Full Stack Development Internship Program
- 29k Enrolled Learners
- Weekend/Weekday
- Live Class
CSS has become an integral part of web-design. It defines how attractive your page is at a glance. An organisation will always prefer a web developer with a strong command over CSS as they tend to produce modern and stylish designs. This CSS Interview Questions blog will prepare you for all sorts of CSS questions that could be asked in an interview.
The questions have been divided into three categories namely:
CSS stands for Cascading Style Sheets. It is a technology developed by the World Wide Web Consortium or W3C. It was developed to streamline the styling of webpages into a separate technology.
CSS was first developed in 1997 as a way for web developers to define the visual appearance of the web pages that they were creating. It was intended to allow developers to separate the content and structure of a website’s code from the visual design, something that had not been possible prior to this time.
The separation of structure and style allows HTML to perform more of the function that it was originally based on — the markup of content, without having to worry about the design and layout of the page itself, something commonly known as the “look and feel” of the page.
The following are the major versions of CSS
There are three ways that you could integrate a certain CSS style:
CSS brought about a revolution in web-development and how people perceive the process of building a website. Prior to the existence of CSS, elements had to be styled in an in-line fashion or the style were implemented in the head section of an HTML page. This was changed due to the cascading nature of CSS. Here are the three major ways CSS cascades:
In this video on * HTML and CSS Interview Questions and Answers *, we’ll guide you through the most commonly asked questions in interviews. We’ll cover the top 15 HTML interview questions, delving into topics like structuring web content, semantic elements, and more. Then, we’ll tackle the top 15 CSS interview questions, focusing on styling techniques, layout strategies, and responsive design concepts. Whether you’re preparing for your first job interview or aiming to polish your foundational web development knowledge, this video will equip you with the answers and insights needed to stand out. Join us and ace your next web development interview with confidence!
Following are the advantages of using CSS:
Following are the disadvantages of using CSS:
Below are the prominent CSS frameworks in the web development industry today:

Bootstrap is the most popular CSS framework for developing responsive and mobile-first websites. Bootstrap 4 is the newest version of Bootstrap

Foundation is a responsive front-end framework. Foundation provides a responsive grid and HTML and CSS UI components, templates, and code snippets, including typography, forms, buttons, navigation and other interface elements, as well as optional functionality provided by JavaScript extensions.
 preprocessor) and jQuery. It has a sleek, subtle, and flat design look that provides a lightweight user experience.
preprocessor) and jQuery. It has a sleek, subtle, and flat design look that provides a lightweight user experience. powerful web interfaces.
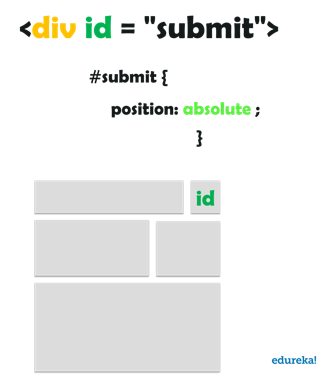
powerful web interfaces.ID – An ID is unique. A particular ID can be only assigned to a single element. IDs are used when specific styling is being tried to be achieved over a single element. Below is a pictorial example of how to use an ID.

Class – Just like the word suggests, a class is a collective way of targetting HTML elements for styling. Classes are not unique and multiple elements can have the same class. In fact, multiple classes can also be added to the same element to achieve the desired style and look. Below is an example of the usage of classes.
 Q10. What is the RGB stream?
Q10. What is the RGB stream?
RGB is a system of representing a certain colour in CSS. There are three streams in this nomenclature of representing a colour, namely the Red, Green and Blue stream. The intensity of the three colours is represented in numbers ranging from 0 to 256. This allows CSS to have a wide range of colours spreading across the entire spectrum of visible colours.
These conclude the easy section. Here is getting started documentation for CSS. Things are going to get a much more particular now. It’s time for intermediate CSS interview questions.
CSS can assign a wide range of colours to elements using different notations. There are three notations as of now that are used that are explained below:
The CSS box model describes the rectangular boxes that are generated for elements in the document tree and laid out according to the visual formatting model. Each box has a content area (e.g. text, an image, etc.) and an optional surrounding padding, border, and margin areas.
The CSS box model is responsible for calculating:

The box model has the following rules:
width, height, padding, borders, and margin.height is specified, a block element will be as high as the content it contains, plus padding.width is specified, a non-floated block element will expand to fit the width of its parent minus padding.height of an element is calculated by the content’s height.width of an element is calculated by the content’s width.padding and border are not part of the width and height of an element.The z-index helps specify the stack order of positioned elements that may overlap one another. The z-index default value is zero and can take on either a positive or negative number.
