Full Stack Development Internship Program
- 29k Enrolled Learners
- Weekend/Weekday
- Live Class
Variable are used to store values of the data type that is being defined by the user but it can store only one value. Arrays are a method used for storing many values in a single variable. In this article, we will discuss JavaScript Arrays and what is the Arraylength in JavaScript in the following sequence:
Arrays are used to store several values of the same type in a single variable. In technical terms is a type of linear data structures. In simpler words, data is stored in a certain order that is one after the another. An array is a contiguous allocation of memory for data values of the same datatype.
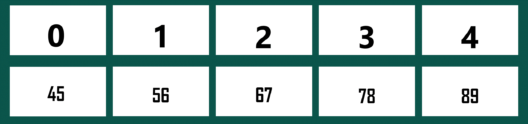
Array indexing technically represents the position of an element. An element is a data value that is being stored in the array. Array indexing starts from 0 ,i.e. the first element’s position number is denoted by 0.

Arr[0]=45.
Then in the array Arr at 0th position data element 45 is present.
Discover the power of Flutter and learn how to leverage its features in a Flutter Development Course.
Array.length is an instance of type Array is of the object property length. The property length of Array returns the number of elements in the array. It can also help to update the length of the Array( that is increasing or decreasing the number of elements. The value of the property length is an positive integer ranging from less than 2 to 32nd power of 2 (232). For more check out this full stack developer course now.
Syntax:
array.length
Code:
<html> <head> <title>Array Length in JavaScript</title> </head> <body> <img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20type%20%3D%20%22text%2Fjavascript%22%3E%0Avar%20arr%20%3D%20new%20Array(%2010%2C%2020%2C%2030%2C%2040%2C%2050%20)%3B%0Adocument.write(%22arr.length%20is%20%3A%20%22%20%2B%20arr.length)%3B%0A%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" /> </body> </html>
Output:
arr.length is : 5
PROPERTY ATTRIBUTES RELATED TO Array.length
| Property | Value |
| Writable | YES |
| Configurable | NO |
| Enumerable | NO |
With this, we have come to the end of our article. I hope you understood what is Arraylength in JavaScript and how it works.
Now that you know about Arraylength in JavaScript, check out the Web Development Certification Training by Edureka. Web Development Certification Training will help you learn how to create impressive websites using HTML5, CSS3, Twitter Bootstrap 3, jQuery and Google APIs and deploy it to Amazon Simple Storage Service(S3).
If you want to get trained in React and wish to develop interesting UI’s on your own, then check out the React Certification Course by Edureka, a trusted online learning company with a network of more than 250,000 satisfied learners spread across the globe.
Got a question for us? Please mention it in the comments section of “Arraylength in JavaScript” and we will get back to you.
 Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUP
Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUPedureka.co