Full Stack Development Internship Program
- 29k Enrolled Learners
- Weekend/Weekday
- Live Class
According to TechRepublic, web development is one of the 10 hottest tech skills in 2019. In this article, we’re going to see how to become a Front End Developer. All the important tools and technologies mentioned in this blog are covered in the Full Stack Web Developer Course . Here are the topics we will cover in this article:
A front end developer is someone who implements web designs through programming languages like HTML, CSS, and JavaScript. The front end developers work with the design and outlook of the website. Whereas, the back end developers work on what goes behind the scenes like databases. If you head to any site, you can see the work of a front end developer in the navigation, layouts, and also the way a site looks different from your phone.
Web design is all about the way a website looks, while front end development is how the design actually gets implemented on the website. The front end developer is the person who is responsible for the implementation.
The below table illustrates the number of jobs in different locations in the US according to Indeed.com.
| Location | No. of Jobs |
New York, NY | 1046 |
Seattle, WA | 698 |
San Francisco, CA | 659 |
Chicago, IL | 532 |
Washington, DC | 478 |
The recent stats from the US Bureau of Labor Statistics forecasts that by 2026, the number of web development positions will grow by 15% as compared to the numbers from 2016.
Now let’s have a look at the no. of jobs available in India.
| Location | No. of Jobs |
Bangalore, Karnataka | 1651 |
Hyderabad, Telangana | 638 |
Pune, Maharashtra | 635 |
Chennai, Tamil Nadu | 587 |
Mumbai, Maharashtra | 539 |
These were some of the Job Trends of a Front end developer. Now, let’s have a look at the different Salary Trends.
Also Read: Career Guide In Front End Development
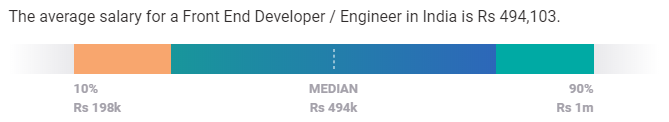
The average salary for a Front End Developer is ₹4,94,103 in India.

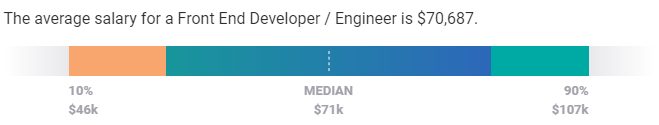
Talking about the Salary range in the USA, a Senior Front-end Developer earns $101,747 on an average. Whereas, a Junior Front-end Developer has an average income of $70,687.

Front-end web developers have one of the most bankable skill sets on the job market today. According to Glassdoor, the national median income for front-end developers tops more than $70,000. In markets where the competition for top tech talent is fierce, the median salary can rise above $100,000.
You can check out the article on Front End Developer Salary to know about the different salary trends based on various factors.
Here are some of the common roles and responsibilities for a front end developer:
Now that you know about the roles and responsibilities, it’s time to understand the different skills you need to possess.
If you have a look at the current job listings for front end developers, you will see that there is a clear and common pool of skills employers are looking for. Now most of the times, people get confused about where to start from and what are the skills they need to master for their preferred job role. So, here is a road map that will provide you the path you need to follow in order to become a front end developer:

The first step is to get a bachelor’s degree in Computer Science. Once you have completed your graduation, you can master the important skills required to become a front end developer
There are different technical skills that you need to possess to become a front end developer. Let’s have a look at the Top 10 important technical skills for a front end developer:
HyperText Markup Language (HTML) is the most basic building block required for developing websites.CSS (Cascading Style Sheets) is the language used for presenting the document you create with HTML.

HTML is used for creating the foundation for your page. Whereas, CSS is used to create the layout of the page, color, fonts, and style. Both of these languages are absolutely essential to become a front end developer.
Another important tool for a front end developer is JavaScript (JS). If you are trying to implement interactive features in your website such as audio and video, games, scrolling abilities, page animations, JS is the tool you need.

JavaScript consists of libraries like jQuery. It is a collection of plugins and extensions that make it faster and easier to use JS on your website. jQuery takes common tasks that require multiple lines of JS code and compresses them into a format that can be executed with a single line.
CSS and JavaScript frameworks are collections of CSS or JS files that perform different tasks by providing common functionality. Instead of starting with an empty text document, you start with a code file that has lots of JavaScript present already in it.
We use different gadgets like computers, phones, and tablets to look at web pages. The web pages adjust themselves to the device you’re using without any extra effort from your end. This is due to the responsive design. It is an intrinsic part of CSS frameworks like the Bootstrap.
Version control is the process of tracking and controlling changes to your source code. It is a tool that you can use to track the changes made previously so that you can go back to a previous version of your work and find out what went wrong without tearing the whole thing down.
A front end developer must possess the skill and ability to test and debug codes. There are different testing methods for web development. Functional testing looks at a particular piece of functionality on your site and ensures it does everything according to the code.
 Unit testing is another method that tests the smallest bit of code and examines it individually for correct operation. Testing is a big part of the front end development process and there are frameworks to help you.
Unit testing is another method that tests the smallest bit of code and examines it individually for correct operation. Testing is a big part of the front end development process and there are frameworks to help you.
Browser developer tools usually consist of an inspector and a JavaScript console. The inspector allows you to see what the runtime HTML on your page looks like, what CSS is associated with each element on the page, and also allows you to edit your HTML and CSS and see the changes live as they happen.
It is important to make sure that your website performs smoothly without any glitch. Web performance defines the amount of time it takes for your site to load.

Programs like Grunt and gulp can be used to automate image optimization, CSS and JS minifying, and other web performance chores. It helps in making your website more efficient.
CSS Preprocessor is an advanced version of CSS. This is used to enhance the primary class of CSS to create better versions of websites. It is not just a language to improve the styling elements, but it helps the developers to skip tasks like writing CSS selectors and color strings frequently.
GUI is an important part of web development and coding as well. But an all-purpose GUI is going to have its limitations for some specific applications. Sometimes, you may need to open a terminal on your computer where you can enter typed commands or command lines to get what you need.

Although the majority of your work is done through a GUI, you can add serious cred to your front end skills if you have a mastery of the command line.
These were some of the Technical Front end developer skills. Along with these, you should also be familiar with some other non-technical fields that will help you in career growth.
We have a misconception that the developers are only required to create user interfaces effectively. But to make efficient products, it is also important to communicate with the clients and grasp ideas. You should be well-versed with verbal and vocal communication skills. Also, to work with a team, you need to possess the basic lessons of the team working too.
One thing that all developers must have, regardless of the job description or official title, it’s excellent problem-solving skills. From figuring out how to best implement a design to fixing bugs that crop up, to figuring out how to make your front end code work with the backend code being implemented, development is all about creative problem-solving.
Some of the top companies that are hiring front end developers are:
With this, we have come to the end of our article. I hope you understood the roadmap and the skills you need to master if you want to become a front end developer. Start your career journey with Front End Development internship program today.
Check out our Full Stack Web Developer Masters Program which comes with instructor-led live training and real-life project experience. This training makes you proficient in skills to work with back-end and front-end web technologies. It includes training on Web Development, jQuery, Angular, NodeJS, ExpressJS, and MongoDB.
Got a question for us? Please mention it in the comments section of this blog and we will get back to you.
 Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUP
Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUPedureka.co