Full Stack Development Internship Program
- 29k Enrolled Learners
- Weekend/Weekday
- Live Class
In the age of technology, web developers are the architects. They create applications and websites, transforming innovative ideas into useful online presences. Their proficiency with coding languages and other technologies enables people and companies to interact with audiences, build an online presence, and provide smooth, fascinating online experiences. Web developers have a significant impact on how we interact and engage online, creating everything from user-friendly interfaces to complex online platforms.
This blog Covers the Top Web Developer Interview Questions and Answers. If you’re getting ready for an interview, this blog includes all the key questions you need to know.
First, Let us explore the Top Web Developer interview questions and answers for Freshers

The skills needed to be a great web developer include:
| Feature | HTTP 2.0 | HTTP 1.1 |
| Multiplexing | Yes, supports parallel requests on a single connection | Limited parallelism, often requiring multiple connections |
| Header Compression | Yes, uses HPACK for efficient header compression | Limited header compression capabilities |
| Binary Protocol | Yes, binary framing for improved parsing efficiency | Text-based protocol |
| Server Push | Yes, allows the server to push resources to the client | Not supported |
| Stream Prioritization | Yes, supports prioritization of multiple streams | Limited prioritization capabilities |
In JavaScript, to select all elements with a specific class, you can use document.querySelectorAll() along with the class selector.
For example, to select all elements with the class “exampleClass”:
const elements = document.querySelectorAll('.exampleClass');
The key differences between id and class in HTML/CSS are:
| ID | Class |
| Unique identifier for an HTML element. Used to uniquely identify one element. | Identifies a group of elements. |
| Can be used only once per HTML document. | Can be used multiple times within a single HTML document. |
| Styled or manipulated using CSS or JavaScript. | Allows multiple elements to have the same styling or behavior. |
| Applied using id=”uniqueID” attribute in HTML and accessed in CSS using uniqueID. | Applied using class=”className” attribute in HTML and accessed in CSS using .className. |
Namespaces are used to avoid naming conflicts between various parts of code or libraries. They ensure that variables, functions, or elements with similar names don’t conflict or interfere with one another.
The most widely used module bundler in modern web development is known as Webpack. It gathers various resources, including images, CSS files, and JavaScript files, and builds a dependency graph out of them so that they can be used together in a web application.
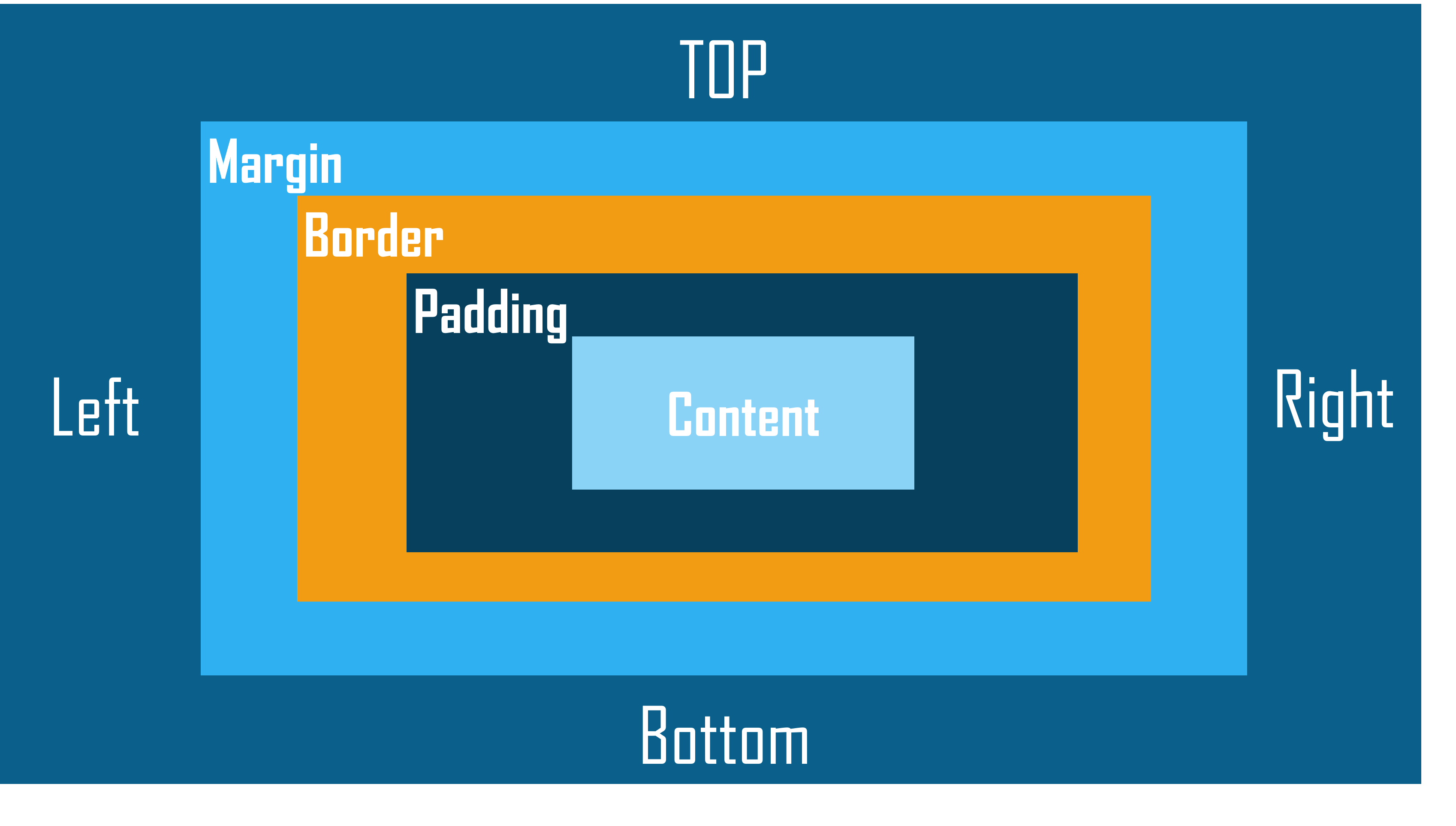
7. Explain the CSS box model.
The CSS box model is a fundamental concept that defines the structure and layout of elements on a webpage.
It comprises four main components:

