Selenium Course
- 65k Enrolled Learners
- Weekend/Weekday
- Live Class
For automation testers, identifying elements and performing actions is an important task. To make it easier, the concept called Locators was introduced in Selenium. But manually locating elements is a cumbersome task due to the complexity of the DOM structure of a webpage. This is where ChroPath comes into the picture and eases the task of locating elements in Selenium. In this article on features of ChroPath, I will tell you how to use ChroPath for XPath and CSS Selectors.
If you want to master the concepts of Selenium by Certified Selenium Expert, you can check out the below video where these topics are covered on a broader gauge.
Let’s begin and understand what is XPath and CSS Selectors.
XPath is a language that is used to query XML documents. It is an important strategy to locate elements in selenium. It also consists of a path expression along with some conditions. Here, you can easily write an XPath script/query to locate any element in the webpage.
Now talking about CSS Selectors, it is mainly used to provide style rules for the web pages and you can use it for identifying one or more elements in the web page. CSS Selector is always the best possible way to locate complex elements in the page. If you wish to gain more insights on CSS Selectors, you can check out the blog on Locators in Selenium.
Now, let’s move further and understand what is ChroPath and what are its unique features.
ChroPath is considered as a development tool to edit, inspect and generate XPath and CSS Selectors. On using ChroPath, it makes us easy to write, edit, extract and evaluate XPath and CSS queries on any webpage and saves at least 40–50% manual effort in automation script writing. ChroPath is the highest rated (4.6+) XPath tool. ChroPath is one of the extensions of Google chrome, which helps in debugging on UI elements. Most of the Software testing companies utilize this extension from Google for bringing up issues related to layers and UI/UX testing.
Now as you have gained some insights on ChroPath, let’s move further and understand the working of ChroPath along with examples.
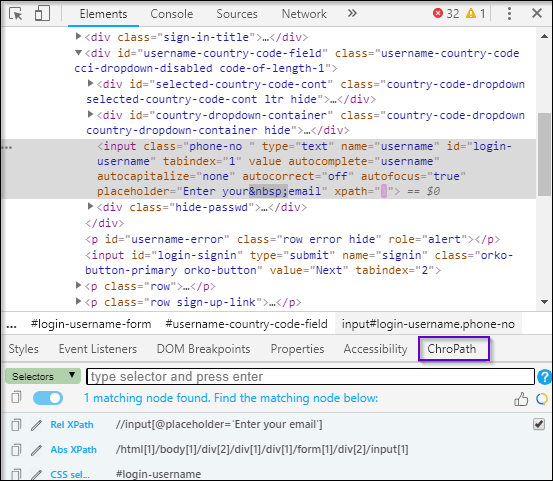
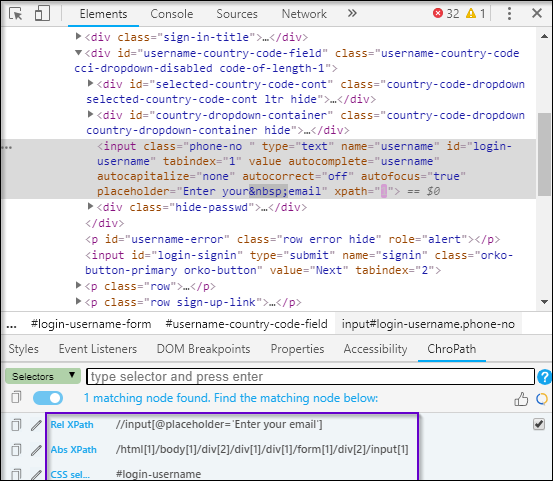
Working of ChroPath
It mainly involves four pointers:
Let’s briefly discuss the above four-pointers.



package Edureka;
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
public class CustomXpath {
public static void main(String[] args) {
System.setProperty("webdriver.chrome.driver", "C:Selenium-java-edurekachromedriver_win32chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.manage().window().maximize();
driver.manage().deleteAllCookies();
driver.manage().timeouts().pageLoadTimeout(40, TimeUnit.SECONDS);
driver.manage().timeouts().implicitlyWait(30, TimeUnit.SECONDS);
driver.get("<a href="https://login.yahoo.com/">https://login.yahoo.com/</a>");
driver.findElement(By.xpath("//input[@id='login-username']")).sendKeys("edureka@yahoo.com"); //xpath for search box
driver.findElement(By.cssSelector("#login-username")).sendKeys("edureka@yahoo.com"); //CSS Selector for search box
}
}
On executing the above code, given email address will be entered in the email text box. That’s how it works. It is very simple as it reduces the manual work of searching XPath and CSS Selectors.
You can also use ChroPath extension for Mozilla Firefox as well. Working of ChroPath remains the same. This brings us to the end of this article on New Features of ChroPath for XPath and CSS Selectors. I hope it helped you and added value to your knowledge.
If you wish to learn Selenium and build a career in the testing domain, then check out our interactive, live-online Selenium Certification Training here, that comes with 24*7 support to guide you throughout your learning period.
Got a question for us? Please mention it in the comments section of New Features of Chropath for XPath and CSS Selectors article and we will get back to you.
 Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUP
Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUPedureka.co