Full Stack Development Internship Program
- 29k Enrolled Learners
- Weekend/Weekday
- Live Class
Web Development is an evergreen domain with plenty of opportunities. Now that you have landed on this blog, you are either a web developer or aspiring to be one. Either way, you should know that Python Django Certification is a skill in high demand for quick web project development and has been nicknamed as “the web framework for perfectionists with deadlines”. I am going to talk about one of the most trending web development framework Django and will help you get started with it. In this Django tutorial, I will introduce you to the fundamental concepts of Django and help you understand how everything fits together while building a Django application. So let’s get started with this Django tutorial and understand all the topics in the following sequence:
Before understanding Django, let’s first understand why do we need a web framework? A web framework is a server-side application framework which is designed to support the development of dynamic websites. With the help of a framework, you don’t have to handle the hassles of web development and its various components. Therefore, it makes the life of a web application developer much easier as they don’t have to code from scratch. There are various web development frameworks available in the market. Some of them are listed below:
One of the highlights of Django is that it is built on python. From several years python has been the most popular programming language and continues to be a favorite among the skilled programmers. Hence, Django delivers transparent and high-quality code writing, making it important for the developers as well as the customers. It has various other advantages as it has an automatic administration interface, Object-relational mapper(ORM) and many more. So let’s understand what exactly it is.
Django is an open source web framework which was named after Django Reinhardt.
It follows the principle of “Don’t Repeat Yourself”. As the name says, this principal is all about keeping the code simple and non repeating. Django is also a high level, MVT architect which stands for Model View Template.
Django is very easy to learn and get started with. You can learn Django in a couple of weeks, however to become really good at Django you will need time and you will need to build projects.
In this Python Django Tutorial you can learn Django from scratch on how to install Django and other concepts which are ideal for both beginners and professionals.
Some of the key features of Django are:
 Fast: Django is ridiculous fast. It encourages rapid development with a clean and pragmatic design. It is free and open source which helps the developers to complete their app as fast as possible. Django takes care of much of the hassle of Web development without needing to reinvent the wheel.
Fast: Django is ridiculous fast. It encourages rapid development with a clean and pragmatic design. It is free and open source which helps the developers to complete their app as fast as possible. Django takes care of much of the hassle of Web development without needing to reinvent the wheel.

Tons of Packages: Django contains set of components that helps you to develop your websites faster and easier. You don’t need to download it separately as Django installs all the extras, packages and the related dependencies to handle common web development tasks. It also takes care of user authentication, content administration, site maps and many more.

Secure: Django is highly secure as lot more work has been done there by the python web community. It helps the developers to avoid many common security mistakes, such as SQL injection, cross-site scripting, csrf and clickjacking. Its user authentication system provides a secure way to manage user accounts and passwords.

Scalable: Django has a set of good defaults and Python makes it very explicit. Also, Instagram and Disqus are two products that serve millions of users and use Django as their primary backend. So I’d rather say it’s pretty scalable.

Versatile – Django is used to build all sort of things – from content management systems to social networks to scientific computing platforms. Therefore, Django is extremely versatile in all fields.
Advantages of Django over PHP:
Next, let us move ahead in this Django tutorial and understand the architecture or internal working of Django.
Django follows a MVC- MVT architecture.
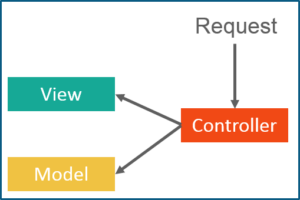
MVC stands for Model View Controller. It is used for developing the web publications, where we break the code into various segments. Here we have 3 segments, model view and a controller.
 Model – Model is used for storing and maintaining your data. It is the backend where your database is defined.
Model – Model is used for storing and maintaining your data. It is the backend where your database is defined.
Views – In Django templates, views are in html. View is all about the presentation and it is not at all aware of the backend. Whatever the user is seeing, it is referred to a view.
Controller – Controller is a business logic which will interact with the model and the view.
Now that we have understood MVC, lets learn about Django MVT pattern.
MVT stands for Model View Template. In MVT, there is a predefined template for user interface. Let’s take an example, say you want to write several static html forms like hello user 1, hello user2 and so on. With template, you will be having only one file that prints hello along with the variable name. Now this variable will be substituted in that particular template using some jinja logic. That’s the magic of template, you don’t need to rewrite the code again n again!
Now you might be wondering where is the controller?
In the case of MVT, Django itself takes care of the controller part, it’s inbuilt.
Moving ahead in Django tutorial, let’s understand how things work internally.
 In the above image, template is your front end which will interact with the view and the model will be used as a backend. Then view will access both the model and the templates and maps it to a url. After that, Django plays the role of controller and serves it to the user.
In the above image, template is your front end which will interact with the view and the model will be used as a backend. Then view will access both the model and the templates and maps it to a url. After that, Django plays the role of controller and serves it to the user.
Now that you understand the architecture or how Django works internally, let’s move ahead in Django tutorial and install Django in our systems.
How do I start Django in Python?
Let me guide you through the process of installing Django on your system. Just follow the below steps:
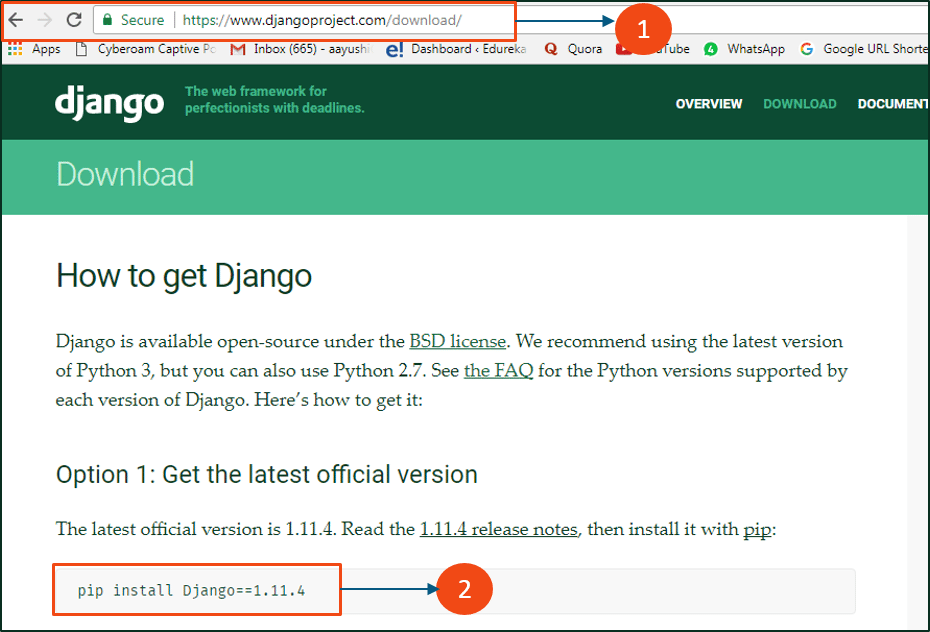
Step 1: Go to the link: https://www.djangoproject.com/download/
Step 2: Type the pip command on command prompt and installation will get started.
Refer to the below screenshot to get a better understanding.

