Full Stack Development Internship Program
- 29k Enrolled Learners
- Weekend/Weekday
- Live Class
Web development consists of two important parts and each one of them requires different skills and knowledge of technologies. Front end developer deals with what the user interacts with and back end is all that goes behind the scenes and makes it happen. In this article, we will discuss the Front end Developer skills that you must know in the following sequence:
Have you ever looked at a website and wondered how it works? All the buttons that you can click and the motions in your favorite website are a part of the front end development. Basically, all the visible site features are built through front end development.
The front-end layer helps you interact with the web, watch videos, and perform actions like registering to an online shopping site. Thus, the design, look and feel of the web is accomplished with the help of HTML, CSS, and JavaScript.
A front end developer is someone who implements web designs through programming languages like HTML, CSS, and JavaScript. The front end developers work with the design and outlook of the website. Whereas, the back end developers program what goes on behind the scenes like databases. If you head to any site, you can see the work of a front end developer in the navigation, layouts, and also the way a site looks different from your phone.
Web design is all about the way a website looks, while front end development is how the design gets implemented on the website. The front end developer is the person who is responsible for the implementation.
According to TechRepublic, web development is one of the 10 hottest tech skills of 2019. The most recent stats from the US Bureau of Labor Statistics forecasts that by 2026, the number of web development positions will grow by 15% as compared to the numbers from 2016.
Some of the Key Roles of a front end developer include:
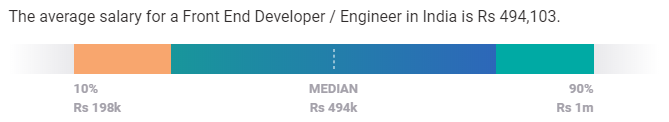
The average salary for a Front End Developer is ₹4,94,103 in India.

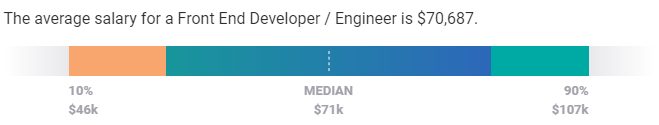
Talking about the Salary range in the USA, a Senior Front-end Developer earns $101,747 on an average. Whereas, a Junior Front-end Developer has an average salary of $70,687.

Now that you know the role of a front end developer, let’s move ahead on focus on some of the front end developer skills that you must know.
If you take a look at the current job listings for front end developers, you will see that there is a clear and common pool of skills employers are looking for. Let’s have a look at the top 10 Technical skills that a front end developer must possess:
HyperText Markup Language (HTML) is the standard markup language used for creating web pages. It is the most basic building block required for developing websites.CSS (Cascading Style Sheets) is the language used for presenting the document you create with HTML.

HTML is used to create the foundation for your page. Whereas, CSS is used to create the layout of the page, color, fonts, and style. Both of these languages are absolutely essential to become a front end developer.
Another important tool for a front end developer is JavaScript (JS). If you are trying to implement interactive features in your website such as audio, video, games, scrolling abilities, page animations, JS is the tool you need.