An element with a higher z-index is always stacked above than a lower index.
Z-Index can take the following values:
CSS sprites combine multiple images into one single larger image. It is a commonly-used technique for icons (Gmail uses it). This is how you could implement it:
background-image, background-position and background-size properties defined.CSS sprites come with their own advantages. Here are a few of them –
:hover pseudo-states. Blinking wouldn’t be seen.A CSS pseudo-element is a keyword added to a selector that lets you style a specific part of the selected element(s). They can be used for decoration (:first-line, :first-letter) or adding elements to the markup (combined with content: ...) without having to modify the markup (:before, :after).
:first-line and :first-letter can be used to decorate text.:before and :after. This encourages separation of concerns because the triangle is considered a part of styling and not really the DOM. It’s not really possible to draw a triangle with just CSS styles without using an additional HTML element.Q17. How will you target an h2 and h3 with the same styling?
You can target multiple elements by separating the separators with a comma (,)
h2, h3 {
color: blue;
}
The float CSS property places an element on the left or right side of its container, allowing text and inline elements to wrap around it. The element is removed from the normal flow of the page, though it still remains a part of the flow (in contrast to absolute positioning). Below is the usage of float
float: none;
float: left;
float: right;
There are several modules in CSS. Below are a few of them:
There are four types of @media properties (including screen):
Here is an example of print-media type’s usage:
@media print {
h1 {
background-color: yellow;
}
}
CSS has two types of lengths. Relative length and absolute length. Different units are used for them.
Relative Length
| UNIT | DESCRIPTION |
| em | Relative to the font-size of the element (2em means 2 times the size of the current font) |
| ex | Relative to the x-height of the current font (rarely used) |
| ch | Relative to the width of the “0” (zero) |
| rem | Relative to font-size of the root element |
| vw | Relative to 1% of the width of the viewport* |
| vh | Relative to 1% of the height of the viewport* |
| vmin | Relative to 1% of viewport’s* smaller dimension |
| vmax | Relative to 1% of viewport’s* larger dimension |
| % | Relative to the parent element |
Absolute Length
| UNIT | DESCRIPTION |
| CM | centimetres |
| MM | millimetres |
| IN | inches (1in = 96px = 2.54cm) |
| PX | pixels (1px = 1/96th of 1in) |
| PT | points (1pt = 1/72 of 1in) |
| PC | picas (1pc = 12 pt) |
You can use the background-repeat property to control image.
h1 {
background-repeat: none;
}
 If you look at the above image, you will notice that the styling commands are written in a property & value fashion. The property is, font-colour while the value is yellow. The CSS syntax also incorporates a statement terminator in the form of a semi-colon ‘;’. The entire style in then wrapped around curly braces and then attached to a selector(.boxes here). This creates a style that can be added to a style sheet and then applied to an HTML page. This is how CSS is written everywhere.
If you look at the above image, you will notice that the styling commands are written in a property & value fashion. The property is, font-colour while the value is yellow. The CSS syntax also incorporates a statement terminator in the form of a semi-colon ‘;’. The entire style in then wrapped around curly braces and then attached to a selector(.boxes here). This creates a style that can be added to a style sheet and then applied to an HTML page. This is how CSS is written everywhere.
When you have specified a width on the object that you have applied margin: 0 auto to, the object will sit centrally within its parent container. Specifying auto as the second parameter basically tells the browser to automatically determine the left and right margins itself, which it does by setting them equally. It guarantees that the left and right margins will be set to the same size. The first parameter 0 indicates that the top and bottom margins will both be set to 0.
margin-top:0;margin-bottom:0;margin-left:auto;margin-right:auto;
Therefore, to give you an example, if the parent is 100px and the child is 50px, then the auto property will determine that there’s 50px of free space to share between margin-left and margin-right:
var freeSpace = 100 - 50;
var equalShare = freeSpace / 2;
Which would give:
margin-left:25;
margin-right:25;The overflow property specifies what should happen if content overflows an element’s box. This property specifies whether to clip content or to add scrollbars when an element’s content is too big to fit in a specified area. Below are the overflow options available in CSS –
overflow: auto;
overflow: none;
overflow: scroll;
overflow: visible;
The background-attachment property sets whether a background image scrolls with the rest of the page, or is fixed. Here is an example of a background-image that will not scroll with the page (fixed):
body {
background-image: url("img_tree.gif");
background-repeat: no-repeat;
background-attachment: fixed;
}
Responsive design is an approach to web page creation that makes use of flexible layouts, flexible images and cascading style sheet media queries. The goal of responsive design is to build web pages that detect the visitor’s screen size and orientation and change the layout accordingly.