Content: The element’s actual content, including any text, photos, or other media, is referred to as content. The padding, border, and margin enclose it.
Padding: The distance from the element’s border to its content. In CSS, padding is used to specify internal space that an element can have.
Border: It surrounds the content area and padding. Border styles, colors, and widths are all customizable with CSS border properties.
Margin: The area outside the border that separates this element from its surroundings.
8. What are differences in JavaScript between let, const, and var?
A security feature called Cross-Origin Resource Sharing (CORS) is applied by web browsers to control access to resources on a webpage from various origins also called as domains.
The importance of CORS is found in its ability to allow or deny cross-origin requests, which are requests for resources (such as scripts, data, or fonts) from a domain other than the one currently hosting the web page.
HTML5 Web Storage allows browsers to store data locally within a user’s browser in key-value pairs. Session storage (for the duration of a session) and local storage (persistent) are its two types. This feature is helpful for offline functionality, storing user preferences, and caching. But since it is client-side, it has size limitations and isn’t appropriate for sensitive data.
In CSS, a selector is a pattern or expression that applies styling rules to specific HTML elements. It defines which HTML document elements are covered by the CSS rules.
To put it shortly, selectors are crucial for the process of applying styles to elements because they let programmers target and style HTML elements precisely based on a number of criteria.
| HTML | XHTML |
| Forgiving syntax, allows shortcuts like omitting closing tags (<br>, <img>) and uppercase tag names. | Strict syntax resembling XML; requires properly closed tags and lowercase tag names. |
| Less strict parsing, more tolerant of errors. | Stricter parsing, demands well-formed documents with correct structure. |
| Less rigid document structure and fewer requirements for namespace declarations. | Requires specific document structure with <!DOCTYPE> declaration and namespace declarations. |
| Widely supported by older browsers and platforms. | Less compatible with older browsers due to its strictness. |
| Served with text/html MIME type. | Served with application/xhtml+xml MIME type. |
A comparison between <span> and <div> in a table format is as follows:
| <span> | <div> |
| Used for inline-styled content | Used for larger structural divisions |
| Doesn’t create new lines | Creates new lines, full width by default |
| Often for small phrases or words | Often for grouping larger sections of content |
| Used within a line of text | Used to create containers or layout structure |
The <canvas> element in HTML is used to create graphics, animations, and interactive visualizations directly within a web page using JavaScript. Its primary goal is to offer a drawing surface so that programmers can dynamically create and work with images, shapes, animations, and other types of graphics.
