Hi Nazibul, here we are trying to give the file name along with the path.