display:none means that the tag in question will not appear on the page at all (although you can still interact with it through the DOM). There will be no space allocated for it between the other tags.
visibility:hidden means that unlike display:none, the tag is not visible, but space is allocated for it on the page. The tag is rendered, it just isn’t seen on the page.
For example:
test | <span style="[style-tag-value]">Appropriate style in this tag</span> | testReplacing [style-tag-value] with display:none results in:
test | | testReplacing [style-tag-value] with visibility:hidden results in:
test | | testSpecificity is the means by which browsers decide which CSS property values are the most relevant to an element and, therefore, will be applied. Specificity is based on the matching rules which are composed of different sorts of CSS selectors.
Specificity is a weight that is applied to a given CSS declaration, determined by the number of each selector type in the matching selector. When multiple declarations have equal specificity, the last declaration found in the CSS is applied to the element. Specificity only applies when the same element is targeted by multiple declarations. As per CSS rules, directly targeted elements will always take precedence over rules which an element inherits from its ancestor.
Below are the different font-related attributes available in CSS:
The box-shadow CSS property adds shadow effects around an element’s frame. You can set multiple effects separated by commas. A box-shadow is described by X and Y offsets relative to the element, color, blur and spread radii. Below are a few implementations of box-shadow
box-shadow: 10px 5px 5px red;
box-shadow: 60px -16px teal;
box-shadow: 12px 12px 2px 1px rgba(0, 0, 255, .2);
box-shadow: inset 5em 1em gold;
Contextual selectors in CSS allow you to specify different styles for different parts of your document. You can assign styles directly to specific HTML tags, or, you could create independent classes and assign them to tags in the HTML. Either approach lets you mix and match styles.
Use the border-radius property to add rounded corners to an image. 50% will make the image circular.
border-radius: 50%;
Now let’s discuss some of the more advanced CSS interview questions.
The flexbox layout officially called CSS flexible box layout module is a new layout module in CSS3. It is made to improve the items align, directions and order in the container even when they are with dynamic, or even unknown size. The prime characteristic of the flex container is the ability to modify the width or height of its children to fill the available space in the best possible way on different screen sizes.

Many designers and developers find this flexbox layout easier to use, as the positioning of the elements is simpler thus more complex layouts can be achieved with less code, leading to a simpler development process. Flexbox layout algorithm is direction based unlike the block or inline layout which are vertically and horizontally based. This flexbox layout should be used for small application components, while the new CSS Grid Layout Module is emerging to handle the large scale layouts.
Browsers match selectors from rightmost (key selector) to left. Browsers filter out elements in the DOM according to the key selector and traverse up its parent elements to determine matches. The shorter the length of the selector chain, the faster the browser can determine if that element matches the selector.
For example with this selector p span, browsers firstly find all the <span> elements and traverse up its parent all the way up to the root to find the <p> element. For a particular <span>, as soon as it finds a <p>, it knows that the <span> matches and can stop its matching.
Translate is a value of CSS transform. Changing transform or opacity does not trigger browser reflow or repaint but does trigger compositions; whereas changing the absolute positioning triggers reflow. Transform causes the browser to create a GPU layer for the element but changing absolute positioning properties uses the CPU. Hence translate() is more efficient and will result in shorter paint times for smoother animations.
When using translate(), the element still occupies its original space (sort of like position: relative), unlike in changing the absolute positioning.
These two approaches are not exclusive. Making a website responsive means some elements will respond by adapting its size or other functionality according to the device’s screen size, typically the viewport width, through CSS media queries.
For example, making the font size smaller on smaller devices.
@media (min-width: 601px) {
.my-class {
font-size: 24px;
}
}
@media (max-width: 600px) {
.my-class {
font-size: 12px;
}
}
A mobile-first strategy is also responsive, however, it agrees we should default and define all the styles for mobile devices, and only add specific responsive rules to other devices later. Following the previous example:
.my-class {
font-size: 12px;
}
@media (min-width: 600px) {
.my-class {
font-size: 24px;
}
}
A mobile-first strategy has 2 main advantages:
This Edureka “Web Development Full Course” video will help you understand and learn Web Development technologies like HTML, CSS, JavaScript, React.js, Angular concepts in detail. This Web Development Course is ideal for both beginners and professionals who want to learn and master end-to-end Frontend and Backend Web Development technologies.