A programming interface for web documents is called the Document Object Model, or DOM. It represents HTML and XML document structure as a tree-like model, with each node representing an element, attribute, or text segment of the document.
Explore deeper into challenging topics with these advanced-level web developer interview questions.

| SVG (Scalable Vector Graphics) | Canvas |
| Vector-based graphics | Bitmap-based graphics |
| Uses XML-based tags for elements | Provides a drawing context through JavaScript |
| Elements are part of the DOM, can be styled and animated | Immediate mode drawing, no DOM elements |
| Retains objects, can be dynamically modified and animated | Renders immediate, no retained objects |
| Scalable without quality loss | It doesn’t scale well without quality loss |
The World Wide Web Consortium (W3C) is an international community that creates guidelines and standards to guarantee the World Wide Web’s continual growth and accessibility. The web’s creator, Tim Berners-Lee, started it in 1994. By creating standards and guidelines that make the web more inclusive, accessible, and interoperable for all users, W3C plays a critical role in influencing the direction of the web.
pseudo-classes extend the capabilities of CSS selectors, allowing for targeted styling of elements based on user interaction, position, or specific conditions, improving the visual and interactive aspects of web design.
Syntax:
selector:pseudo-class
{
/* CSS properties */
}| SQL Databases | NoSQL Databases |
| Relational, structured schema | Non-relational, flexible schema |
| Follows ACID properties | Emphasizes BASE properties (Basically Available, Soft state, Eventually consistent) |
| Primarily uses SQL as query language | Uses various query languages or APIs (not exclusively SQL) |
| Scaling might be limited vertically (hardware constraints) | Typically more scalable horizontally (add more servers) |
Two programmers collaborate at a single workstation using the Agile software development technique known as pair programming. The “driver”, who writes the code. And the “observer” or “navigator” is the person who reviews each line of code as it is typed, offering quick feedback, making suggestions for enhancements, and talking about design choices.
With CSS selectors, HTML elements can be selected and styled according to a variety of parameters, including positions, types, and attributes. A few popular CSS selectors are as follows:
“Scope” in JavaScript describes how variables and functions are visible and accessible inside the code. It establishes the locations at which these variables and functions can be used as well as how they interact with other code segments.
There are three main types of scope in JavaScript:
Global Scope: Global variables are those that are declared outside of any block or function. They can be accessed from anyplace in the code, even from functions.
let global_variable = 'global';
function my_function();
{
console.log(global_variable ); // Accessible within the function
}
console.log(global_variable); // Accessible outside the function
Function Scope: A function’s declared variables are covered by its scope. They are not visible outside of that function and can only be accessed within it.
function my_function()
{
let local_variable = 'local';
console.log(local_variable); // Accessible inside the function
}
console.log(local_variable); // Error - not accessible outside the function
Block Scope: Variables declared with the keywords const and let have block scope. This indicates that they are restricted to the block, such as if statements or loops, in which they are defined (typically inside curly braces {}).
if (true);
{
let block_variable = 'block';
console.log( block_variable); // Accessible inside the block
}
console.log(block_variable); // Error - not accessible outside the block
| Aspect | Cookies | Local Storage |
| Storage Capacity | Limited (about 4KB per cookie) | Larger (around 5MB per domain) |
| Accessibility | Sent with every HTTP request; accessible on server and client-side | Only accessible on the client-side (browser) |
| Expiration | Can have an expiration date; session cookies expire when the browser is closed | Persists until explicitly cleared |
| Usage | Often used for session management, user authentication, and tracking user behavior | Suitable for larger data storage, application state, and user preferences |
| Security | Vulnerable to cross-site scripting (XSS) attacks; accessible by server and client | More secure than cookies but still susceptible to XSS attacks if not handled properly; not accessible by server without being explicitly sent |
JavaScript’s handling of type conversions is essential for data manipulation and ensuring that various data types operate properly. JavaScript offers a number of methods for handling type conversions.
Implicit Type Conversion: This happens automatically when different types are used together in operations.
