React JS Training Course
- 23k Enrolled Learners
- Weekend
- Live Class
This article will introduce you to a new HTML concept that is simple yet essential. We would be exploring HTML Div Tag in this article. Following pointers will be touched and discussed in the process:
If you want to describe a document, <div> tag and <span> tag can be used in HTML for defining a section of your document. With this tag, grouping of large sections of HTML elements can be done. And can be formatted using CSS.
<div> tag is used for grouping various other HTML tags.Web page layout can also be created to define different parts of the web page.There is no visual change as such when used separately. The basic difference div tag and span tag, the former is used with block level elements and the latter is used with the inline elements.
Moving on with this HTML Div Tag article
In the below example a reference folder is with the styling elements saved as div2.css is taken.
<!DOCTYPE html>
<html>
<head>
<title> HTML div tag</title>
<link rel="stylesheet" href="div2.css">
</head>
<body>
<div id="contentinfo">
Welcome to edureka blogs.We provide online coaching on different subjects.
</div>
</body>
</html>
The stylesheet of the css file is saved as div2.css
#contentinfo p
{
line-height: 20px;
margin: 20px;
padding-bottom: 20px;
text-align: justify;
width: 140px;
color: red;
}
Output
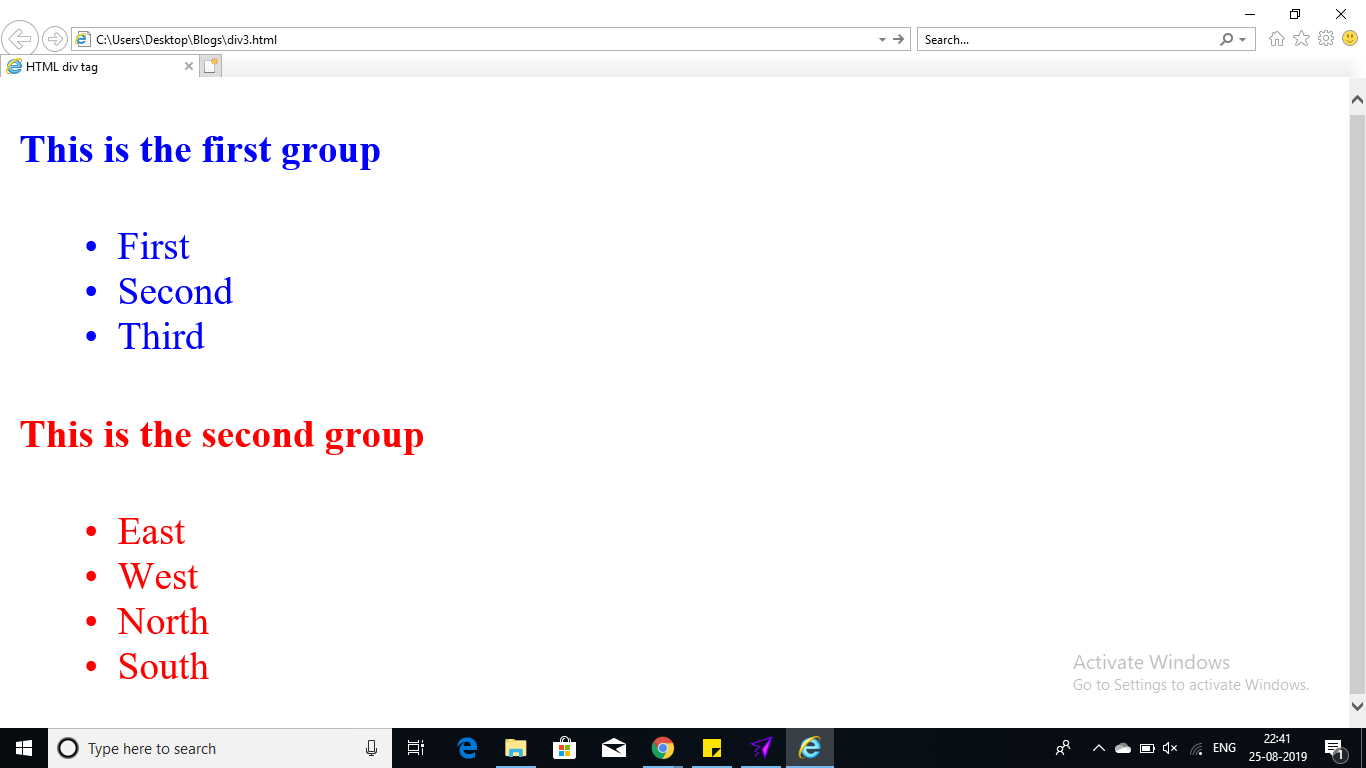
<!DOCTYPE html> <html> <head> <title> HTML div tag</title> <link rel="stylesheet" href="div2.css"> </head> <body> <!-----First group of tags----> <div style="color:blue"> <h4>This is the first group</h4> <ul> <li>First</li> <li>Second</li> <li>Third</li> </ul> </div> <!-----Second group of tags----> <div style="color:red"> <h4>This is the second group</h4> <ul> <li>East</li> <li>West</li> <li>North</li> <li>South</li> </ul> </div> </body> </html>
The result of the given program will be:

This brings us to the end of this article.
Take your design skills to the next level with our new UI UX Design Course.
Now that you know what is HTML, check out the Web Development Certification Training by Edureka. Web Development Certification Training will help you Learn how to create impressive websites using HTML5, CSS3, Twitter Bootstrap 3, jQuery and Google APIs and deploy it to Amazon Simple Storage Service(S3).
Got a question for us? Please mention it in the comments section of this article and we will get back to you.
 Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUP
Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUPedureka.co