React JS Training Course
- 25k Enrolled Learners
- Weekend/Weekday
- Live Class
Our world is ever-advancing and to keep up with its pace, the Angular community is always dedicated to provide new features. This makes sure your applications are not left behind. On the 7th of February 2020, Angular released a marvelous new version of Angular i.e Angular 9. So, if you are an Angular enthusiast and are keen to know what Angular 9 offers, then this article on “What’s New in Angular 9” will definitely help you quench your thirst.
Angular version refers to the level of changes that are proposed by the release which actually helps users understand what happens when they upgrade to the new version. The version numbers that you see in Angular have three parts i.e major.minor.patch.

The major releases usually contain a notable number of new features whereas minor release introduces smaller new features and they are completely backward compatible. Patch releases are most often bug fixes that have very low risk.
Angular update paths depend on two factors i.e if you are updating within the same major release or from one major release to another.
Versions Supported
Versions 4x, 5x and 6x are no longer supported. However, Angular 7x will be supported until the 18th of April 2020 whereas version 8x will have support until 20 November 2020.
Angular 9 has a number of new changes which are:
Angular 9’s compiling and rendering engine is known as Ivy. The older versions of Angular made use of View Engine. The bundle size produced by the View Engine is very large but with Ivy, this bundle has considerably reduced thereby helping Angular overcome its bundle issues.
For example, the simplest Hello World program was about 36Kb which is quite a large bundle size for a simple Hello World program. So, the Angular team decided that they will keep a threshold value of 10Kb. This was called the cake threshold because the head of that team decided to give the team all the cake in case they reduce the bundle size to below 10Kb. The team was successful in reducing the bundle size incredibly to just 7.3Kb with the minified Ivy version and something even better i.e 2.7Kb with the Ivy Compressed version. This was indeed a great achievement and they did deserve all the cake!
Check out the Angular Training by Edureka, a trusted online learning company with a network of more than 250,000 satisfied learners spread across the globe. Angular is a JavaScript framework that is used to create scalable, enterprise, and performance client-side web applications. With Angular framework adoption being high, performance management of the application is community-driven indirectly driving better job opportunities. The Angular Certification Training aims at covering all these new concepts around Enterprise Application Development.
Find out our Flutter Course in Top Cities
| India | Other Countries |
| Flutter Training in Chennai | Flutter Course in Australia |
| Flutter Course in Bangalore | Flutter Course in Canada |
| Flutter Training in Hyderabad | Flutter Course in London |
How does Ivy produce Smaller Bundle Size?
To understand how Ivy reduces the bundle size, you will first need to understand how the View Engine works. When you compile any of your components using the View Engine, say for instance example.component, you basically get two JavaScript files. They are the example.component.js file which consists of the compiled TypeScript code and example.component.ngfactory.js file which is a static representation of the template code. So here, there will be a mapping of these two files which consumes a much longer build time.
So, the Angular team decided that the second file, i.e the .ngfactory.js file, can be removed by just adding the template code within the JavaScript code itself. The Ivy makes use of function calls rather than iterating over each element as in the View Engine.
Helpful in Debugging
With Angular 9, you will not have to debug through the framework, but rather, you can do it on the component itself which helps you debug your code instantly.
Faster Compilation
Earlier, when you would make use of the ng build command, the whole application gets recompiled. This was because the Angular components were aware of all the dependencies of themselves.
For example, if your application has a component that contains *ngIf then, the component would also know what this *ngIf needs in order to compile it. So in case, you make changes to any of the *ngIf dependencies, all components that contain this *ngIf need to be recompiled. As a result, the team came up with an idea of the Locality Principle which brought forth single file compilation. The components that contain *ngIf don’t actually need to know its dependencies. So in this case, if some component is recompiled, nothing else will be needed to recompile putting an end to global recompilation. The Ivy calls the constructor of the *ngIf which knows the exact dependencies of it.
AOT and Ivy
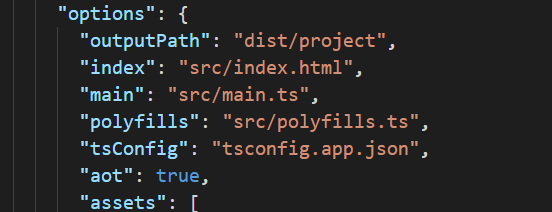
AOT along with Ivy speeds up the creation of applications. To activate AOT for your project, open the angular.json file and set aot to true.

Ivy and Libraries
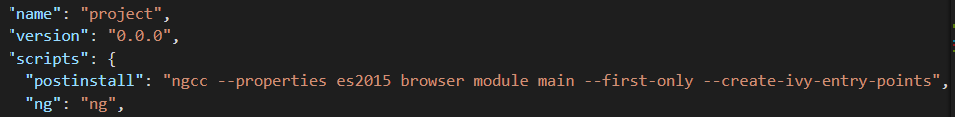
You can build Ivy applications with libraries of the View Engine compiler using ngcc or the Angular compatibility compiler. To build your applications efficiently, you will have to run ngcc after every installation of third-party packages. In order to do this, insert the script in the package.json file as follows:

Each time you install a new module, the postinstall script will be executed.
NOTE: In case you are installing multiple libraries in a row, postinstall can be slower than allowing the Angular CLI to run ngcc on builds.
As mentioned earlier, the Angular AOT compiler compiles your code’s HTML and TypeScript into JavaScript before the browser downloads and executes it. Here are a few reasons why you must use the AOT compiler:
When you use ng serve or ng build, the JIT compiler will come into action. To use the AOT compiler, you can use the same commands with the –aot extension as follows:
AOT interprets the application by making use of the metadata which is specified within the @Component, the @Input decorators or within the constructors. The AOT compiler will take all the metadata and then, it will generate a factory for it. For example, if you have a component as follows:
Angular’s AOT compiler will extract all the metadata of DashboardComponent once and will then create a factory. Whenever an instance of this class is to be created, the AOT compiler will call the factory that will produce a visual element. This will be bound to a new instance of the target component class with its injected dependency.
Applications are compiled in three stages by the AOT compiler:
Template Type Checking
This is an optional phase where the Angulars’ template compiler utilizes the TypeScript compiler so as to check the validation of binding expressions in templates. If you wish to enable this, you can set the fullTemplateTypeCheck configuration option to true as shown below:

If you are looking for an Angular update, check out the following link:
This brings us to the end of “What’s new in Angular 9” blog. I hope this blog was informative and added value to you. I would recommend you to go through this Angular 8 Tutorial Edureka video to watch the video and learn how to create an Angular application from scratch.
Discover the power of Flutter and learn how to leverage its features in a Flutter Development Course.
 Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUP
Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUPedureka.co