JavaScript consists of libraries like jQuery. It is a collection of plugins and extensions that make it faster and easier to use JS on your website. jQuery takes common tasks that require multiple lines of JS code and compresses them into a format that can be executed with a single line.
CSS and JavaScript frameworks are collections of CSS or JS files that perform different tasks by providing common functionality. Instead of starting with an empty text document, you start with a code file that has lots of JavaScript present already in it.
Frameworks have their strengths and weaknesses which makes it important to choose the best framework for the type of website you’re building. For example, some JS frameworks are great for building complex user interfaces, while others excel at displaying all of your site’s content.
We use different gadgets like computers, phones, and tablets to look at web pages. The web pages adjust themselves to the device you’re using without any extra effort from your end. This is due to the responsive design. One major role of a front end developer is to understand the responsive design principles and how to implement them on the coding side.
It is an intrinsic part of CSS frameworks like the Bootstrap. These skills are all interconnected and so as you learn one you’ll often be making progress in the others at the same time.
Version control is the process of tracking and controlling changes to your source code so that you don’t have to start from the beginning if anything goes wrong. It is a tool that you can use to track the changes made previously so that you can go back to a previous version of your work and find out what went wrong without tearing the whole thing down.
Testing is an important part of any project to keep the bugs away. Thus, a front end developer must possess the skill and ability to test and debug codes. There are different testing methods for web development. Functional testing looks at a particular piece of functionality on your site and ensures it does everything according to the code.
 Unit testing is another method that tests the smallest bit of code and examines it individually for correct operation. Testing is a big part of the front end development process and there are frameworks to help you. Programs like Mocha and Jasmine are designed to speed up and simplify your testing process.
Unit testing is another method that tests the smallest bit of code and examines it individually for correct operation. Testing is a big part of the front end development process and there are frameworks to help you. Programs like Mocha and Jasmine are designed to speed up and simplify your testing process.
The modern web browsers come equipped with developer tools for testing and debugging. These tools allow you to test the web pages in the browser itself and finds out how the page is interpreting the code.
Browser developer tools usually consist of an inspector and a JavaScript console. The inspector allows you to see what the runtime HTML on your page looks like, what CSS is associated with each element on the page, and also allows you to edit your HTML and CSS and see the changes live as they happen. The JS console allows you to view any errors that occur as the browser tries to execute your JS code.
It is important to make sure that your website performs smoothly without any glitch. Web performance defines the amount of time it takes for your site to load. If you’re having problems with performance times there are steps you can take to improve them such as optimizing images and minifying CSS and JavaScript.

Programs like Grunt and gulp can be used to automate image optimization, CSS and JS minifying, and other web performance chores. It helps in making your website more efficient.
CSS Preprocessor is an advanced version of CSS. This is used to enhance the primary class of CSS to create better versions of websites. It is not just a language to improve the styling elements, but it helps the developers to skip tasks like writing CSS selectors and color strings frequently.
There are three types of preprocessors available such as Sass, LESS and Stylus. You should write code that helps the preprocessor and in turn, it converts into CSS that will work for the website.
GUI is an important part of web development and coding as well. But an all-purpose GUI is going to have its limitations for some specific applications. Sometimes, you may need to open a terminal on your computer where you can enter typed commands or command lines to get what you need.

Although the majority of your work is done through a GUI, you can add serious cred to your front end skills if you have a mastery of the command line.
These were some of the Technical Front end developer skills. Along with these, you should also be familiar with some other non-technical fields that will help you in career growth.
Front End Developer Skills: Non-Technical
We have a misconception that the developers are only required to create user interfaces effectively. But to make efficient products, it is also important to communicate with the clients and grasp ideas. You should be well-versed with verbal and vocal communication skills. Also, to work with a team, you need to possess the basic lessons of the team working too.
One thing that all front end developers must have, regardless of the job description or official title, it’s excellent problem-solving skills. From figuring out how to best implement a design to fixing bugs that crop up, to figuring out how to make your front end code work with the backend code being implemented, development is all about creative problem-solving.
These are some of the important front end developer skills you must possess if you want to excel in this field. With this, we have come to the end of our article. I hope you understood the different set of skills that you need to master before entering the field of front end development. Start your career journey with Front End Developer internships program today.
Check out our Full Stack Developer Certification which comes with instructor-led live training and real-life project experience. This training makes you proficient in skills to work with back-end and front-end web technologies. It includes training on Web Development, jQuery, Angular, NodeJS, ExpressJS, and MongoDB.
Got a question for us? Please mention it in the comments section of “Front End Developer Skills” blog and we will get back to you.
 Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUP
Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUPedureka.co
Nice Blog and Good Information Shared Here.
Very good write-up. I certainly love this website. Thanks!