The position property specifies the type of positioning method used for an element.
There are five different position values:
position: fixed;
position: static;
position: absolute;
position: sticky;
position: relative;
Elements are then positioned using the top, bottom, left, and right properties. However, these properties will not work unless the position property is set first. They also work differently depending on the position value.
A Block Formatting Context (BFC) is part of the visual CSS rendering of a web page in which block boxes are laid out. Floats, absolutely positioned elements, inline-blocks, table-cells, table-captions, and elements with overflow other than visible (except when that value has been propagated to the viewport) establish new block formatting contexts.
Knowing how to establish a block formatting context is important because without doing so, the containing box will not contain floated children. This is similar to collapsing margins but more insidious as you will find entire boxes collapsing in odd ways.
A BFC is an HTML box that satisfies at least one of the following conditions:
A CSS preprocessor is a program that lets you generate CSS from the preprocessor’s own unique syntax. There are many CSS preprocessors to choose from, however, most CSS preprocessors will add some features that don’t exist in pure CSS, such as mixin, nesting selector, inheritance selector, and so on. These features make the CSS structure more readable and easier to maintain.
The usage depends on the type of project but the following advantages/disadvantages come with a preprocessor.
Advantages:
Disadvantages:
Selecting a preprocessor really boils down to preference, and it can be revealing to see how a particular developer might decide to use one over the other for your project.
A positioned element is an element whose computed position property is either relative, absolute, fixed or sticky.
Browser vendors sometimes add prefixes to experimental or nonstandard CSS properties and JavaScript APIs, so developers can experiment with new ideas while—in theory—preventing their experiments from being relied upon and then breaking web developers’ code during the standardization process. Developers should wait to include the unprefixed property until browser behaviour is standardized.
The major browsers use the following prefixes:
-webkit- (Chrome, Safari, newer versions of Opera, almost all iOS browsers (including Firefox for iOS); basically, any WebKit based browser)-moz- (Firefox)-o- (Old, pre-WebKit, versions of Opera)-ms- (Internet Explorer and Microsoft Edge)The counter-reset and counter-increment properties allow a developer to automatically number CSS elements like an ordered list (<ol>). The counter-reset property resets a CSS counter to a given value. The counter-increment property then increases one or more counter values. Automatic numbering within a webpage is often useful, much like the section headers within this article. An example of how to use counters in CSS is displayed below.
body {
counter-reset: foo;
}
h1 {
counter-reset: bar;
}
h1:before {
counter-increment: foo;
content: "Section " counter(foo) ". ";
}
h2:before {
counter-increment: bar;
content: counter(foo) "." counter(bar) " ";
}
Part of a good CSS architecture is file organization. A monolithic file is fine for solo developers or very small projects. For large projects—sites with multiple layouts and content types, or multiple brands under the same design umbrella—it’s smarter to use a modular approach and split your CSS across multiple files.
Splitting your CSS across files makes it easier to parcel tasks out to teams. One developer can work on typography-related styles, while another can focus on developing grid components. Teams can split work sensibly and increase overall productivity.
Here’s a dummy css structure:
Functions are blocks of code that return a single value of any Sass data type. A mixin is very similar to a function. The main difference between the two is that mixins output lines of Sass code that will compile directly into CSS styles, while functions return a value that can then become the value for a CSS property or become something that might be passed to another function or mixin.
When a browser displays a document, it must combine the document’s content with its style information. It processes the document in two stages:

The secret to creating printable pages is being able to identify and control the “content area(s)” of your website. Most websites are composed of a header, footer, sidebars/sub-navigation, and one main content area. Control the content area and most of your work is done. The following are my tips to conquering the print media without changing the integrity of your website.
This brings us to the end of this “CSS Interview Questions” blog. I hope this blog helps you ace your upcoming web-development interviews.
If you’re interested in learning more about web-development, check out the Web Development Certification Training by Edureka. Web Development Certification Training will help you learn how to create impressive websites using HTML5, CSS3, Twitter Bootstrap 3, jQuery and Google APIs and deploy it to Amazon Simple Storage Service(S3).
 Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUP
Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUPedureka.co
Thanks for providing these valuable codes ,That helped me a lot in my web page designing .