By following the above steps, you are done with the Django installation part. Next, its time we build our own web application.
Python indeed is a favorite among application programmers as well as web developers (thanks to Django) owing to its strong emphasis on readability and efficiency.
Excited? Let’s get started!
Build Your First Web Application in Django
For creating a web application, first let’s create a project. To create a project, just enter into a directory where you would like to share your code, then run the following command:
django-admin startproject myproject
Once your project has been created, you will find a list of files inside the project directory. Let’s discuss each one of them.
manage.py – It is a command-line utility that lets you interact with this Django project in various ways.
myproject/ – It is the actual Python package for your project. It is used to import anything, say – myproject.urls.

init.py – Init just tells the python that this is to be treated like a python package.
settings.py – This file manages all the settings of your project.
urls.py – This is the main controller which maps it to your website.
wsgi.py – It serves as an entry point for WSGI compatible web servers.
Note that to create your application, make sure you are in the same directory as manage.py and then type the below command:
python manage.py startapp webapp
Now if we look at the ‘webapp’ directory, we have some extra things from the original myproject. It includes model, test which are related to your backend databases.
Next in Django tutorial, you need to import your application manually inside your project settings. For that, open your myproject/settings.py and add your app manually:
INSTALLED_APPS = (
'webapp',
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
)
Once you have installed your app, let’s create a view now. Open your webapp/views.py and put the below code in it:
from django.shortcuts import render
from django.http import HttpResponse
def index(request):
return HttpResponse("
<H2>HEY! Welcome to Edureka! </H2>
")
In the above code, I have created a view which returns httpResponse. Now we need to map this view to a URL. We need a URLconf in our application. So let’s create a new python file “urls.py” inside our webapp. In webapp/urls.py include the following code:
from django.conf.urls import url from . import views urlpatterns = [ url(r'^$', views.index, name='index'), ]
In the above code, I have referenced a view which will return index (defined in views.py file). The url pattern is in regular expression format where ^ stands for beginning of the string and $ stands for the end.
The next step is to point the root URLconf at the webapp.urls module. Open your myproject/urls.py file and write the below code:
from django.conf.urls import include, url
from django.contrib import admin
urlpatterns = [
url(r'^admin/', include(admin.site.urls)),
url(r'^webapp/', include('webapp.urls')),
]
In the above code, I have added my webapp and included the webapp.urls. Now don’t forget to import django.conf.urls.include and insert an include() in the urlpatterns list. The include() function allows referencing other URLconfs.
Note that the regular expression doesn’t have a ‘$’ but rather a trailing slash, this means whenever Django encounters include(), it chops off whatever part of the URL matched up to that point and sends the remaining string to include URLconf for further processing.
We are now done with the coding part! Let’s now start the server and see what happens. To start the server, type the below command:
python manage.py runserver
After running the server, go to http://localhost:8000/webapp/ in your browser, and you should see the text “HEY! Welcome to Edureka!”, which you defined in the index view.

Hurray! We have successfully created a basic Web App.
Django is a web-framework that can handle all of your data and handle it better than any web framework out there. Django is the 1st Web Framework for Python for a reason: it’s easy enough for the beginners and yet powerful enough for the pros.
I hope you have enjoyed reading this Django tutorial. We have covered all the fundamentals of Django, so you can start practicing now. After this Django tutorial, I will be coming up with more blogs on Django for web app development, REST framework, Django models and many more. Stay tuned for my next blog in this series!
Now that you have understood basics of Django, check out the Python Django Training by Edureka. Edureka’s Django course helps you gain expertise in Django REST framework, Django Models, Django AJAX, Django jQuery etc. You’ll master Django web framework while working on real-time use cases and receive Django certification at the end of the course.
Got a question for us? Please mention it in the comments section of this “Django tutorial” blog and we will get back to you as soon as possible.
 Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUP
Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUPedureka.co