React JS Training Course
- 23k Enrolled Learners
- Weekend
- Live Class
HTML is obviously the first thing what comes across the minds after listening the term www. Basically, it’s the thing behind each and every website you visit today. In this article we will explore some Advanced HTML Form Attributes.
So let us get started with this article,
HTML alone can’t do the justice with some of the most-loved designs that we see today. It requires help and that is provided by CSS or Cascading Style Sheet. HTML & CSS can be used together to create some attractive web pages.
Moving on with this article on Advanced HTML Form Attributes
These both are the basics of the HTML and they both work together but performs different functions.
Tags: Tags are used to mark up the start of the HTML element and is enclosed by the angular brackets.
Example: <h1>
The above tag is the heading tag in HTML.
Attributes: These are the additional information about the tags and are specified within the tag.
Example:
<img src=”hello_world.jpg” alt=”My first program”>
The above tag is image tag <img> and alt is the attribute for the tag and provides the description for the image hello_world.jpg
As we have discussed the basics that we needed, so now we can move further with the motive of this article which is some advanced HTML and CSS tags.
Moving on with this article on Advanced HTML Form Attributes
Join our UX Design Course and become a design superstar.
These are notably the attributes of the input tag i.e. <input>. The input tag is basically used inside the <form> tag to accept the different types of inputs from the user such as text, number, radio button, dates, checkbox, time, password etc.
This attribute specifies the maximum value for any specified input. If user tries to enter more than the max value, it won’t accept the characters or values afterwards.
Note:
Max attribute was introduced with HTML 5.
Example:
<form action= "submit_detail.php" > Number of students: <input type= "number" name= "present_students" max= "50" > </form>
GitHub Gist Link:
<script src=”https://gist.github.com/snehseel/1233b0feedff4910c9a736dcea99d41c.js”> </script>
The value of the students cannot be increased beyond 50.
Note: The attribute action of the tag <form> specifies where the entered data would be sent for the further process. In this case it is submit_detail.php which is a PHP file.
Number of students is the detail which is to be entered in the textbox.
The max attribute in the first <input> tag states the maximum numeric value that can be entered in the textbox, which is values more than 50 would not be accepted which is the main motive of the max attribute.
Max tag can also be used to define the maximum date which can be entered in the input field by the user.
Example:
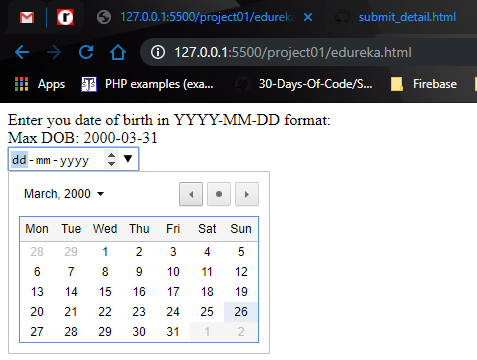
<form action= "submit_dob.php" > Enter you date of birth in YYYY-MM-DD format:<br> Max DOB: 2000-03-31<br> <input type= "date" name= "user_dob" max= "2000-03-31" > </form>
GitHub Gist Link: <script src=”https://gist.github.com/snehseel/d2391695ab8fa787b20eb2df2e13a416.js”> </script>

We have used 31st March of 2000 as the maximum date and the option is calendar is restricted till that date only.
In this input field the user would not be able to enter the date which is after the specified date in the max attribute.
Moving on with this article on Advanced HTML Form Attributes
As the name suggests, this attribute specifies the maximum length of the characters that can be entered in an input field by the user. The attribute values are numbers.
Example:
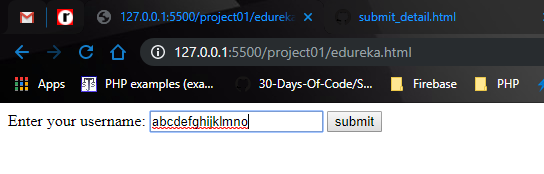
<form action= "check_username.php"> Enter your username: <input type= "text" name= "username" maxlength= "15"> <input type= "submit" value= "submit"> </form>
GitHub Gist Link: <script src=”https://gist.github.com/snehseel/204fb3f71f8dfa5c234eb0745f768616.js”> </script>

The limit of the input field is 15 characters, so the input is restricted only to 15 characters.
This maxlength attribute in the <input > tag would restrict the user to give an input which is strictly not greater than the specified value which is 15.
Note The default value of the maxlength attribute is 524288.
Moving on with this article on Advanced HTML Form Attributes
The min attribute specifies the minimum value for the value to be entered in the input field.
Example:
<form action= "hello.php"> Enter the age: <input type= "number" name= "user_age" min= "18"> <input type= "submit"> </form>
GitHub Gist Link: <script src=”https://gist.github.com/snehseel/65440a62565dc57cfde374d46e2f9bd1.js”> </script>
The min attribute in the input tag defines that the input age must not be less than 18.
Tip: You can use both min and max attribute with an input to provide the input a legal range or acceptable range.
Example:
<form action= "hello.php"> Enter the age: <input type= "date" name= "user_age" min= "18" max= "50"> <input type= &rdquo;submit&rdquo;> </form>
GitHub Gist Link: <script src=”https://gist.github.com/snehseel/3d7df008010af8262e3f41c77ab71f88.js”> </script>
With this we come to the end of this article on Advanced HTML Form Attributes.
Now the range of the input in the field cannot be less than 18 as well as greater than 50 at the same time. The max and min attributes can be used with several input types such as number, range, date, datetime, datetime -local, month, time and week.
Now that you know what is HTML, check out the Web Development Certification Training by Edureka. Web Development Certification Training will help you Learn how to create impressive websites using HTML5, CSS3, Twitter Bootstrap 3, jQuery and Google APIs and deploy it to Amazon Simple Storage Service(S3).
Check out the Angular Course Online by Edureka, a trusted online learning company with a network of more than 250,000 satisfied learners spread across the globe. Angular is a JavaScript framework that is used to create scalable, enterprise, and performance client-side web applications. With Angular framework adoption being high, performance management of the application is community-driven indirectly driving better job opportunities.
Got a question for us? Please mention it in the comments section of article and we will get back to you.
 Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUP
Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUPedureka.co