React JS Training Course
- 23k Enrolled Learners
- Weekend
- Live Class
Next.js, a lightning-fast React framework, has gained immense popularity for its ability to build data-heavy streaming sites like Hulu and Netflix. If you’re familiar with its, exploring Next JS can significantly enhance your web development capabilities.

React is a UI library designed for building declarative, component-based apps while simplifying DOM updates. Normally, web pages reload completely when data updates, which makes things slow and not very efficient.
It uses a virtual DOM to improve speed by only updating the parts of the page that need changes. Components can be either stateless or stateful. Stateless components update when their props change, while stateful components update based on their internal state.
State is a part of a component that stays the same while the component is active. It helps handle user actions and data changes. Hooks simplify state management by allowing you to use reused code without needing a lot of extra setup.
It allows you to organize your apps and pick tools in different ways, while also encouraging good practices with its system of using components.
Now let’s shift our focus to some key features.
 JSX
JSXJSX (JavaScript Syntax Extension) is a mix of JavaScript and HTML. This syntax extension is used to make React parts.
1 | const myJsxElement = <h1>Hello from Edureka!</h1>; |
With JSX, you can write the HTML you’re used to, and Babel will convert it to JavaScript when building the code.
You can combine different parts to build user interfaces that are flexible and can grow, whether they are simple or complicated. Each of these parts can operate in their own way. You can use components anywhere on the page simply by calling them.
The virtual DOM is a copy of the real DOM. Updating the actual DOM can be slow because it needs to reload everything for a small change. To fix this, the React team created a virtual DOM using JavaScript. When something changes, it compares the new virtual DOM with the old one and only updates what’s needed in the actual DOM. This makes things faster.
Component code controls how info is shown to the user. Data binding is how data moves from the component to the React UI. One-way data linking means that data only moves from parent components to child components. This is easier than two-way data binding, a method used by other systems that can get pretty complicated.
In one-way data binding, data is passed down to a child component using an immutable (read-only) value (or “prop”). Child components can send updates back to the parent by using function callbacks that are provided as props.
ReactJS Full Course in 7 Hours
It is a simple framework for React.js that runs on Node.js. It is made for quickly creating websites that are rendered on the server. Made by Vercel, it has been open-source since the beginning and is trusted by well-known companies like OpenAI, Spotify, and TikTok.
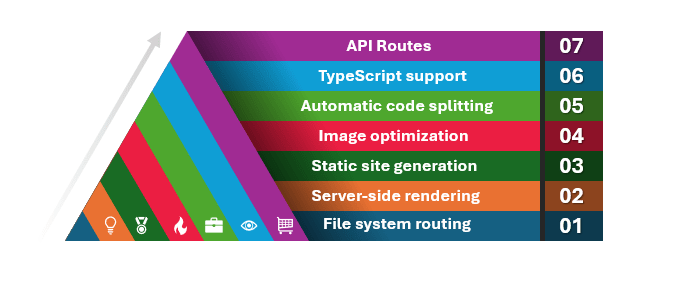
One of its main benefits is automatic code-splitting, which means each page loads only the JavaScript it needs. This helps websites run quicker and work better for users.
Next JS also easily integrates with React Hooks, making it easy to use stateful components on the client side without extra setup. This freedom allows developers to easily create powerful and high-performance apps.

It makes it simple to create routes for your web app. You don’t have to set up routes by yourself. If you use the pages directory (Pages Router) or the app directory (App Router, available in Next.js version 13+), your folder layout will automatically determine the URL structure of your app.
Next.JavaScript can create web pages on the server by creating HTML. Then, React uses JSON data and JavaScript to make the page interactive for users, a process known as hydration.
It allows you to create web pages that are created ahead of time. These pages are fast and help improve SEO, which can lead to better search rankings.
The HTML tag has been improved by the Next.js team with built-in performance to help with image optimization. To use this feature, load the next/image component. This feature automatically adjusts images to fit the screen size, even if they come from another place.
This new tool helps you quickly improve image performance without needing to resize or compress them yourself.
As your Next JS apps get bigger, using more third-party libraries, CSS, and JavaScript files makes your bundle size bigger. Instead of downloading a large file on page load, these code scripts can be split into smaller units, and for every feature necessary, these scripts are downloaded as needed, thereby increasing performance.
In React.js, you have to do this yourself, but Next JS does it for you immediately.
TypeScript adds type-checking and other features to JavaScript, helping to improve code quality. You don’t need TypeScript to use Next.js, but it can help make your code better.