Example: let x = 50; // Number let y = '60'; // String let sum = x + y; // JavaScript converts x to a string and performs string concatenation console.log(sum); // Output: '1020'
Explicit Type Conversion:
String Conversion: Using String() or toString() to convert to strings.
let n = 123; let str = String(n); // Using String() function console.log(typeof str); // Output: 'string' let boolean_value = true; let strBool = boolean_value.toString(); // Using toString() method
Number Conversion: Using Number(), parseInt(), or parseFloat() for numbers.
let str_n = '456';
let n_val = Number(str_n); // Using Number() function
console.log(typeof n_val); // Output: 'number'
let parsedInt = parseInt('10.5'); // Using parseInt() for integers
let parsedFloat = parseFloat('10.5'); // Using parseFloat() for floating-point numbers
Boolean Conversion: Using Boolean() to convert to booleans.
let value = 0; let bool_value = Boolean(value); // Using Boolean() function console.log(bool_value); // Output: false
Unary Operators: Unary plus +, unary minus -, and logical NOT ! can perform implicit type conversions in specific contexts.
let str_number = '123'; let converted_num = + str_number; // Unary plus for converting to number console.log(typeof converted_num); // Output: 'number'
An external style sheet (.css file) linked in the HTML <head> section is the best way to integrate multiple style sheets into a website. This ensures organized, modular, and maintainable code in addition to responsive using media queries and, when needed, conditional comments to support legacy browsers.
With CSS transitions, elements can smoothly switch between styles in a specific duration of time. By offering smooth animations or changes to attributes like color, size, position, or opacity, they improve the user experience.
Properties of CSS transitions:
Transition-property: Indicates the CSS property (such as color, width, or opacity) that will be used to apply the transition.
Transition-duration: Indicates how long the transition effect lasts in milliseconds or seconds.
Transition-timing-function (e.g., ease, linear, ease-in-out): Controls the acceleration or deceleration during a transition.
Transition-delay: An optional characteristic that establishes a pre-transition delay.
JavaScript closures are useful because, even after the outer function has completed running, they let the functions inside keep access to variables from their containing (enclosing) scope. They “close over” the variables, establishing a scope chain that allows inner functions to access the parameters and variables of the outer function.
In web development, long polling is a method used to establish real-time communication between a server and a client, usually a web browser. With this technique, real-time updates can be created without the constant polling that characterizes conventional methods, as the server can send updates to the client as soon as new data becomes available.
In order to improve user input handling and user interaction, HTML5 introduced a number of new form elements. some of these new form elements are:
By applying the same set of styles to multiple selectors at once, grouping in CSS3 helps speed up and simplify the styling process. It lets you create styles for various elements that have similar styling properties without having to repeat declarations for every single selector.
For example, instead of writing:
h1
{
font-size: 24px;
color: #333;
}
h2 {
font-size: 20px;
color: #333;
}
You can use grouping to apply the same styles to both selectors:
h1, h2 {
font-size: 24px;
color: #333;
}
The Difference between inline and block elements:
| Aspect | Block Elements | Inline Elements |
| Display Behavior | Start on a new line | Do not start on a new line |
| Width | Occupy full available width | Occupy space as required by content |
| Layout | Stacked vertically | Flow within content |
| Examples | <div>, <p>, <h1> | <span>, <a>, <strong> |
| Containment | Can contain block & inline | Can contain only inline elements |
Web developers create and maintain the Websites. They use coding languages like HTML, CSS, and JavaScript to create the functionality, structure, and visual appeal. While some handle front-end development, others handle back-end development, whereas others handle both front-end and back-end development (full-stack). They work in teams, test, troubleshoot, maintain security, and make websites work.
Learning HTML, CSS, and JavaScript is the first step towards becoming a web developer. You can then specialize in front-end, back-end, or full-stack development, build projects to gain experience, obtain experience through internships or freelancing, compile your projects into a portfolio, keep up with the latest developments in technology, connect with other developers in the community, apply for entry-level positions that fit your qualifications, and embrace lifelong learning to advance in the field.
Anybody who is passionate about creating websites or web apps should learn web development. Learning web development can be helpful if you’re interested in tech jobs, design, entrepreneurship, career changes, or freelancing.
The average base salary for a web developer in India ranges between ₹15,000 and ₹34,000 per month. Meanwhile, the average salary for a web developer in the US typically ranges between $66,000 and $100,000 annually.
As we wrap up this blog on Web Developer Interview Questions and Answers, remember that continuous learning is key in the dynamic field of web development. Best of luck in your interviews, and may your coding journey be both challenging and rewarding! If you’re eager to embark on a career in web development, our Web Development Masters Course Program offers a comprehensive path to mastery in this field.
Got a question for us? Please mention it in the comments section, and we will get back to you.
 Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUP
Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUPedureka.co