API Routes have a simple feature that lets you build your APIs. With API Routes, you can set up your endpoints and manage new requests in your desired way. You can use API Routes to build a custom back end for your app or to provide data from your database to the front end. API Routes provide you with a lot of options for creating your program.
If you use Next.js and React JS for your development project, you’ll notice both advantages and disadvantages for your React/JavaScript tasks. These are the key front-end development tools that provide a smooth and enjoyable web development experience. They both have different learning paths, but both are easy to understand.
| Feature | Next.js | React |
| Performance | Highly optimized with server-side rendering (SSR), static site generation (SSG), and automatic code splitting. | Good for single-page applications but can slow down in complex apps without code-splitting techniques. |
| Learning Curve | Easy to learn, but prior React experience is helpful. | Beginner-friendly but gets complex with advanced topics. |
| Configuration | Highly configurable, allowing fine-tuning. | Flexible and unopinionated, letting developers structure apps freely. |
| Talent Pool | Smaller but growing fast. | Larger, with many more developers skilled in React. |
| Community | Rapidly expanding with increasing resources. | Large, well-established, and well-supported. |
| Documentation | Well-structured and easy to follow. | Comprehensive and detailed. |
| Key Features | Built-in SSR, SSG, automatic routing, image optimization, and fast refresh. | Highly customizable but requires external libraries for similar features. |
| SEO Friendliness | Optimized for SEO with SSR and SSG, ensuring search engines access structured content quickly. | Can be SEO-friendly but needs extra setup and third-party tools. |
| API Routes | Includes built-in API routing for easy backend setup. | No built-in API support; requires manual backend configuration. |
| Cross-Platform Compatibility | Designed for web applications, with support for Progressive Web Apps (PWAs). | Can build both web and mobile apps using React Native. |
| TypeScript Support | Fully supported. | Fully supported. |
| Image Optimization | Built-in support via the next/image component. | No native support; requires third-party libraries. |
| Offline Support | Possible with Next.js PWA configuration or service workers. | Achievable using PWA libraries. |
| Dynamic Routing | Supported. | Supported. |
When looking at React and Next.js, good guidance is very important. Good documentation helps workers learn how to use tools, select libraries, and make project development easier.
Both provide lots of learning materials, such as government documents, tutorials, and guides. Next.js offers practical tutorials on creating, integrating, and developing components. The other has a similar style, providing easy tasks that explain the basics for beginners.
In Next.js, you make pages by putting components in the pages folder and connecting them to the header component. In the other, pages are made up of components and are included in a router to help users navigate between them.
Many developers use Create React App (CRA) to make frontend creation easier. It quickly creates a Single Page Application (SPA) and can work with any backend like Node.js. CRA uses Webpack and Babel, but writers don’t have to set them up themselves. It gives you a ready-to-use setup, so you can concentrate on making your app instead of setting up the environment.
After Documentation comparison lets move on the the comparison of there performance:
The main difference between both is how well they work.
Next JS apps are very fast because they use server-side rendering (SSR), static generation, and picture optimization. It improves both building and running apps by breaking up code automatically and using server-side rendering (SSR).
React uses client-side rendering (CSR), which might not be the best choice for applications that need good performance.
Next js has a feature called Server-side Rendering (SSR) that allows it to handle this functionality. It gathers data and gives a new response each time you need to show a different view for different people.
By default, React does not support server-side rendering, but it can be turned on if needed. You just need to put in a bit more work to make SSR work with your chosen server and setup. Also, the authors might not continue to support this in future versions.
Another difference to think about between React and Next JS is how they are set up. React doesn’t provide strong support for setup. If you don’t disconnect from the normal Create React App, you won’t be able to make any changes to the setup. So, you should use what is already set up in CRA’s read-scripts.
On the other hand, you can customize everything with Next.js.
The NextJS templates allow you to configure files such as babelrc, jest.config , and eslintrc
Next.js backs TypeScript. Also, it supports configurations with touch tsconfig.json.
Whereas, React supports TypeScript with npx create-reach-app my-app – template typescript for the CRA app.
It is a framework for React that improves speed and search engine optimization (SEO) by adding features like server-side rendering (SSR) and static site generation (SSG). React.js is a user interface library that offers freedom but needs extra steps to set up things like routing and server-side rendering (SSR).
Both options have advantages and disadvantages, so the best choice depends on what your job requires. Let’s look at the pros and cons.
| Next.js Benefits | |
|---|---|
| Faster Development | It provides built-in components, libraries, and seamless compatibility, enabling developers to quickly build MVPs. This allows businesses to gather user feedback early and refine their products efficiently. |
| Enhanced User Experience | With Next.js, developers can build responsive and visually appealing front-ends tailored to business goals, ensuring an engaging user experience. |
| SEO-friendly | It optimizes website performance with fast-loading static pages, improving search engine rankings and boosting visibility. |
| Super Fast Rendering | Changes are reflected instantly without requiring a full-page reload, allowing for real-time tracking of updates. |
| Built-in CSS | CSS can be imported directly from JavaScript files, reducing load times and improving overall performance. |
| Image Optimization | It automatically optimizes images by serving them in the WebP format, ensuring faster load times and better responsiveness on various devices. |
| ESLint Support | With built-in ESLint support, developers can maintain clean, error-free code using the command "scripts": { "lint": "next lint" }, streamlining the debugging process. |
| Next.js Features | |
|---|---|
| Routing | It uses a file-based routing system, simplifying navigation for static and dynamic pages. However, for advanced routing needs, developers may require additional Node.js tools to customize functionalities. |
| Community Support | It has a growing community, but it is still smaller compared to React JS. As its popularity increases, more developers are adopting it, creating new opportunities for those looking to specialize in this framework. |
| React Features | |
|---|---|
| Ease of Development | It’s JavaScript foundation allows developers to build interactive applications with a minimal amount of code, making development faster and more efficient. |
| Developers Community | It has a vast and active developer community, offering extensive support, learning materials, and open-source contributions that make troubleshooting and skill-building easier. |
| React Components | Reusable React components enable efficient UI management by ensuring that modifications in one component reflect across all instances, improving consistency and maintainability. |
| Customization | It offers flexibility with integrations like Redux, allowing developers to expand functionality and tailor applications according to project requirements. |
| Challenges | |
|---|---|
| Starting Point | It is primarily a UI development library, meaning developers need additional tools and frameworks to create a complete application with back-end functionality. |
| Old Documentation | Due to React’s rapid evolution, older documentation may become outdated quickly. While the community actively updates resources, developers often need to relearn features and best practices. |
Many current web development setups use JavaScript, APIs, and pre-made HTML. Next.JS is a useful tool for this because it instantly creates HTML pages from your components using server-side rendering.
On the other hand, it is a frontend JavaScript library that helps you build user interfaces and reusable UI components. When combined with other tools like Redux, React Router, and Turbopack, it can be used to create big web applications. One benefit of using it is that it makes it easy to maintain code because you can build separate parts that can be reused in different places within an application.
Also, picking the right tool relies on the problem you’re trying to solve and the circumstances you’re in. Next.JS is designed to work with this library, adding more features and server-side functions.
We hope these similarities help you pick the right tool for your next project or guide you in your journey as a new coder.
The choice between Next.js vs. React depends on the needs of your project. While Next JS expands on React’s capabilities by adding server-side rendering (SSR), static site generation (SSG), and pre-rendering, it still provides a rich ecosystem and great flexibility for designing user interfaces.
These features make it easier to build applications that use a lot of data or depend on search engine exposure. They also improve performance and SEO.
If you are already comfortable with React, moving to Next JS will help you design faster, more scalable, and optimized applications for search engines.
Next.js offers an organized method to advance your web development projects, whether you’re creating a streaming service, an e-commerce platform, or a content-heavy website
To master front-end development and elevate your skills,, check out Edureka’s React JS Course. This course is designed to give you in-depth knowledge and hands-on experience, helping you easily build dynamic, high-performance web applications.
As an update, Next.js includes server-side rendering (SSR) and static site generation (SSG), making sites faster and better for SEO. While React allows for diverse UI development, Next.js is a more structured and opinionated framework for web projects. The choice depends on project needs and developer preferences.
Next.js hasn’t completely replaced its core library, even though it builds on top and adds more functionality. The original library remains a powerful tool for UI development, while Next.js enhances performance and optimizations for specific applications.
Next.js is a frontend framework focusing on user interfaces and client-side rendering. However, it also includes backend features like server-side rendering and API routes.
No, Next.js isn’t mandatory. The core library functions independently to build web apps. However, Next.js introduces additional features and optimizations that enhance the development experience.
Related post : A Complete Guide to React Frontend Development
 Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUP
Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUPedureka.co
